 【9】交互区域-交互事件
【9】交互区域-交互事件
交互模块说明:由于交互功能和原型制作的粘合性较高,所以在交互模块就不做过多详细的说明,主要在案例中进行串讲。所以在本章只是做简要说明。通过结合笔者使用程度高低进行标注。
# 页面交互事件

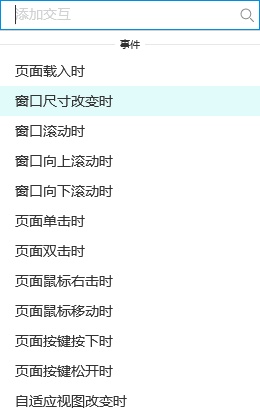
【高】页面载入时
在页面载入时,作为触发条件,通常结合动态面板,中继器等相关组件做数据的动态加载。
【高】窗口尺寸改变时
当显示页面窗口变化时,作为触发条件。界面自适应就是依据窗口改变,加载对应预设。
【低】窗口滚动时
页面窗口发生滚动时,作为触发条件。
【低】窗口向下滚动时
页面窗口发生向下滚动时,作为触发条件。
【低】窗口向上滚动
页面窗口发生向上滚动时,作为触发条件。
【中】页面单击时
针对的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。
(注:页面的单击事件和元件的单击事件区分,页面单击事件,是单击页面所有地方都可以触发,但是元件的单击事件,只能单击元件的有效范围)。
【中】页面双击事件
针对的是鼠标双击事件,作为触发条件。同时也是双击页面任何地方可触发。
【中】页面鼠标右击事件
模拟鼠标右击是的交互,作为触发条件。在一些客户端产品的原型中,可通过右击调出页面菜单。
【中】页面鼠标移动时
监听鼠标的是否移动,从而实现鼠标移动作为触发条件。
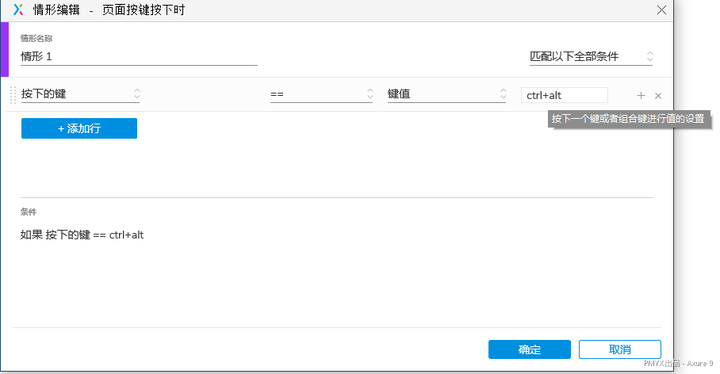
【低】页面按键按下时
当键盘按下某个特定的按键,作为触发条件。
需要配合《启用情形》进行交互处理。(举例:客户端的快捷键事件)。

【低】页面按键松开时
同上
【中】自适应视图改变时
自适应视图:预设的不同分辨率的视图。当切换是,可以加载一些页面的变动与页面的跳转,达到自适应完美展示的效果。
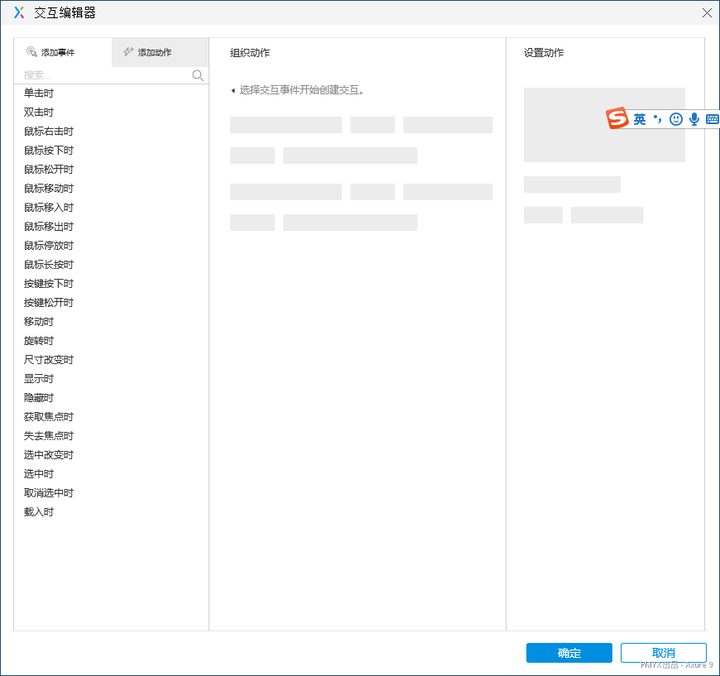
# 元件交互事件

