 软件布局功能说明
软件布局功能说明
# 软件布局功能说明

# 区域说明
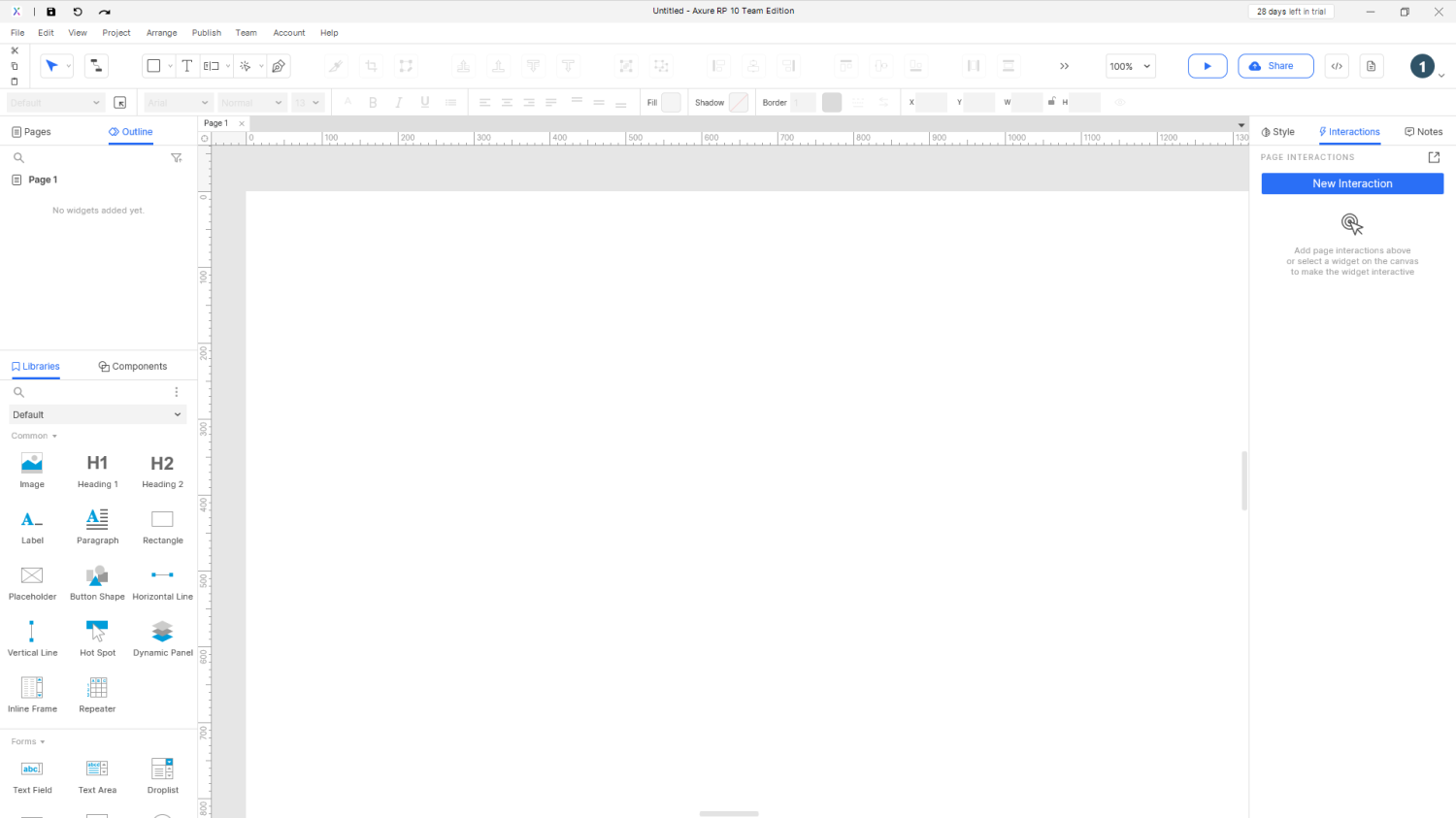
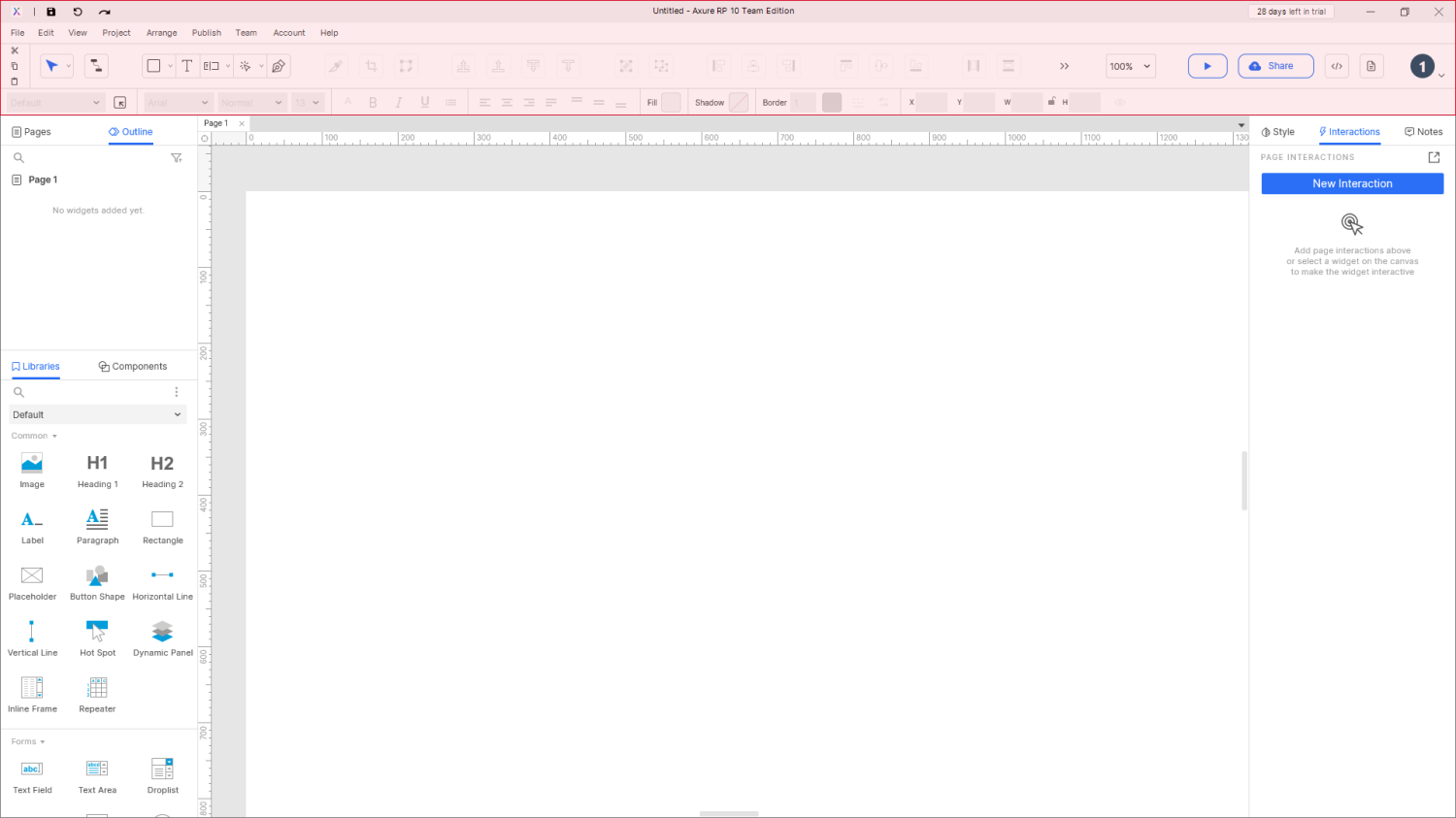
# 功能区域

功能区域由菜单栏、基本工具、样式工具等构成。
# 菜单栏
菜单栏由文件、编辑、视图、项目、布局、发布、团队、账号、帮助九大模块构成,菜单栏覆盖了软件的全部功能的设置与调整。
# 基本工具
基本工具默认状态下由选择模式、连接、元件快速创建、连接点编辑工具、元件层级工具、组合工具、对齐工具、画布缩放、预览、托管发布(发布AxureCloud)、账户信息等构成。
