 如何处理原型为黑白灰?
如何处理原型为黑白灰?
背景
在日常原型制作中,通常产品原型只需注重交互流程合需求的落地,为了更加直观的表示某些内容,会采用图片或图标进行抽象化展示。但是有些图片或图标素材有本身的色彩。会影响一些设计干扰。
问题: 如何处理原型为黑白灰?
答: 处理原型成为黑白灰,可以利用Axure元件本身自带的功能进行处理。
原始展示图 
# 1、整体页面黑白灰处理
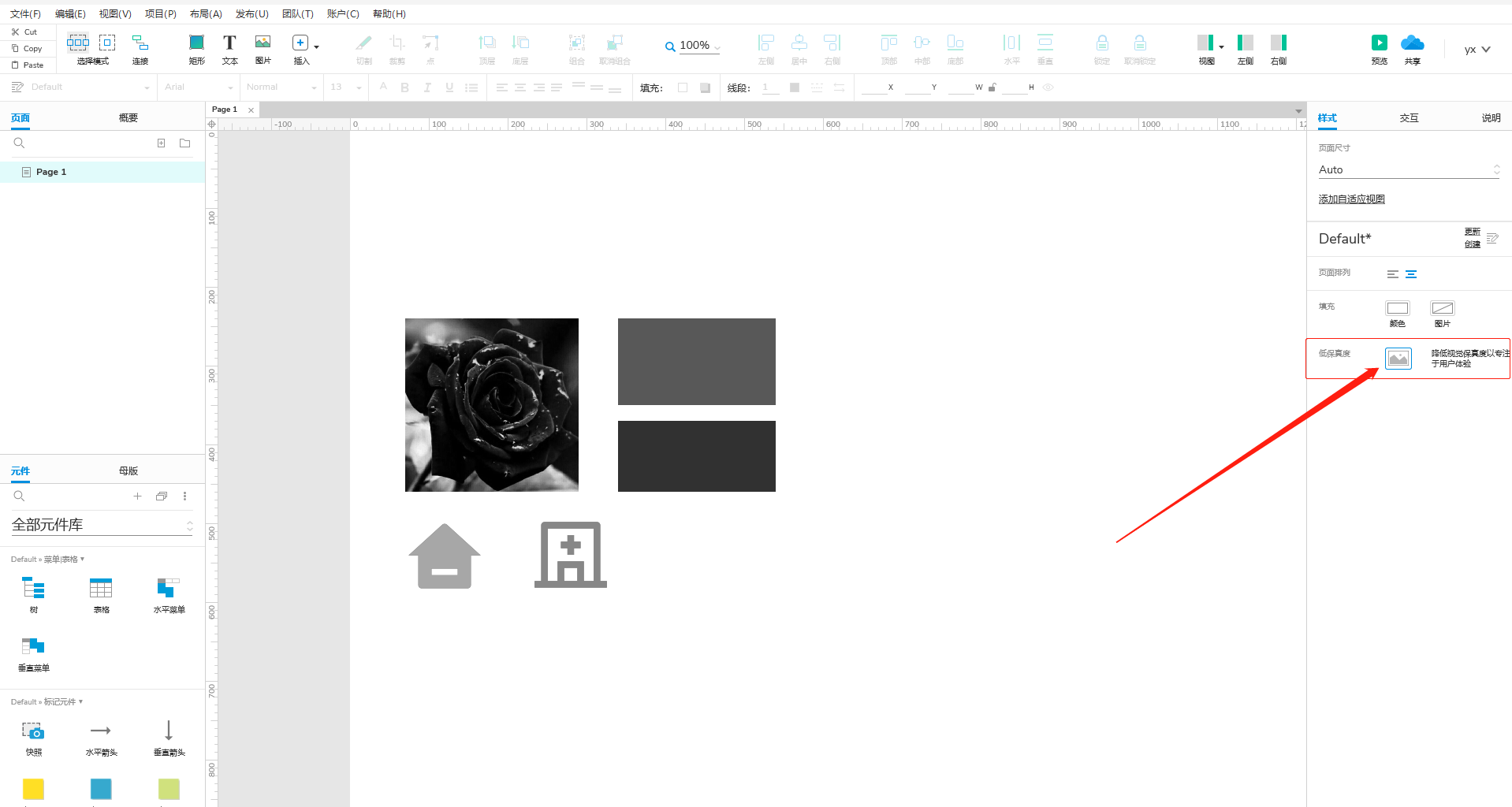
在页面层级的样式中勾选低保真度,软件可以自动处理。
注:文字与也会进行低保真化,就是类似于手写体。
