 【9】元件区域-基础元件库
【9】元件区域-基础元件库
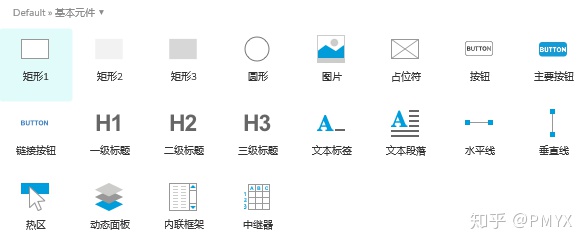
# 基础元件库使用讲解

矩形
在Axure中比较常用的元件之一(应该说是最常用的元件)。有关矩形的样式部分介绍可以查看本系列《样式》一文。关于矩形的样式就不做过多说明。
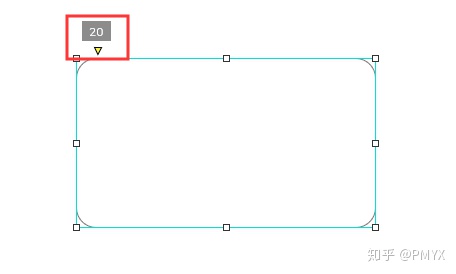
- 快捷操作:拖动矩形上面的倒三角就可以直接调节矩形的圆角。

- 矩形也可以右键选择形状,切换为其它的形状。
圆形
圆形在制作原型的装饰和原型头像是比较常用的元件之一,同时可以结合矩形元件进行《布尔运算》得到更多的形状。
PMYX:【扩展】布尔运算(制作部分特殊图形)zhuanlan.zhihu.com
- 圆形也可以通过矩形调节圆角得到。
图片
- 图片元件,拖入原型中可以双击进行插入图片。图片在插入的时候,会根据选择的图片尺寸进行自动调整。
- 也可以直接将图片拖入Axure中,支持多张图片一起拖入。
占位符
占位符,主要用于初期原型草稿制作时的占位,
按钮
可以理解为带有文字的矩形
标题
不同文字大小的文本
文本标签、段落标签
- 文本标签:插入一行文本
- 段落标签:插入一段文本
水平线、垂直线
- 绘制线段的元件
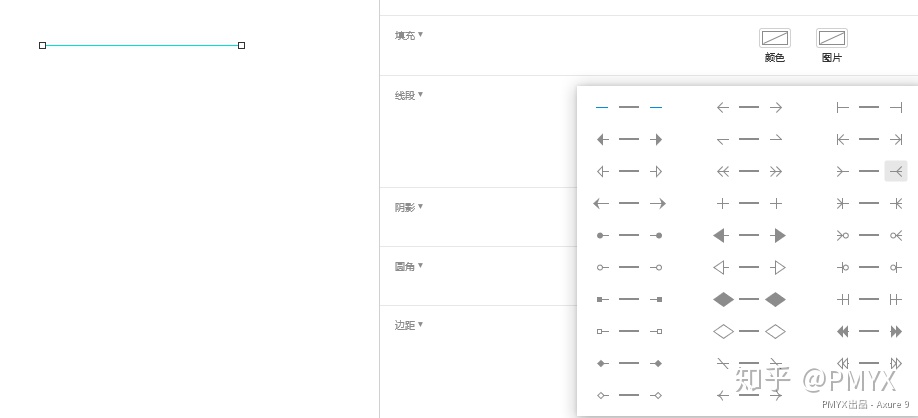
- 线段特有的属性可以调节箭头样式(选中后在线段属性中可以调整),箭头可以左右独自选择。

热区
- 热区就是一个不可编辑文字的元件,且热区在浏览器预览的时候是透明的。
- 热区可以和其元件一样添加交互事件。(有的时候,在部分场景下可以用热区其添加交互事件,达到部分交互效果,例如:图片局部有两个按钮位置,可以通过热区给两个位置添加不同的交互事件,完成不同的跳转。)
- 其他:其实矩形,然后填充为无,描边无也可达到这种效果,只不过已经有热区这个元件了 ,就不重复造轮子了。
动态面板
动态面板,可以在一个界面无缝呈现多种交互效果。
PMYX:Axure -- 动态面板入门解析zhuanlan.zhihu.com!
内联框架