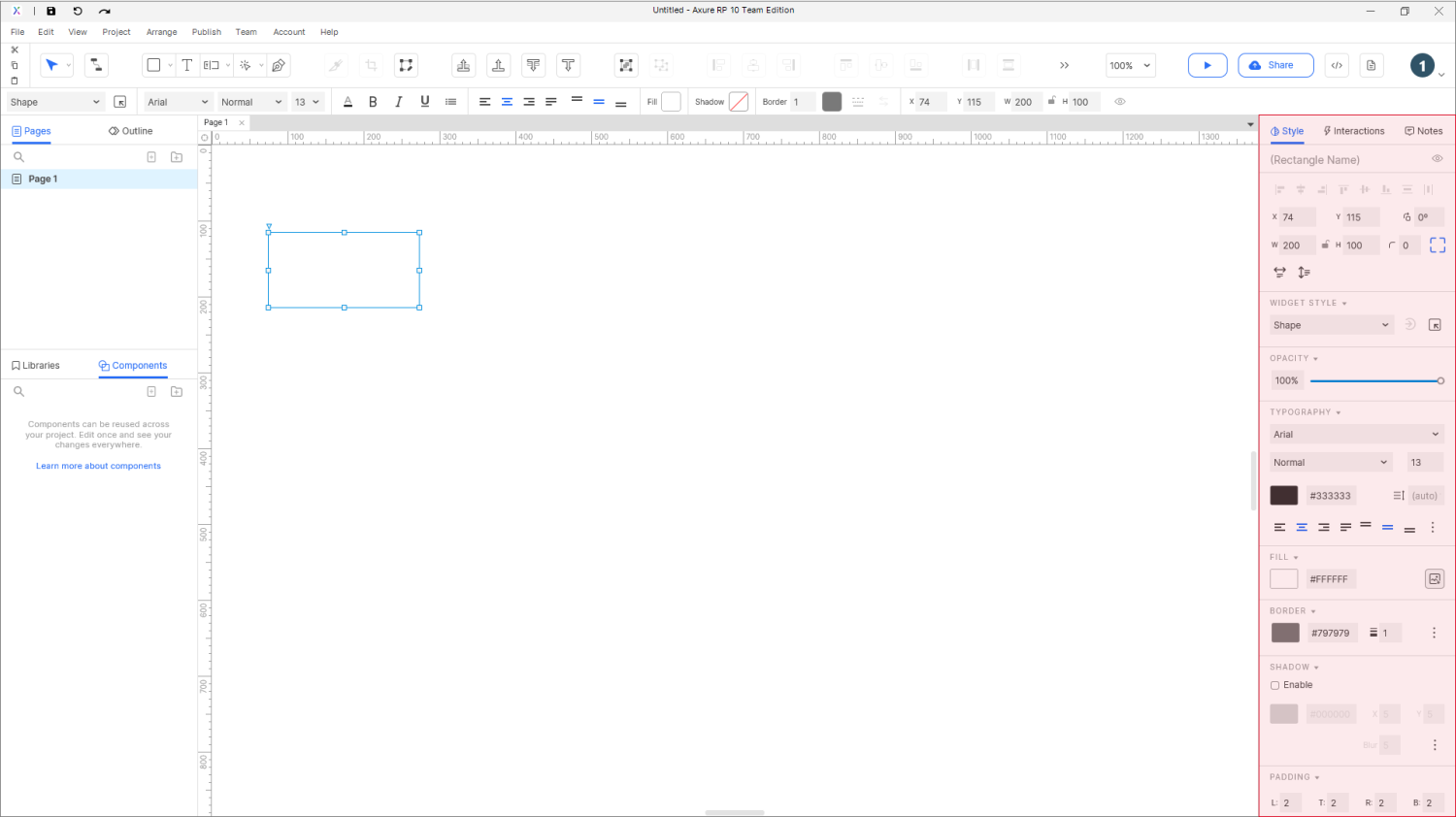
# 样式工具
样式工具默认状态下由元件样式、字体(样式、大小、颜色、加粗、倾斜、下划线、符号列表)、文字对齐方式、背景填充颜色、元件阴影、边框(大小、颜色、样式)、位置信息、大小信息、是否隐藏等构成。
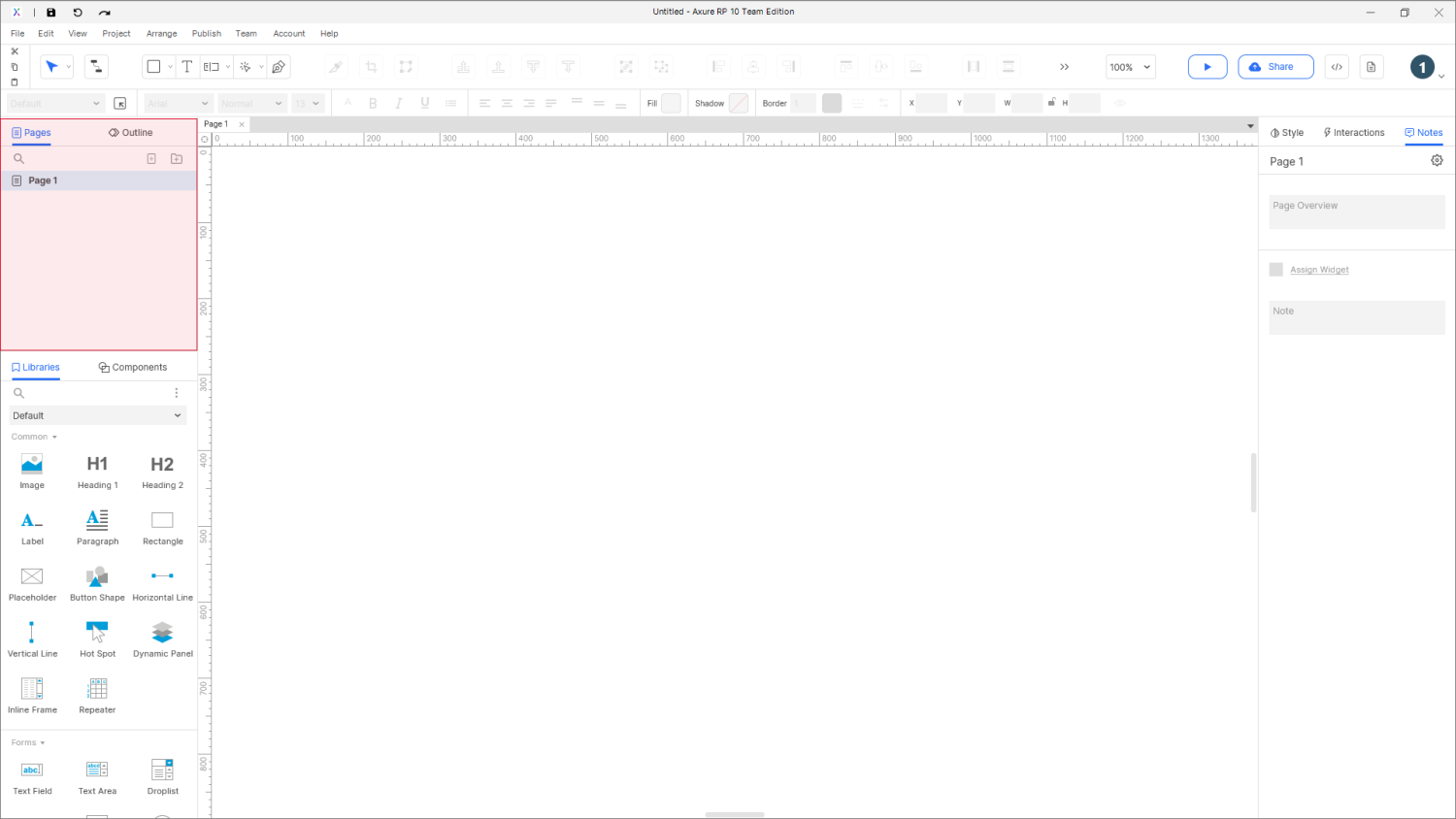
# 页面区域-Pages

页面功能区域,主要用于管理Axure原型中的页面展示逻辑与数量,通常创建多少页面,生成的原型就展示多少页面。
