 【A020】页面模块水平左右滑动
【A020】页面模块水平左右滑动
# 前言
在APP端中左右滑动的交互方式十分常见,在有限的区间内可以放置更多的内容。

# 准备
- Axure 9(或Axure 8、10)软件已安装。
- 掌握基本的软件使用。
# 本教程知识点
初级的动态面板使用。
拖动触发的移动的交互事件。
移动边界计算。
# 详细教程
# 功能
- 鼠标右击可以将组件内容进行左右拖动。
- 组件内容左右拖动有对应的边界限制。
# 制作方式
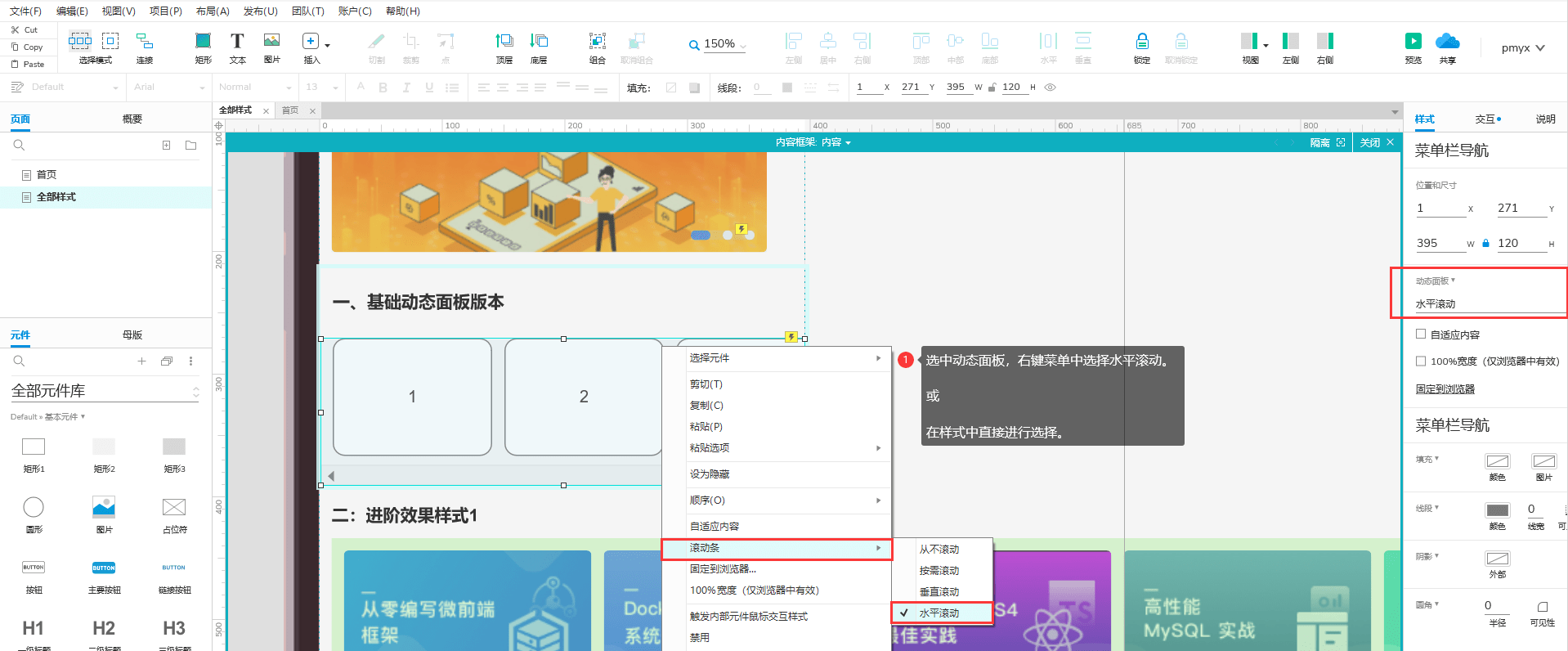
