 【9】功能区域-基本工具
【9】功能区域-基本工具
# 基本工具
本章节主要对功能区域的基本工具区域进行简要说明,基本工具区域可以让我们快速的进行原型的编辑。

# Cut 剪切
剪切,点击后剪切当前元件或内容
快捷方式: Ctrl+X: 剪切
# Copy 复制拷贝
复制拷贝,点击后复制当前元件或内容
快捷方式: Ctrl+C:复制拷贝
# Paste 粘贴
粘贴,粘贴已拷贝或剪切的内容。
快捷方式: Ctrl+V:粘贴

# 选择模式
基本的模式
# 连接
连接可以将两个元件通过线段连接接在一起。点击连接后,系统会在元件的四边生成四个连接点。只需鼠标点击链接点拖动连接线只目标元件的链接点。
- 连接线支持颜色的替换,箭头样式的选择(在样式中进行修改)。
- 连接线的用途在于标注部分流程的引导(在做低保真的原型中,连接线可以用作说明交互效果的作用)。


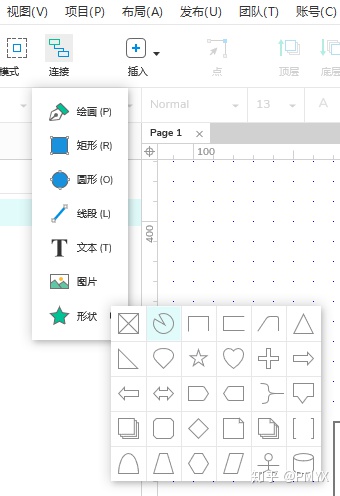
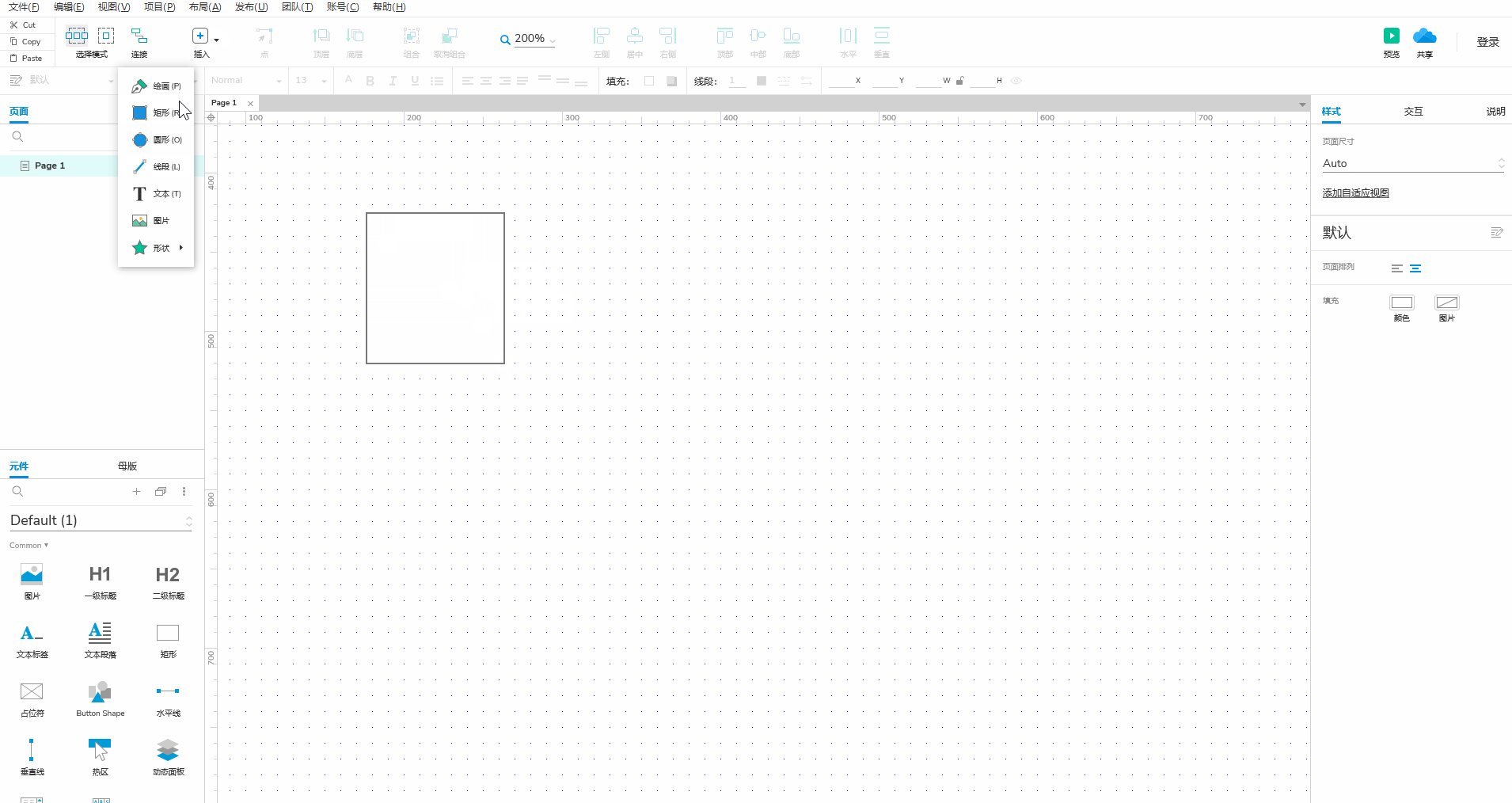
# 插入
插入功能是Axure 9 在绘图功能上相对Axure 8的一个扩展。大家如果以用Sketch的话,对此类应该非常熟悉。能够快速的绘制规则的元件与形状。
①:绘图
此处同 Axure 8 中的钢笔工具,可以更好的绘制一些不规则特殊的形状。