在页面功能区域,提供了页面包含、并列关系等层级关系。通用提供了文件夹归类、页面名称快速检索等功能。
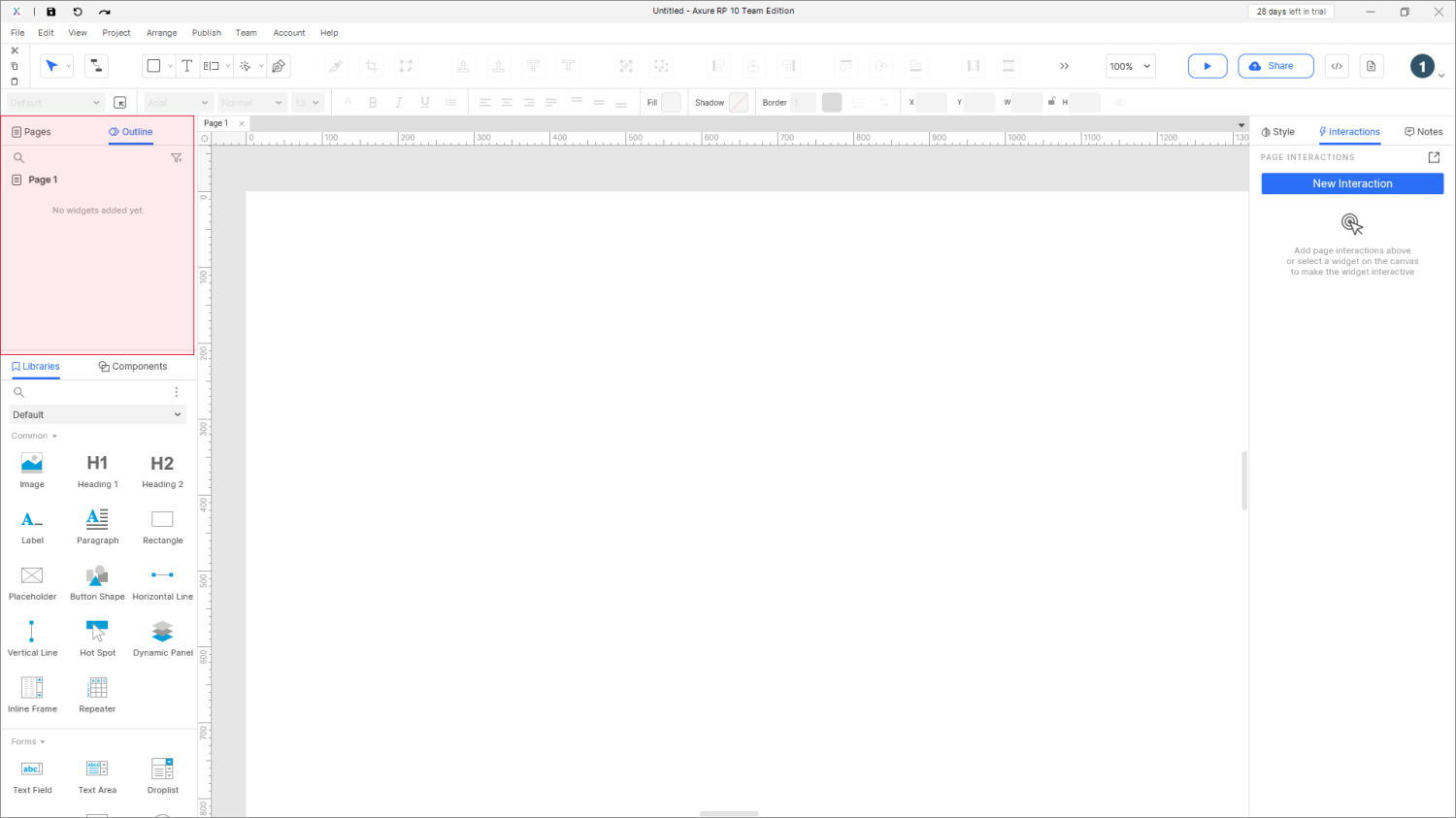
# 概要区域-Outline

概要区域中主要展示当前选中页面中元件的先后排列顺序。
Axure中页面由元件组合拼装而成,在本区域可以看到页面中的所有元件。可以通过调整元件的先后顺序来展示对应的上下关系,同时在Axure的绘图区域本质上是实时加载展示的,可以通过调整元件顺序关系,达到想要的设计效果。
注:在Axure编辑时或预览与发布等生成的Html页面文件时,Axure的渲染机制是按照各个元件在概要区域先后顺序进行渲染的。