1、基础动态面板版本

- 基础样式可以将展示内容嵌套在动态面板中,利用动态面板的水平滚动进行功能实现。

- 制作时,需将动态面板的尺寸调整页面宽度,超出内容将自动隐藏。同时在预览和编辑时可以看到水平滚动条。
- 动态面板需在高度上预留一些滚动条的显示位置(注:此类效果只能通过拖动滚动条实现滑动效果)。
优点:可以快速制作,适合低保真原型。
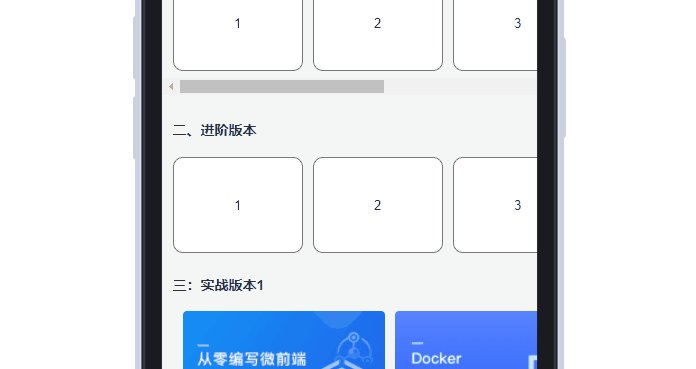
缺点:页面预览展示存在一个滚动条,并且移动只能通过滚动条进行移动。
2、进阶版本