绘图可以绘制成完整的闭环图形。
点击鼠标左键不放拖动可以进行弧度的制作(单点的话只有角度,无弧度)。
可以对制作完成的图形进行细节调整。
可以对绘制的图形在样式区域调整颜色描边等相关属性。

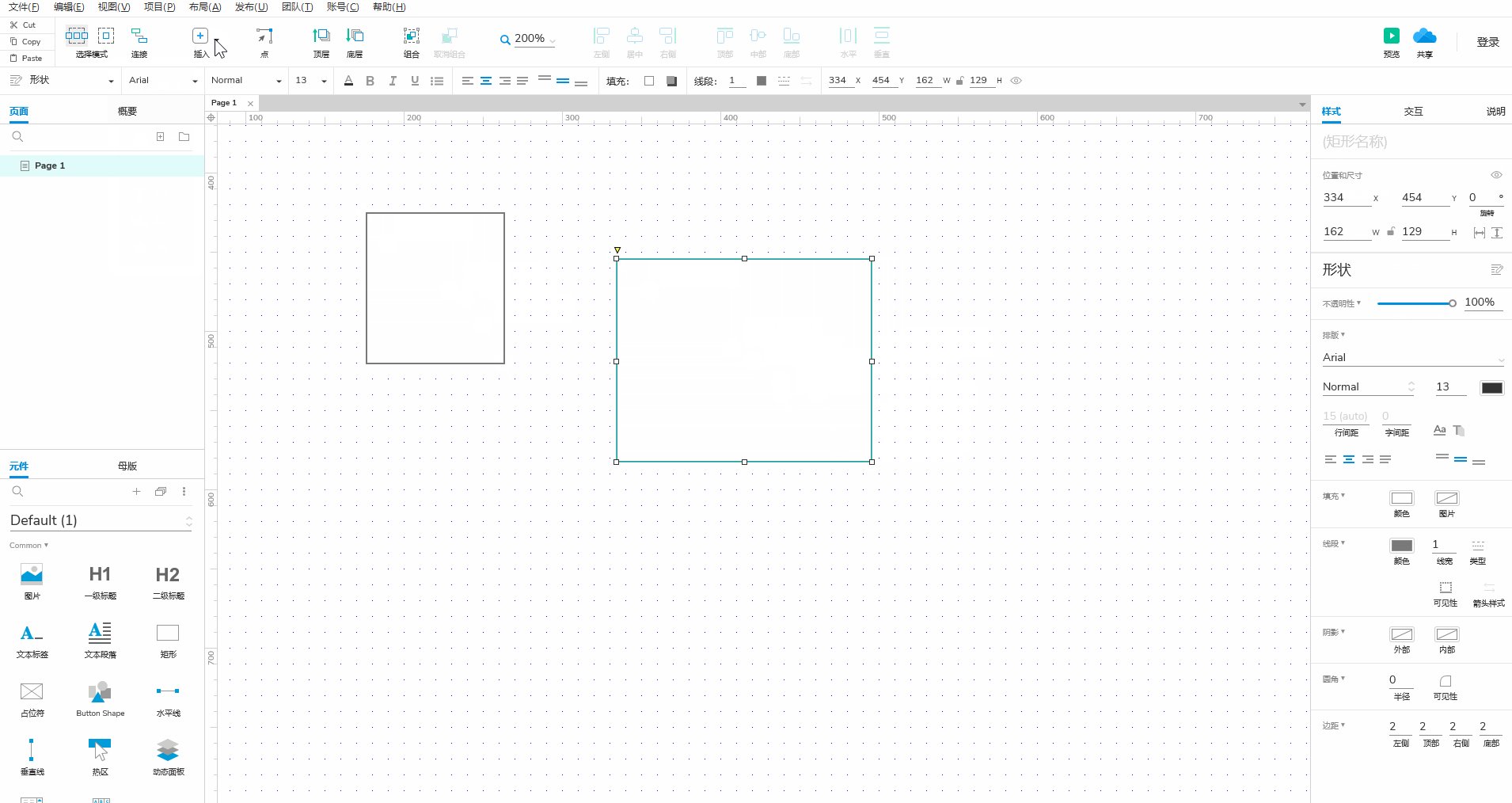
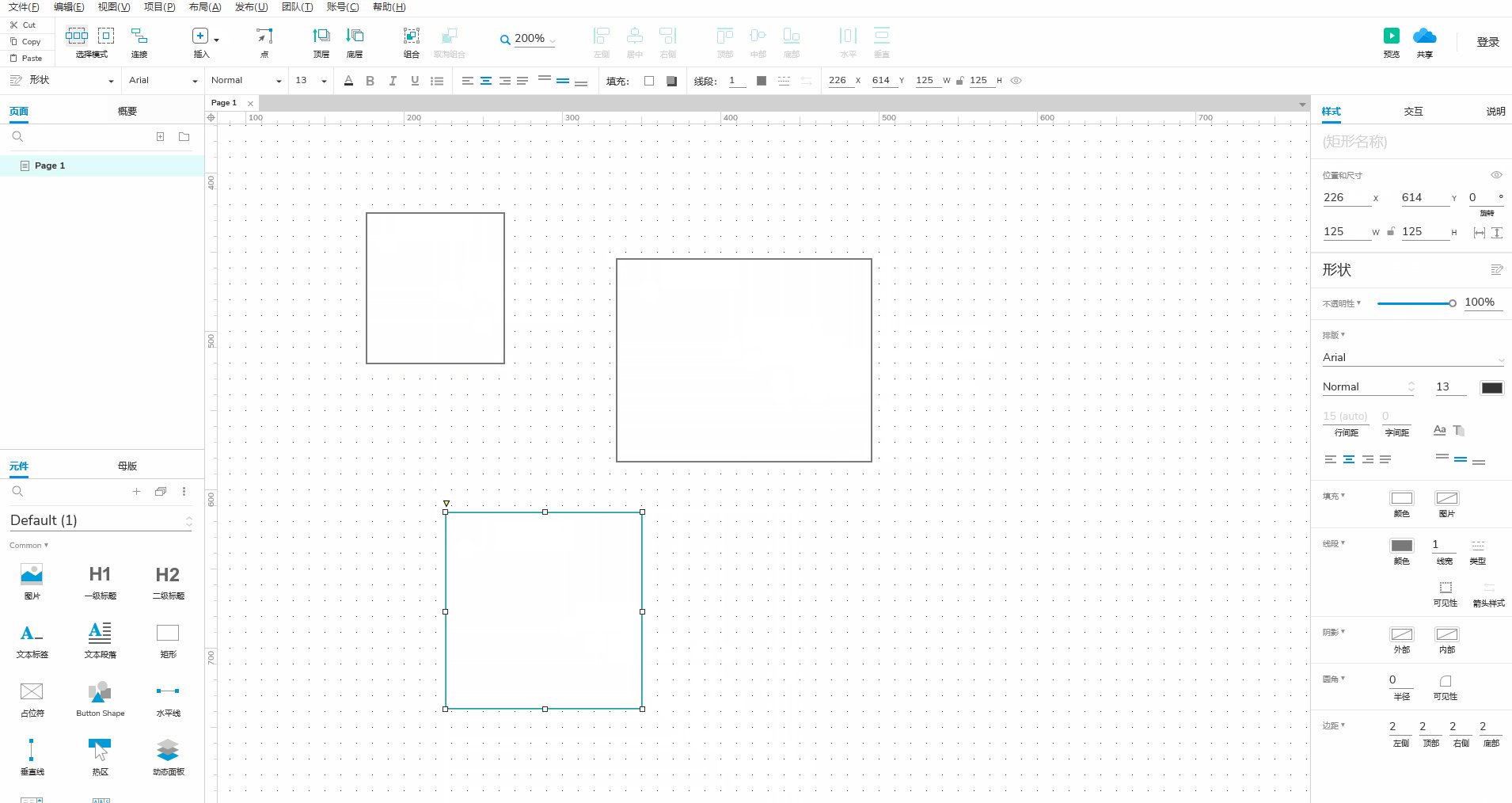
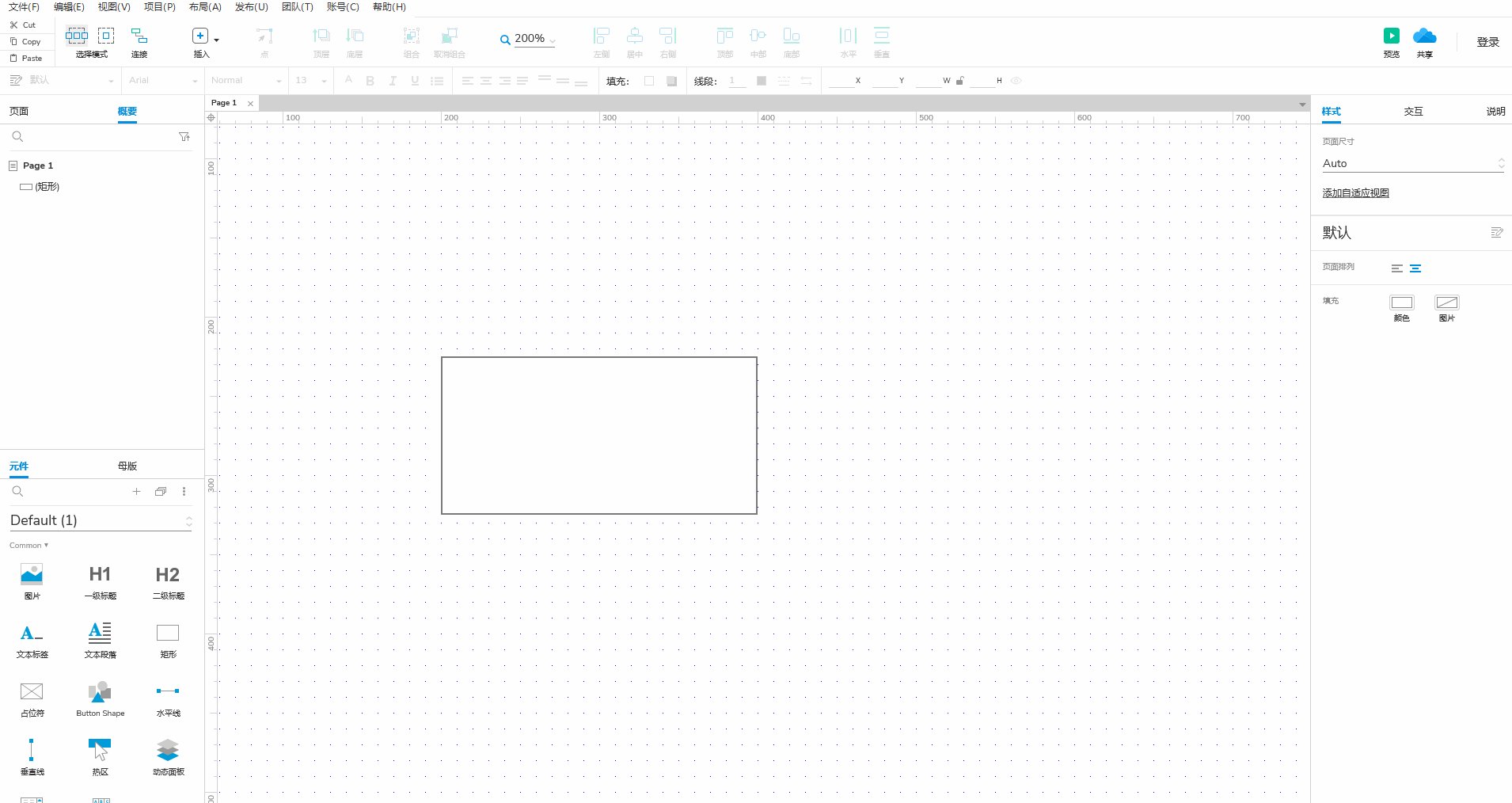
②:矩形、圆形
矩形和圆形工具可以满足我们日常的元件绘制所需。
- 鼠标拖动绘制想要大小的图形。
- 图形可以在样式区域进行属性修改。