如果遇到某些元件(或元件组)无法正常显示,可以首先需要检查下在概要区域中元件的先后顺序,确保该元件(或元件组)没有被其它遮盖。排除顺序问题后再进行排除是否隐藏,是否存在其它交互事件等。
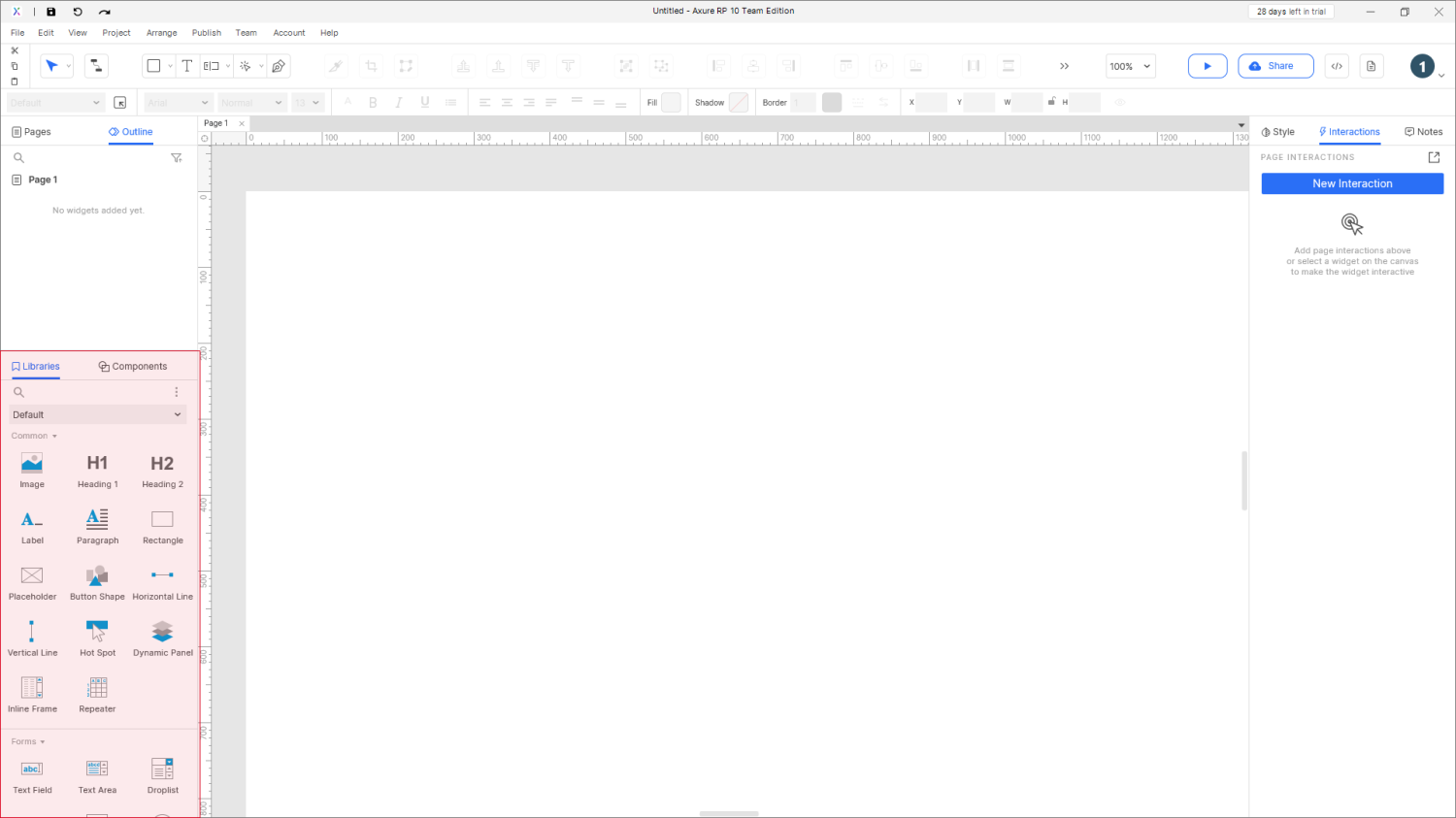
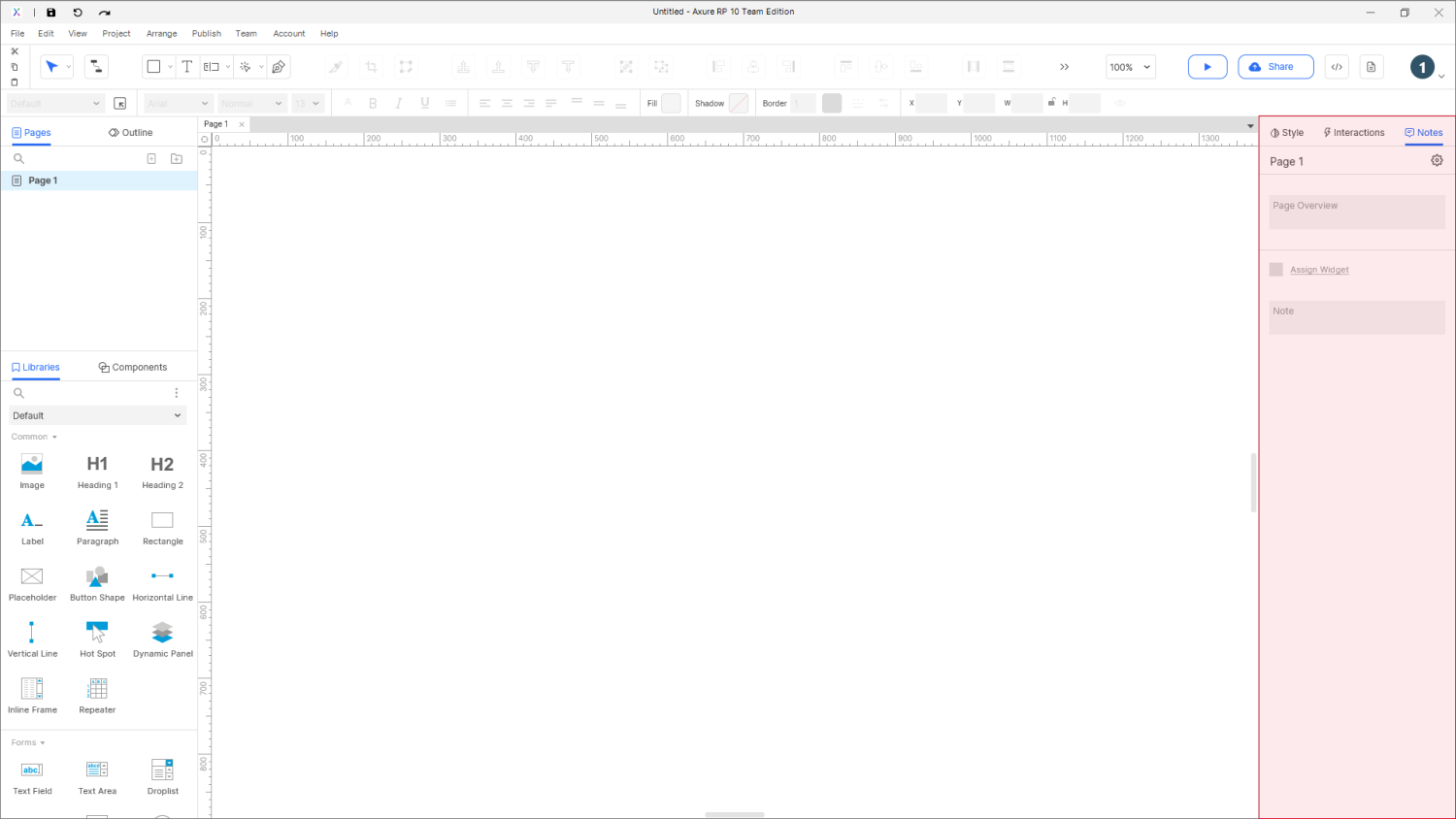
# 元件区域-Libraries

元件库区域主要包括基础的元件库(官方自带元件库)和扩展的元件库(用户自行安装的元件库)。元件库的主要目的是能够快速的构建原型。