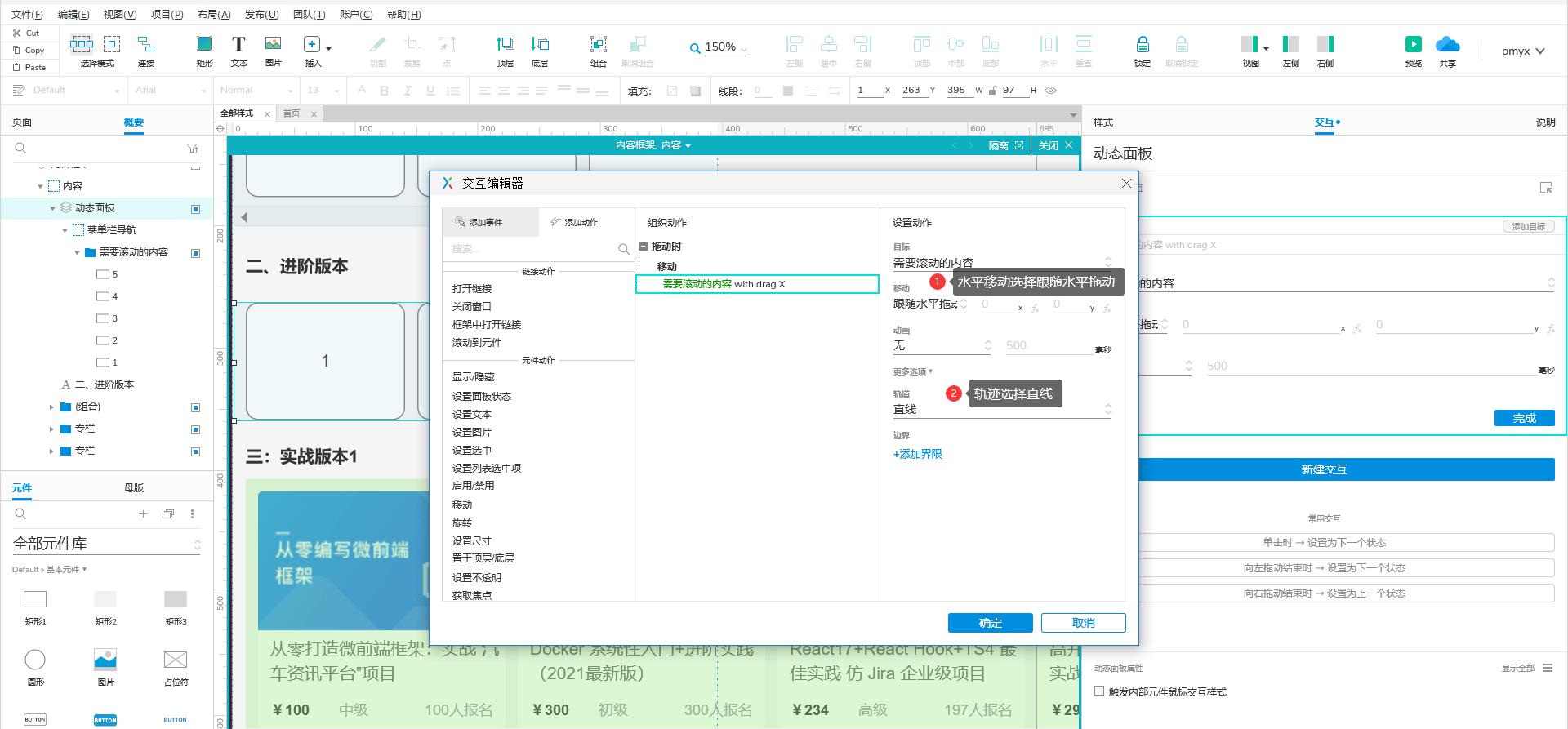
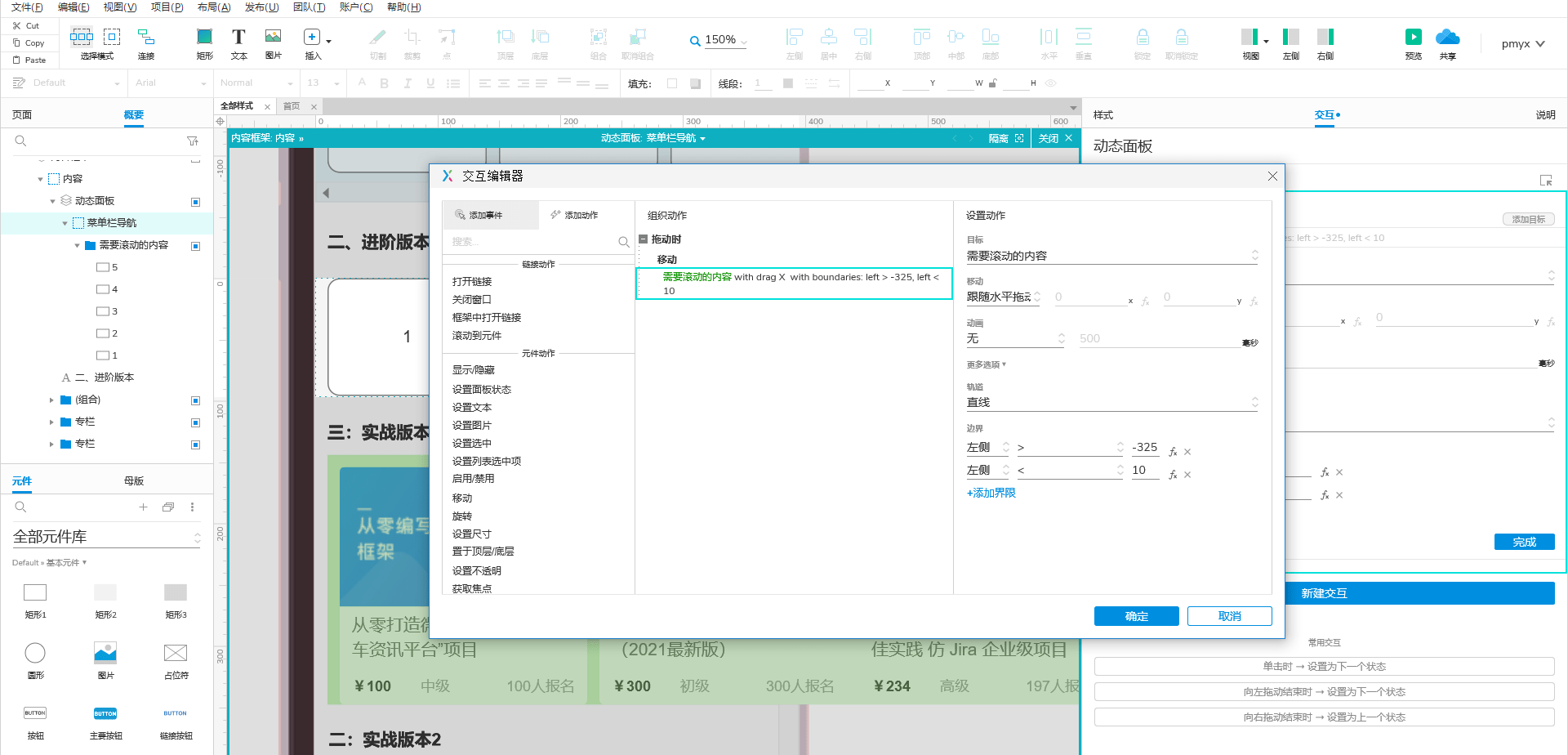
针对动态面板自身的“缺陷”,可以借助交互事件进行处理优化。此处主要使用拖动时的交互事件结合移动的交互动作中的跟随水平拖动进行实现。
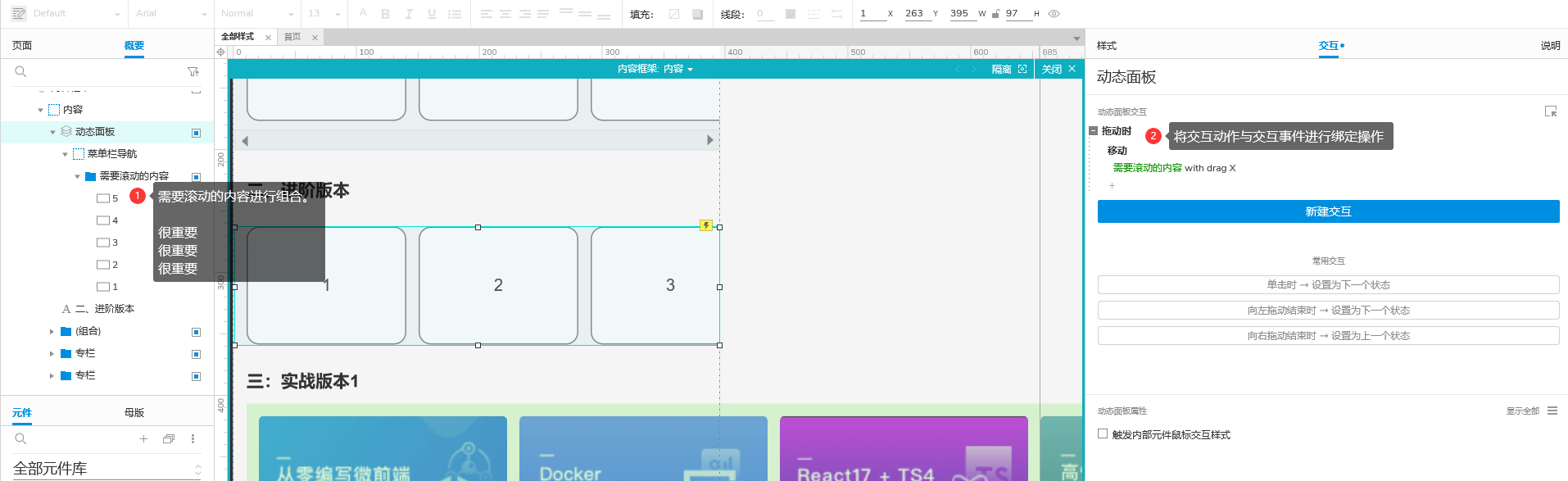
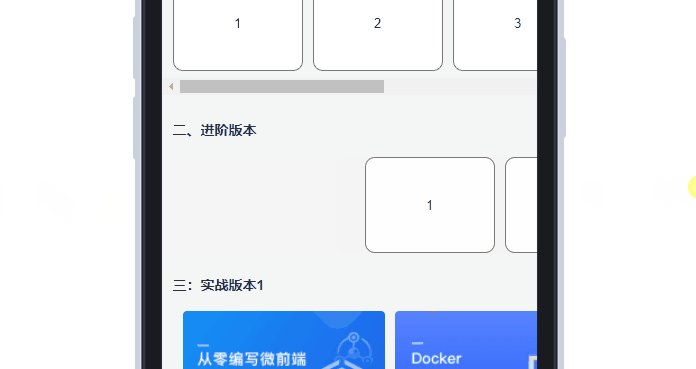
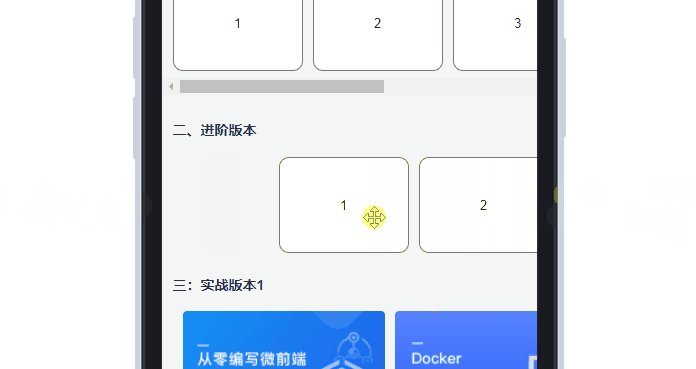
(1)设置移动跟随。