- 按住 Shift 进行拖动绘制可以绘制出正圆和正方形。

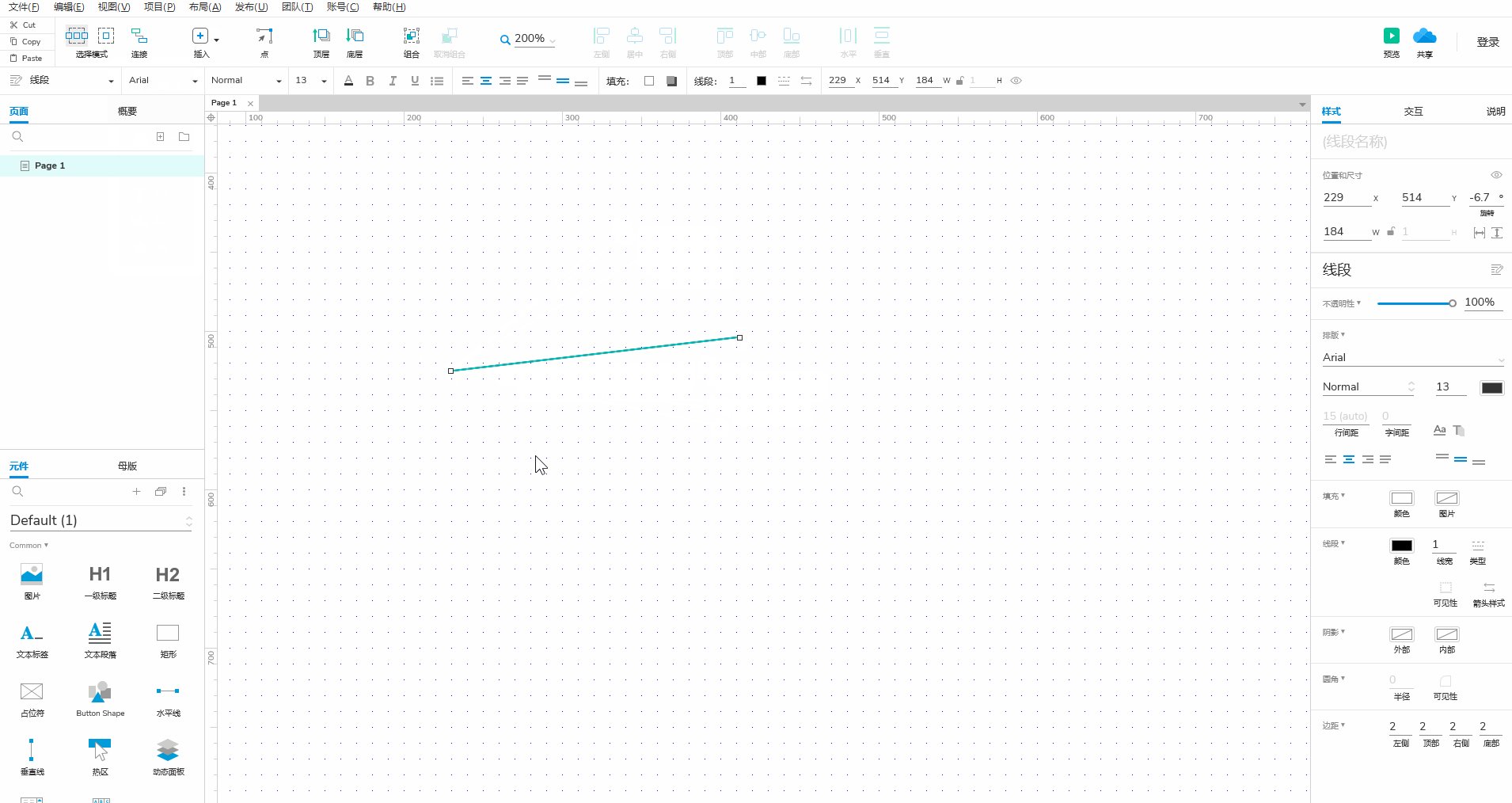
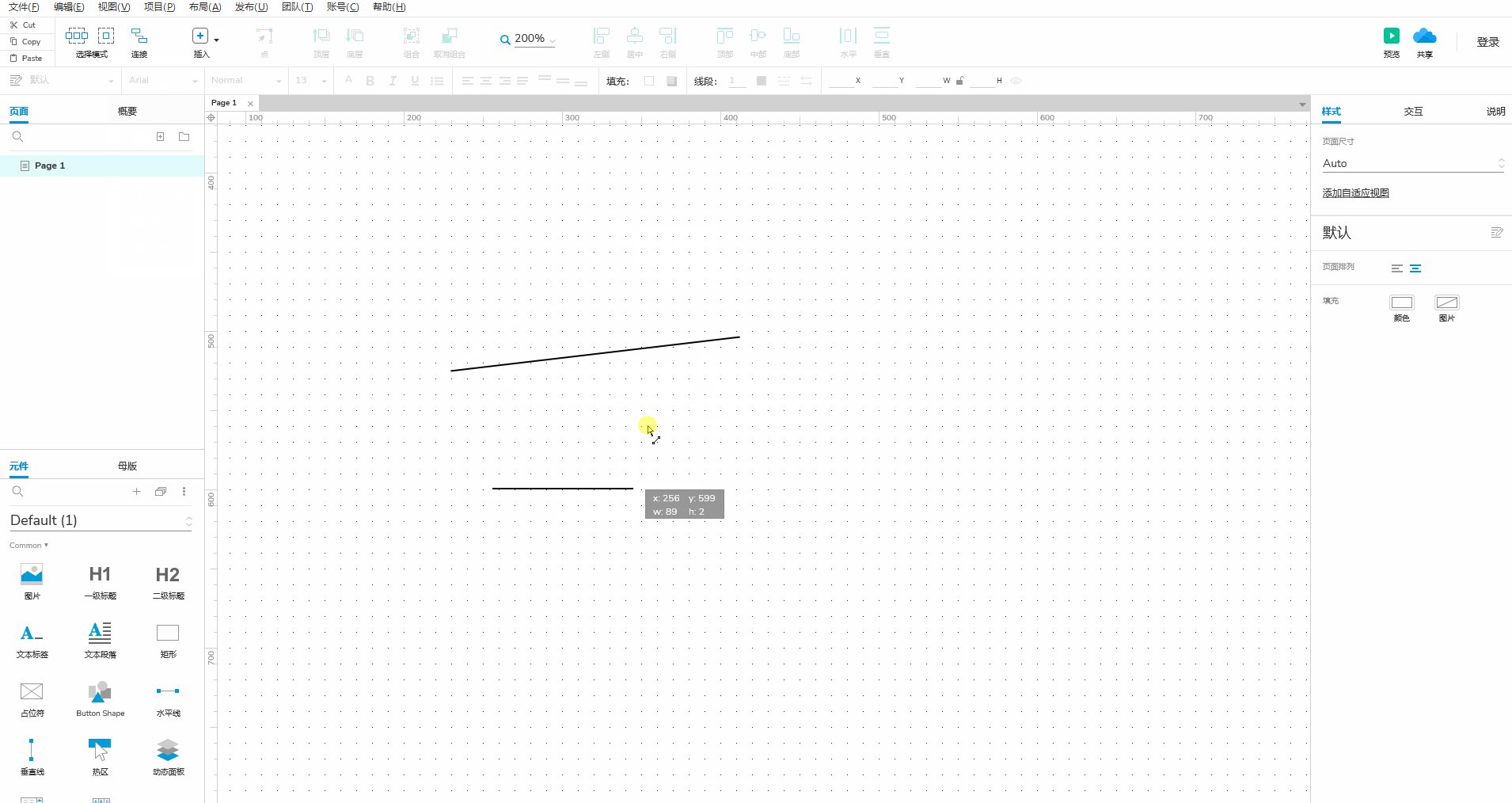
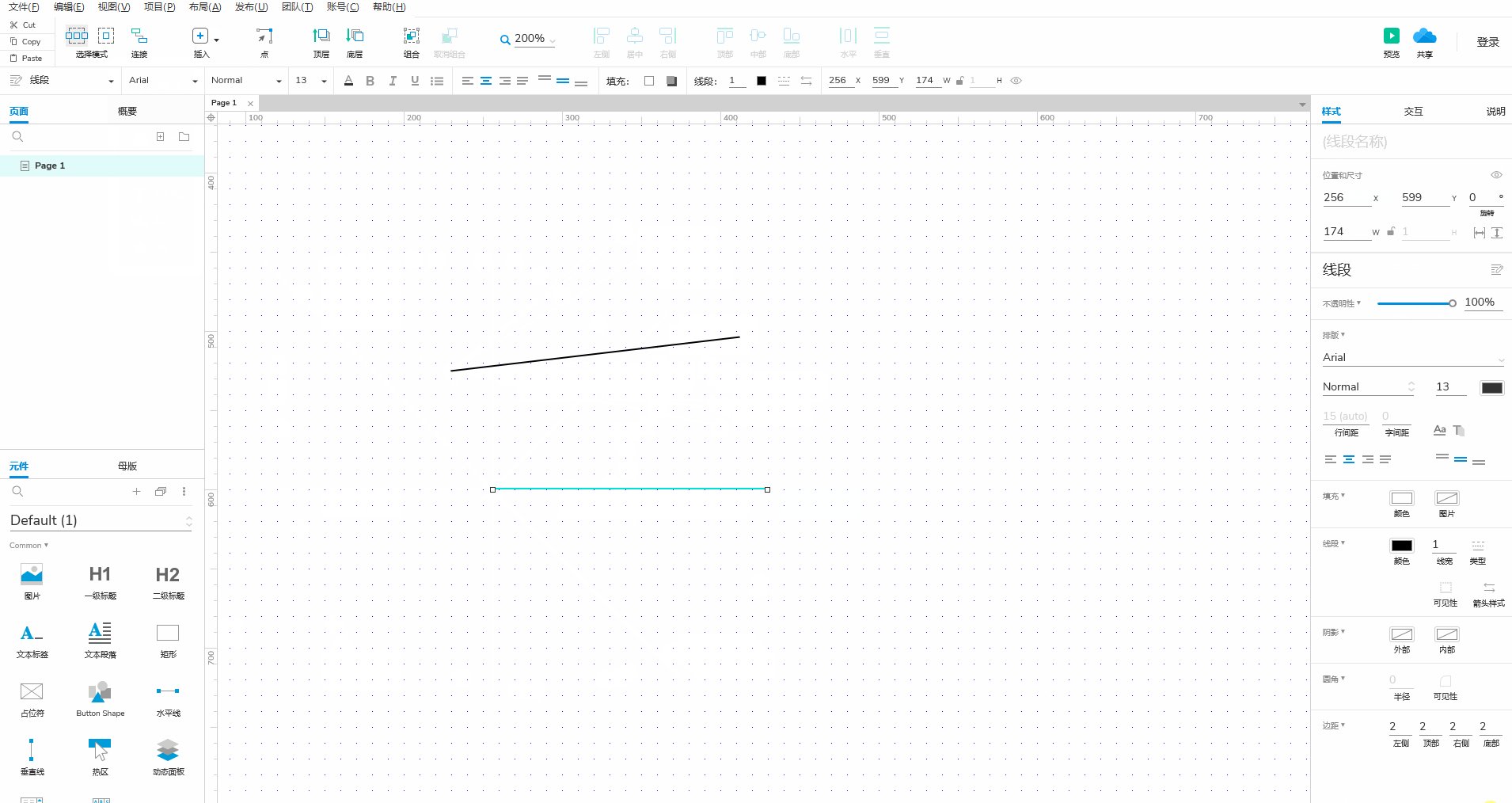
③:线段
线段也是原型制作中常用的工具之一。
- 可在样式区域进行样式的配置。
- 鼠标拖动可制作任意方向的线段。
- 按住 Shift 进行拖动可以绘制 45° 倍数的线段(水平、垂直就是这样来的)。

④:文本、图片