# 基础元件库
在基础的元件库中,官方提供了常规的一些图片,文本,矩形,线段等等常规元件。也提供了进阶的中继器,内联框架等功能性的元件。
# 扩展元件库
扩展元件库,通常是通过基础的元件库进行制作。通过基础元件库的组合,制作自己专属的元件库。整体来说,适合自己的方法才是提高效率的关键。
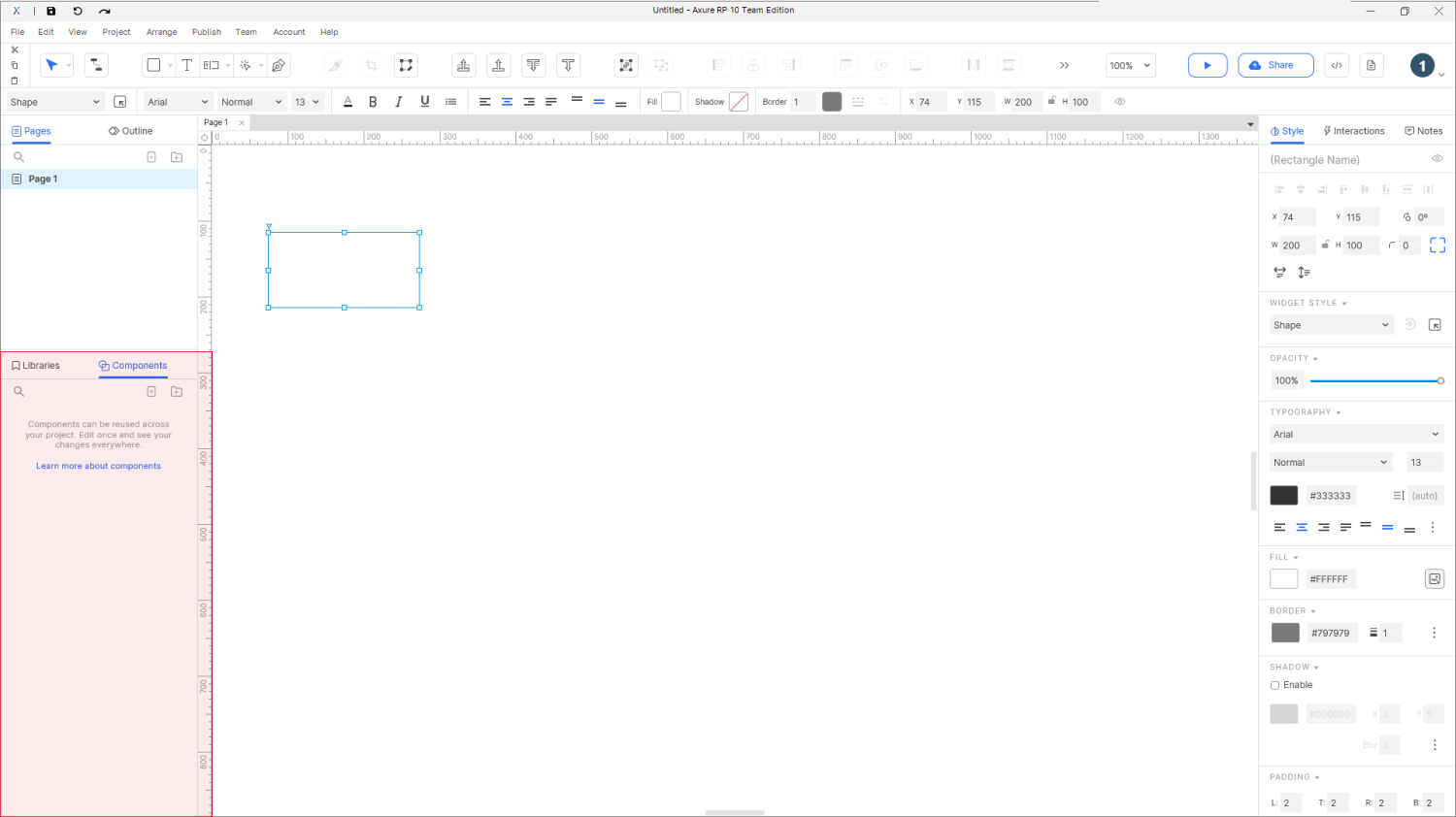
# 母版区域-Components

母版区域,主要用于整个项目中的页面模块的复用。使得在制作项目的时候,能够对相同的元素做到统一修改变更的作用。同时母版支持页面级信息的自定义替换。