单击时、双击时、鼠标右击时、鼠标按下时、鼠标松开时、鼠标移动时、鼠标移入时、鼠标移出时、按键按下时、按键松开时、移动时、旋转时、尺寸改变时、显示时、隐藏时、获取焦点时、失去焦点时、选中改变时、选中时、取消选中时、载入时。
在元件交互事件中,基本上都是常用的交互事件,以上全部是交互事件的针对元件层面的触发方式。在此就不做过多说明。在后续的案例中,会针对使用到的进行详细说明。
某些交互效果可以通过多种方式实现,在这种情况下,尽可能的减少交互步骤,到达交互效果。这样可以提高预览的体验。
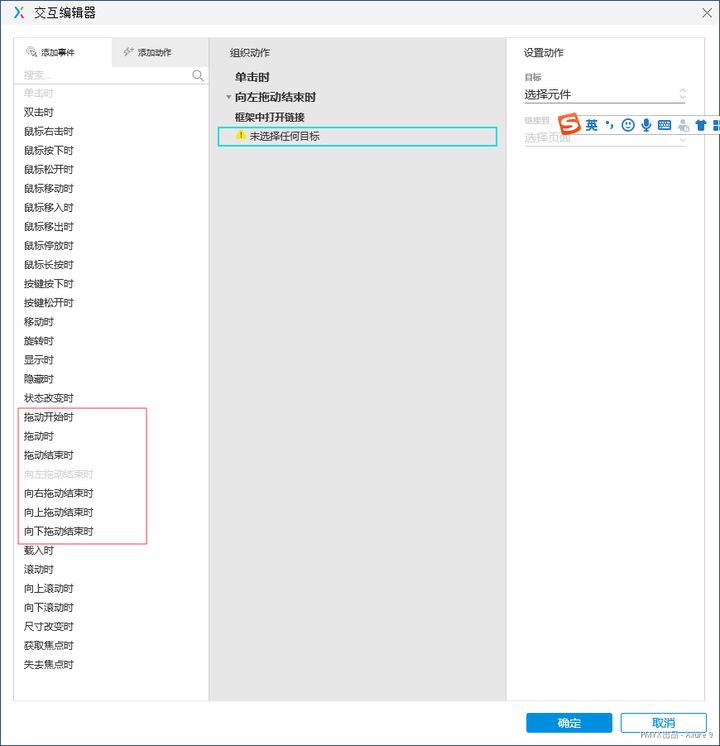
# 特殊模块--动态面板特有的事件

状态改变时
动态面板存在多个状态时,状态的切换,作为触发交互的条件。
PMYX:【案例】中继器系列:正反倒计时元件的实现zhuanlan.zhihu.com
拖到开始时
动态面板可以进行拖动,在拖动的交互开始,作为触发条件。
拖动时
动态面板可以进行拖动,在拖动的交互中,作为触发条件。
拖动结束时
动态面板可以进行拖动,在拖动的结束,作为触发条件。
向左拖动结束时、向右拖动结束时、向上拖动结束时、向下拖动结束时
向不同方向拖动结束时。对应的方向作为触发条件。
向上滚动时、向下滚动时
向不同方向滚动时,作为触发条件。
