 【9】功能区域-元件样式栏
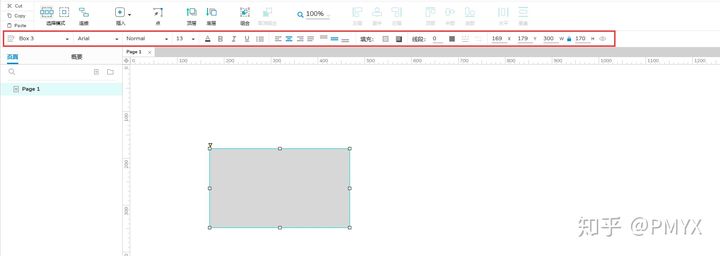
【9】功能区域-元件样式栏
元件样式栏需要选中元件才可进行编辑。

# 样式
提前设定样式文件,可以快速的给其他元件进行样式的复用。
注1:样式的设定保持整个原型的同类元件样式的一致性(在使用Axure制作一些静态高保真页面时)。
注2:一般产品的原型使用默认的样式即可。
注3:样式可以进行编辑。
# 字体
字体
若元件存在文字时(文本、矩形等),可以在此此处设定元件的文字字体样式。
注:字体设置时,要注意是否是一些常规字体(使用特殊字体文件,HTML文件生成时需要进行字体的配置。若不进行配置,可以导致设备预览时字体失效等情况(其他设备无当前设置的字体))。
字体样式
根据选择的字体样式,选择字体的样式,一般字有加粗、倾斜等样式可以供选择。
字体大小
选择展示的字体大小样式
注:为了保证浏览器的字体预览效果比较理想,在设置中字体大小不能设置太小(最小10号,常规12号、14号等)
字体颜色
设置字体的颜色
字体加粗
设置字体加粗
斜体
设置字体倾斜
下划线
字体添加下划线
无序排列
添加无序排列
字体对齐方式
左对齐、居中、右对齐
字体居中方式
上、中、下
# 填充
底层背景的颜色填充
阴影的设置
# 描边
描边大小的设置
可以设置边框大小,Axure 9支持边框的尺寸大小自定义。(在Axure 8中只有内置的几种样式,这是一个不错的更新。)
描边颜色的设置
可以设置描边的颜色。
线段类型
可以设置描边的样式,虚线、直线等等。
箭头类型
在直线元件模式下可以选择直线两端的箭头样式。
# 位置、大小
X:横坐标
Y:纵坐标
W:宽度
H:高度
关联:关联W、H。可以进行等比缩放。
眼睛:是否隐藏该元件(默认显示)