例如:我们可以创建一些整个项目中的公用母版。如:搜索栏,翻页等等,这些都可以通过母版的改动达到全局的改动。
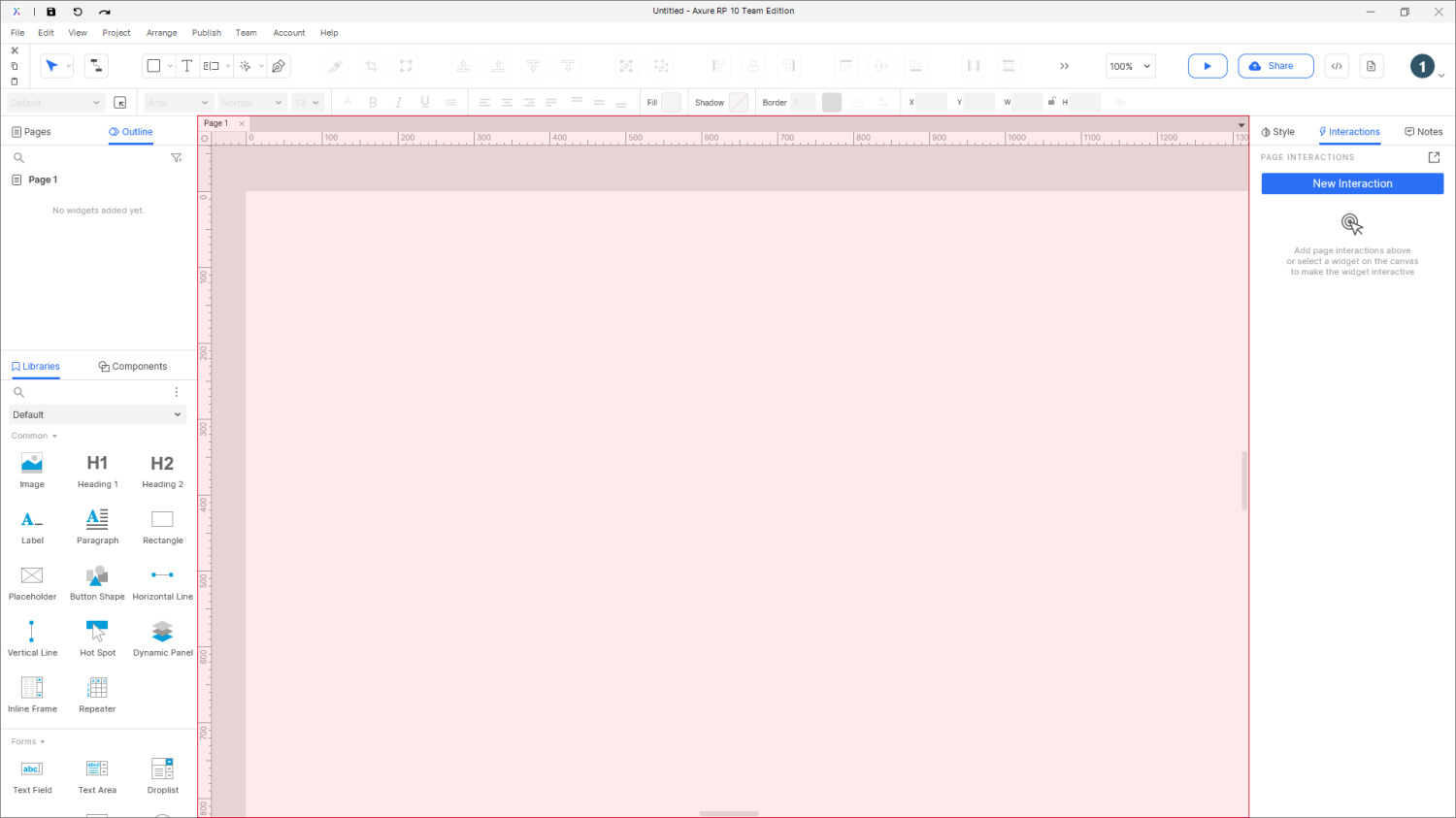
# 绘图区域

绘图区域就是整个Axure的页面绘制区域,我们可以通过元件库的元件拼装绘制自己想要的效果图。同时通过一些元件的属性设置,达到我们想要的效果页面。
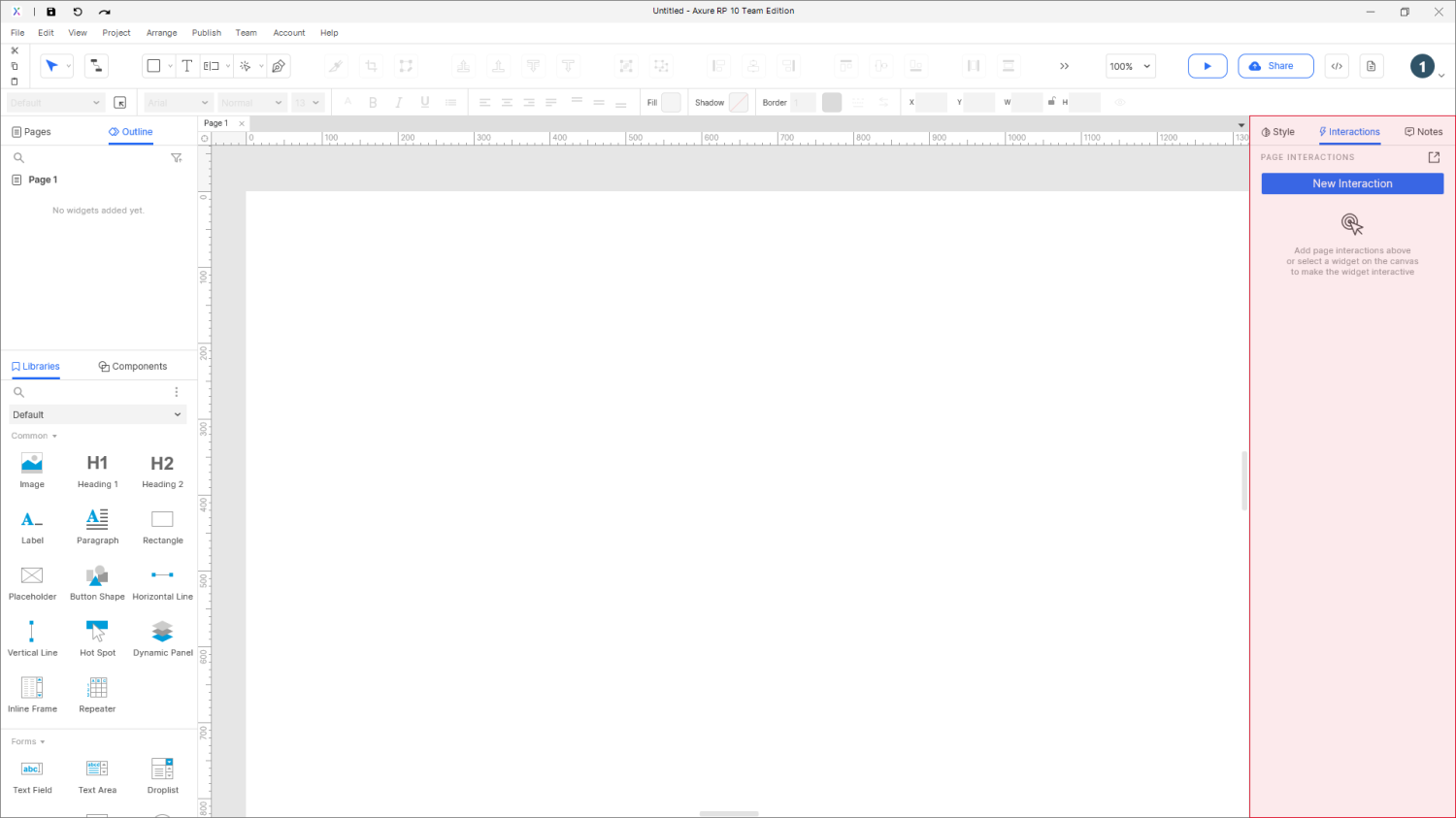
# 交互区域-Style

在Axure中交互事件的配置是软件的核心功能,通过设置不同的交互动与事件,使整个原型到达静态交互的效果。
在交互中主要由交互事件、启用情形、交互动作、形状属性四个参加组成。