文本,点击后自动插入文本,鼠标双击可对文本内容进行修改 图片,点击后,弹出文件选择框(系统的文件选择器),选择后,置入图片。
⑤:形状
形状工具主要是系统内置的一些形状,如果系统内置的形状找不到想要的可以通过钢笔工具或者其他形状进行布尔运算绘制。
形状:其实在用的场景下内置的形状还是特别方便的。例如:扇形去绘制饼状图、环形图。

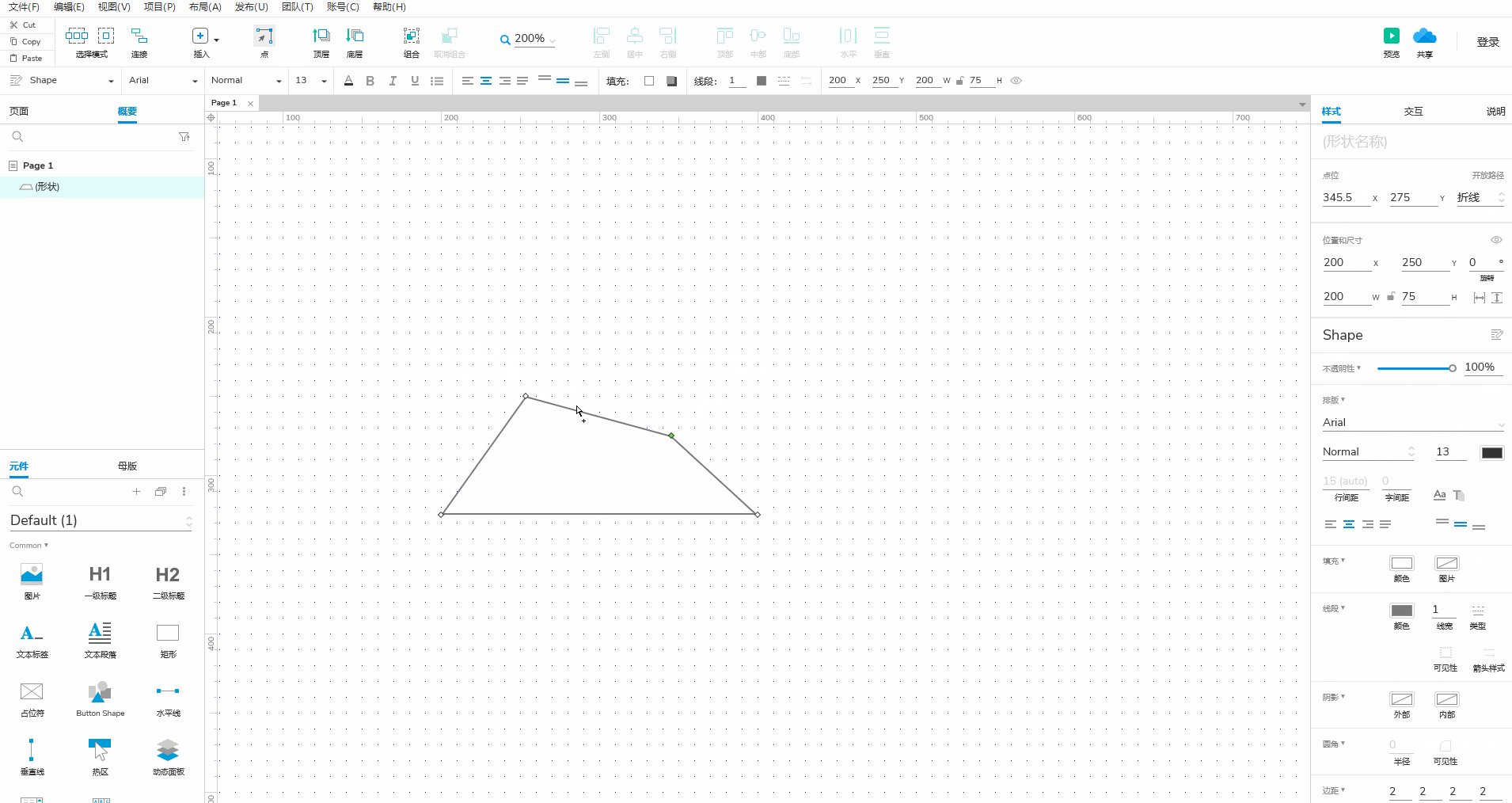
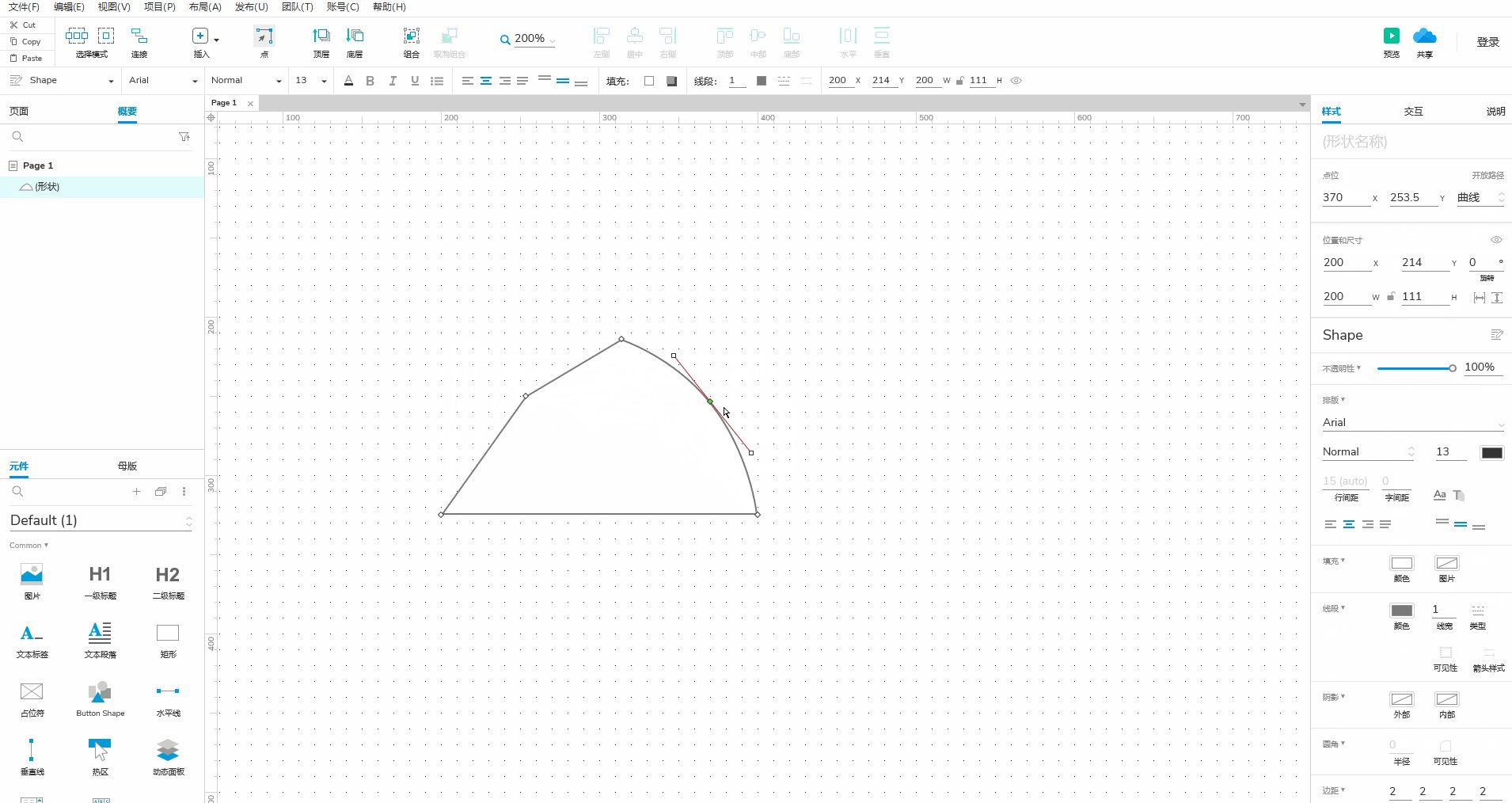
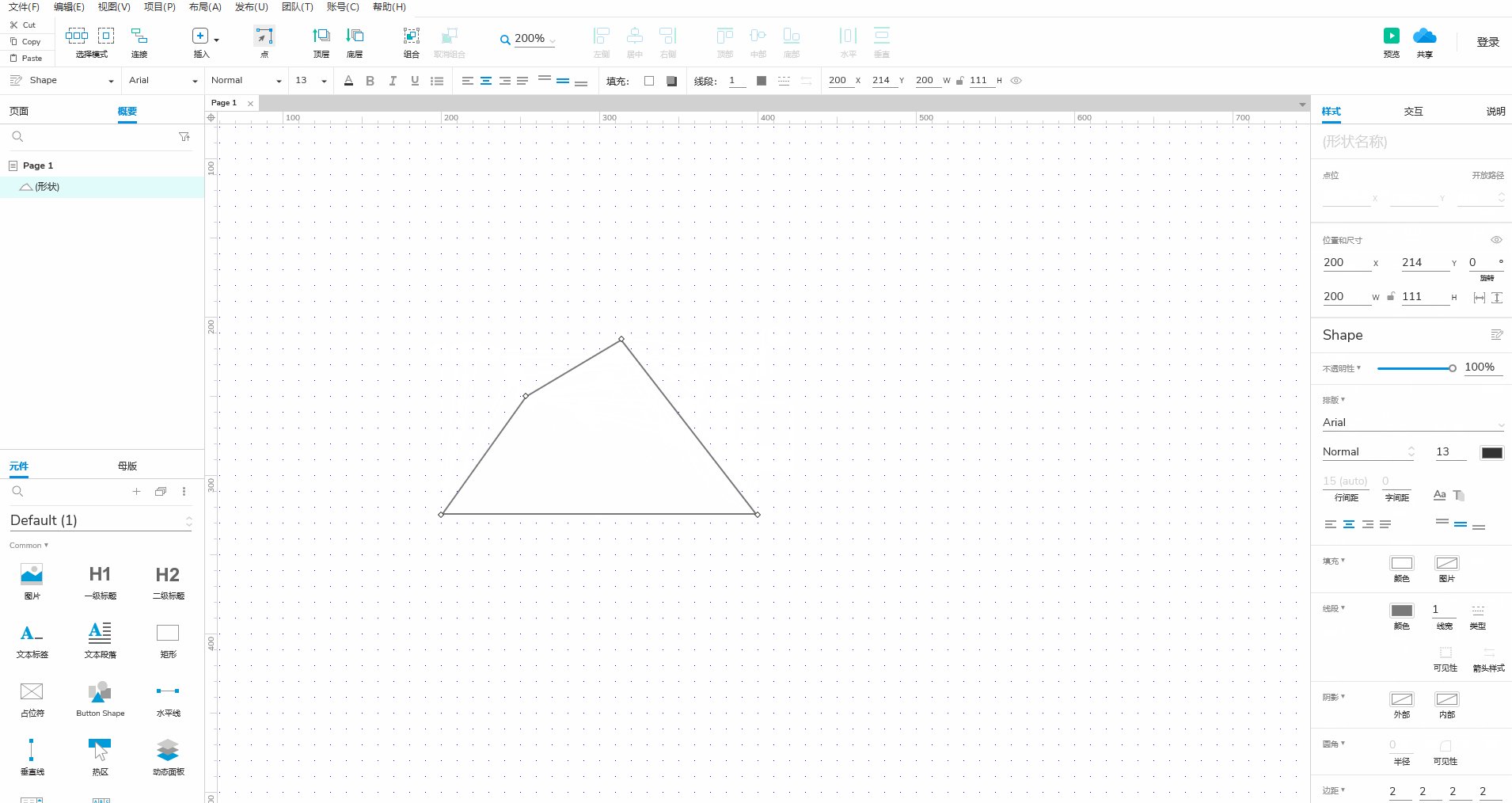
# 点
点主要用于对图形进行二次编辑,通过点对图形的操作可以改变图形的常规形状。