设置修改位置 
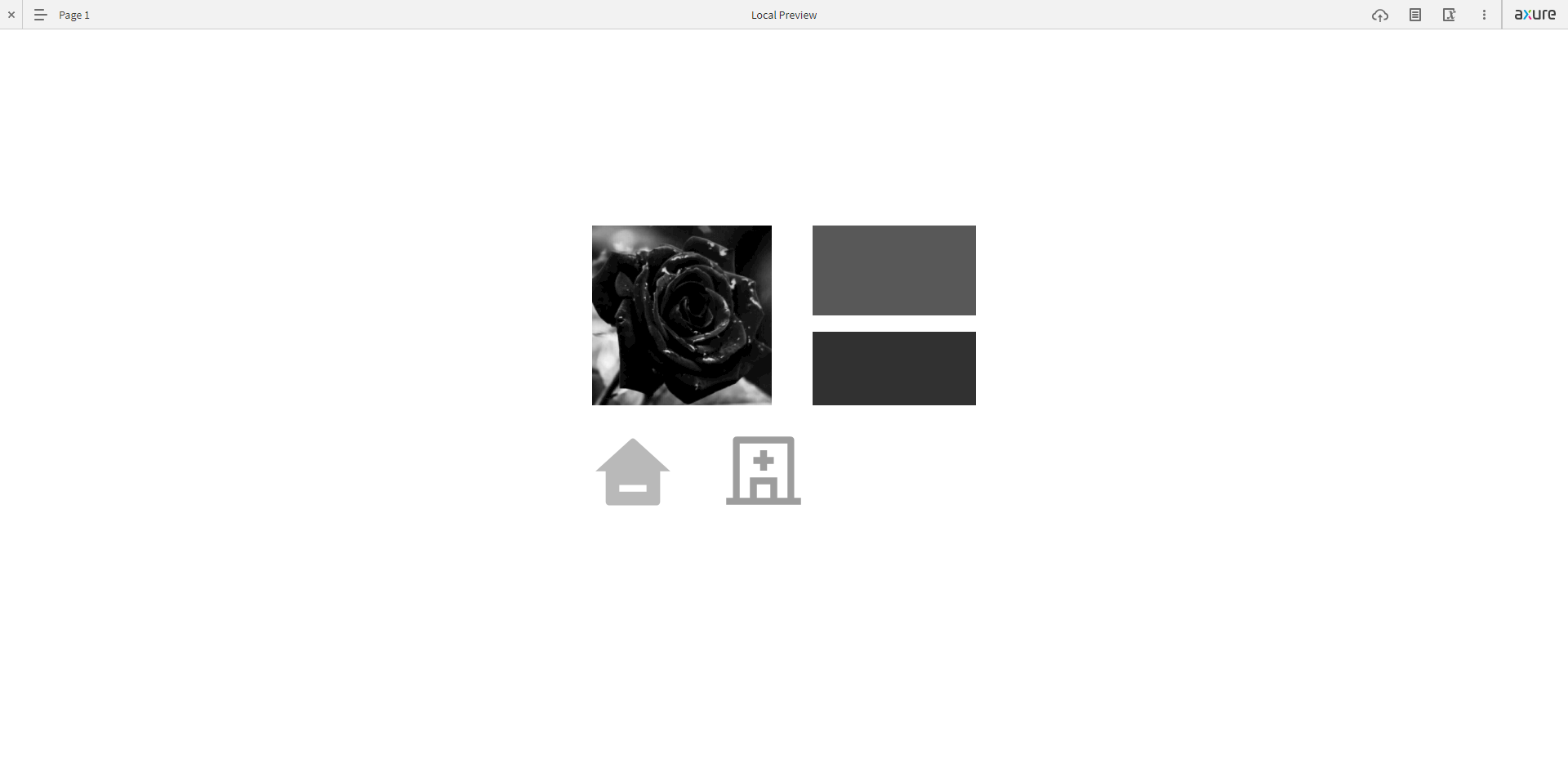
处理后效果图 
# 2、只针对图片和图标进行处理
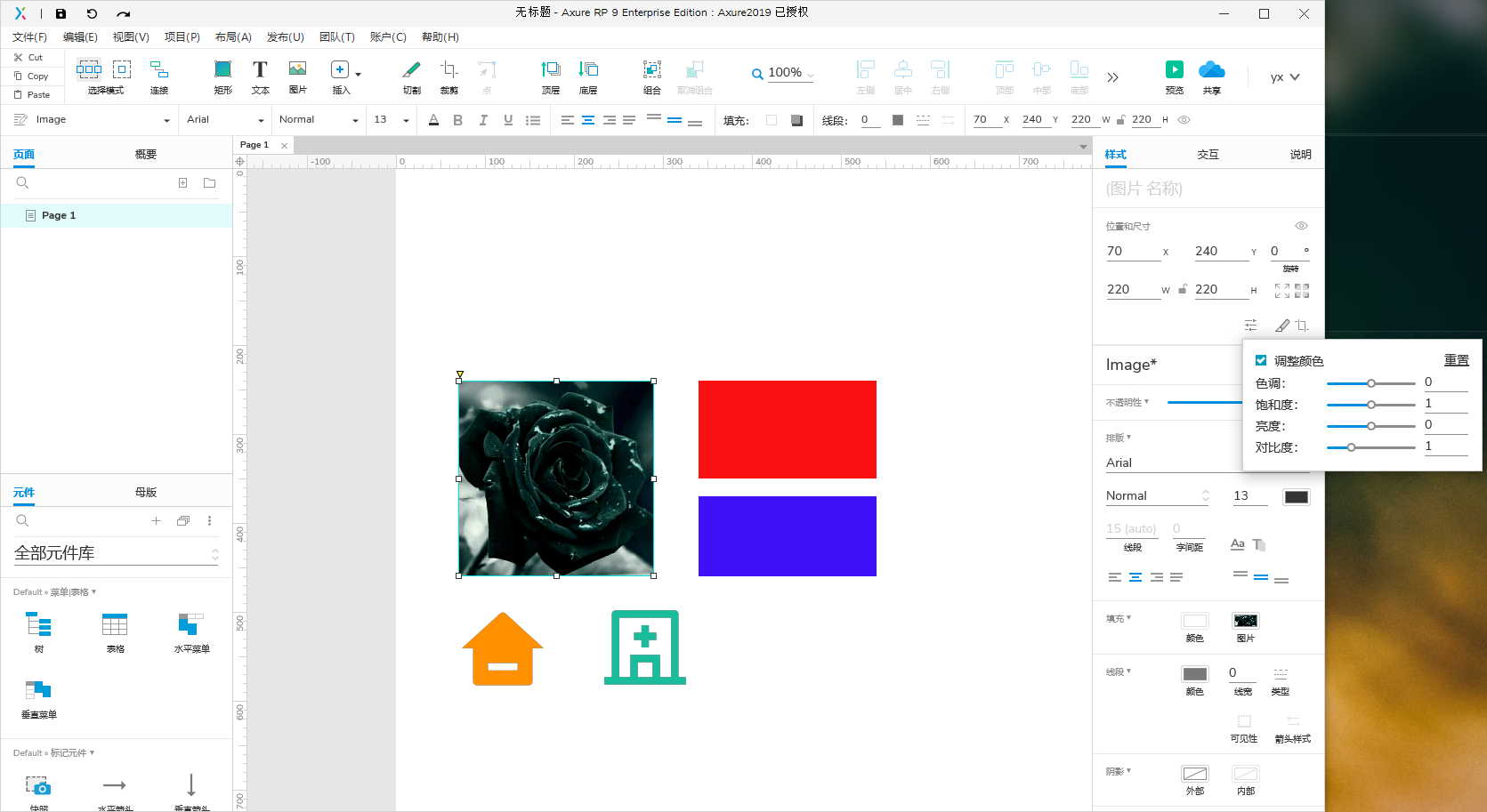
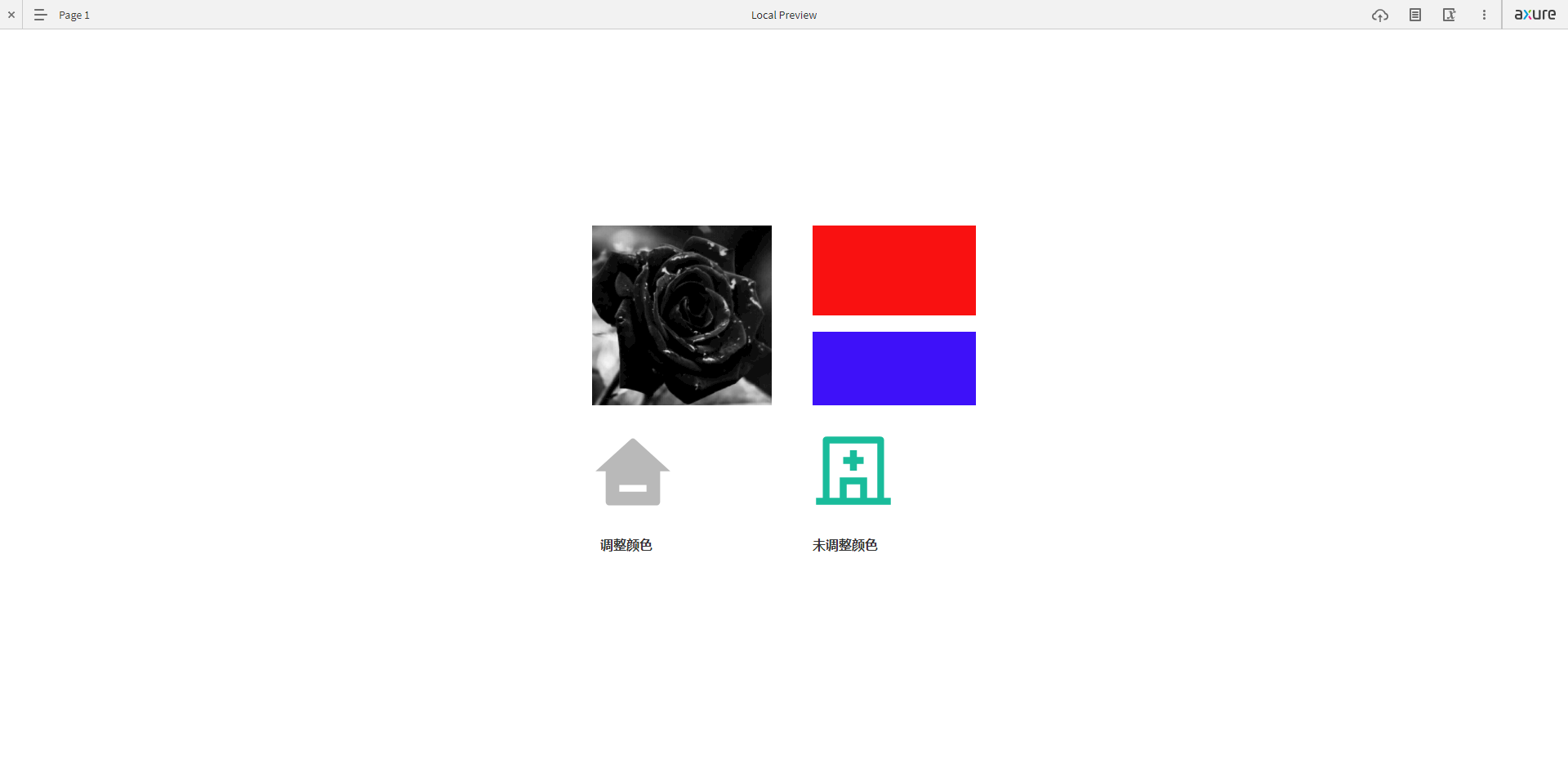
选择需要调整的图片,在元件样式的尺寸下找到演示调整按钮,进行色彩调整。
修改对应的饱和度为0即可。
注:对图片有效,SVG图标有效
设置修改位置 
处理后效果图 
# 总结
1、对应整体,可以使用页面样式中的低保真。
2、对应局部(图片、图标),可以使用调整色彩。