# 交互事件
Axure在页面层级提供了3种类型(鼠标、键盘、页面)、10+的交互事件。例如:页面载入时、页面单击时、页面双击时等等。
Axure在元件层级提供了3种类型(鼠标、键盘、形状)、20+的交互事件。例如:元件载入、鼠标单击元件、鼠标移入元件、元件移动等等,其中动态面板、中继器等有专属的交互事件。
# 启用情形
启用情形是部分交互事件可以触发的前置条件,可以通过配置,达到不同状态(场景)下交互事件触发不同的交互动作。
# 交互动作
在交互事件中配置的最终呈现的动作,Axure提供了20+的交互动作,能够满足不同类型的交互展示。例如:文字赋值、移动等等。
# 形状属性
提供元件的其它状态的样式展示,其中包括:鼠标悬停、鼠标按下、选中、禁用、出错、获取焦点等6种样式。通过与基础样式的结合,部分元件可以展示出7种不同的状态效果。
# 样式区域-Interactions

主要进行页面的样式修改与配置,元件样式修改与配置。
# 页面样式
页面样式包括页面尺寸、页面样式、页面对齐方式、页面背景色、高低保证等。
# 元件样式
进行元件的详细属性设置,元件的类型不同,元件样式中编辑存在部分差异。
# 说明区域-Notes

进行页面整体信息备注说明或元件信息备注说明等。
说明文字的备注可以在预览中进行展示与标识。