- 点可以新增、改变点的连接类型(曲线、直线)、删除点。
- 曲线、直线,可以改变连接两个带点之前的线段构成。(折线图、曲线图就是这样做的)。
- 点的使用,必须选中元件。

# 顶层、底层
顶层、底层可以将元件快速的移动至最顶部和最底部,不会改变元件所处坐标。(注:Axure中显示从顶部向底部依次显示,如果顶部的盖住了下面的,下面的不会在页面中展示。) 注意观察左侧概要部分的变动。

# 上移一层、下移一层
进行元件的显示顺序进行调整,调整幅度一层。 注意观察左侧概要部分的变动。


# 缩放
缩放主要是对画布继续放大缩小的处理,方便我们对细节内容的调整。 快捷方式: Ctrl+鼠标滑轮:进行绘制区画布的放大和缩小。
小知识: Shift+鼠标滑轮:可以将绘制区的画布左右移动。 鼠标滑轮:可以将绘制区的画布上下移动。

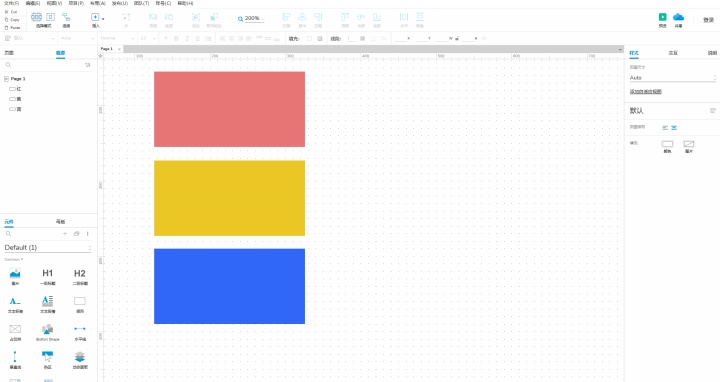
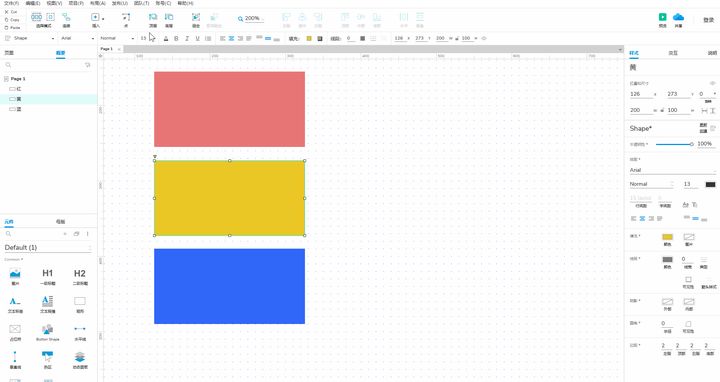
# 对齐、分布
# 左侧对齐:
将选中的元件向第一个选中的元件左侧对齐。(对齐依据取决于第一个选中的元件位置)。
# 居中对齐:
将选中的元件向第一个选中的元件居中对齐。(对齐依据取决于第一个选中的元件位置)。