- 需要移动的内容需要进行组合处理。
- 在拖动的交互上进行对应内容的绑定。

实现效果如下:
- 此时可以实现对应的拖动跟随,但是没有限制对应的左右边界,在移动时会将内容移出或错位。

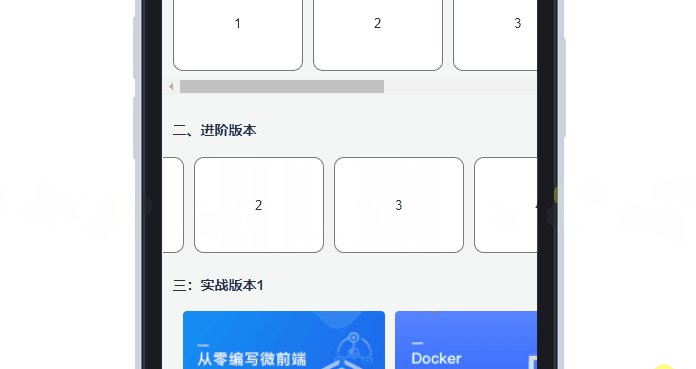
(2)限制移动跟随边界。
- 此处只需添加单侧的位置边界限制即可。

边界添加原则
- 添加同侧边界,方便进行快速计算。
- 左侧边界移动区间为小于0的区间,所以需要添加为负数区间。
- 可移动最大距离为滑动内容减去页面可视区域,计算出的数值可进行赋予负数,使得左侧大于此距离。
- 左侧小于一般为0。若在动态面板中存在左右留白间距,需在小于数值增加间距,大于处减去间距。
2、其它可优化区间
- 可以借助局部变量,自动获取滑动内容宽度,通过函数自动计算可移动范围。
- 一般常见的左右滑动都是同样的模块内容展示,可以使用中继器进行快速复用,只需后续编辑调整中继器内容。达到原型之间快速复用的效果。(可参考案例中的实战版本内容)。
# 总结
- 在基础元件无法支持部分效果或效果不理想的时候可以通过交互事件进行整体交互的重置。
- 在计算边界可借助局部变量、公共变量等自动计算,方便后续复用。