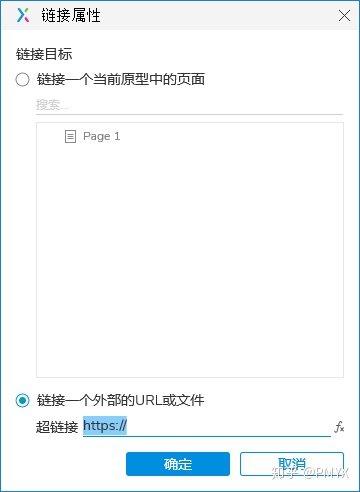
双击内联框架用于向页面中嵌入内容,包括:
- 项目中的其它页面 (内部的界面)。
- URL 指向的外部页面 (外部的链接)。
- 浏览器支持播放的多媒体文件(mp3、mp4、avi、pdf 等类型的文件) 。
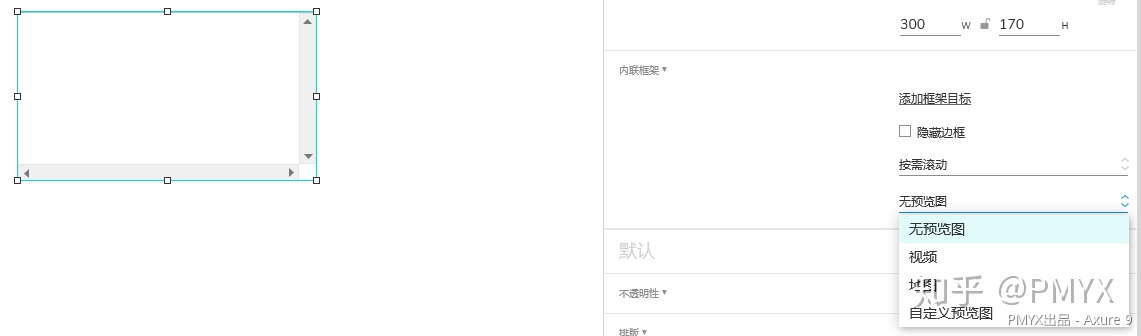
通过内联框架可以实现视频播放的效果(注:由于现在的视频可支持的链接不是很多,可以自行使用对象云存储(七牛云等)进行视频的托管)。 内联框架特有的属性如图:


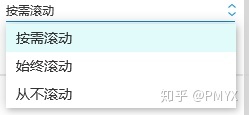
- 按需滚动:当内联框架内部的内容出现超出当前内联框架时,才会出现滚动条。
- 始终滚动:始终显示滚动条。
- 从不滚动:始终不显示滚动条,同时内部页面也不能滑动差看。
中继器
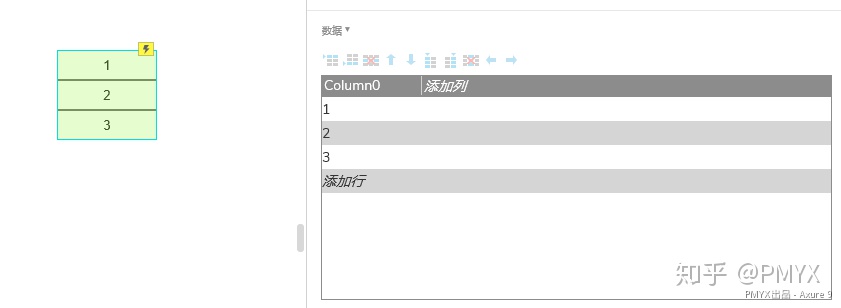
中继器可以理解为一个具有数据编辑的数据库(数据表),可以通过中继器实现很多有趣的交互,在平时使用主要用于重复内容的一键自动复制。
中继器特有的样式:数据表格,整个中继器的数据初始都是存储在这个表格中。表格支持编辑,新增、删除。

后记:中继器和动态面板属于比较中级使用的元件,此处只暂不做过多解释,会在项目实战中使用时进行教学。同时感兴趣的同学可以查看这个专辑《Axure 实战100练》