# 右侧对齐:
将选中的元件向第一个选中的元件右侧对齐。(对齐依据取决于第一个选中的元件位置)。
# 水平分布:
将选中的元件按照水平的方式进行分布排列。(分布排列取决于两头的元件位置)。
# 垂直分布:
将选中的元件按照垂直的方式进行分布排列。(分布排列取决于两头的元件位置)。

# 预览
点击预览,进行默认配置的浏览器打开原型展示。
# 共享
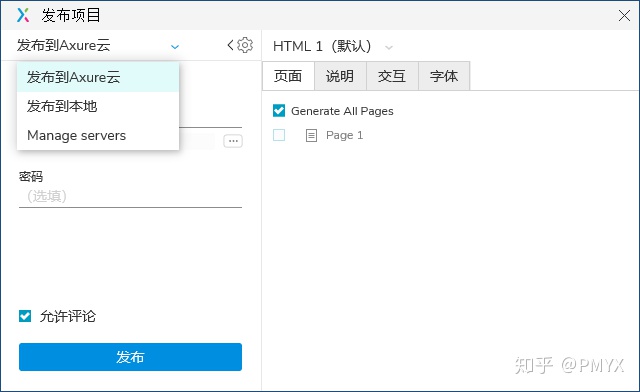
共享可以将原型共享到Axure 云、或者发布成本地,或者内网。(生成了Html文件,可以配置生成的界面、说明、交互、字体等等属性)

# 登录
登录Axure的账号
