 左右时间交叉线
左右时间交叉线
# 前言
时间线的连续性的展示,可以更加友好的展现发展的时间节点。本文利用中继器实现简单的时间线流程

# 准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
# 本教程知识点
- 初级的动态面板使用。
- 初级的页面交互事件、元件交互事件使用。
- 中级中继器使用。
# 详细教程
# 功能
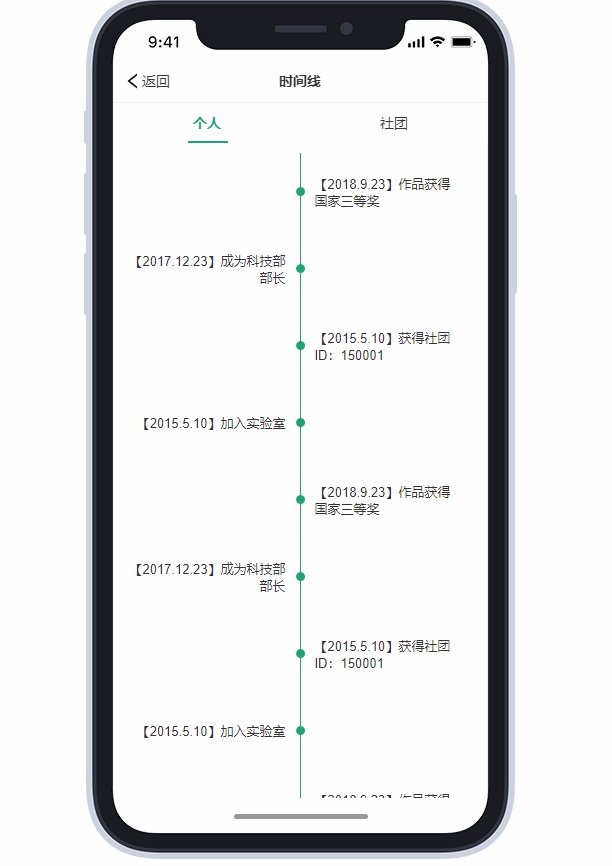
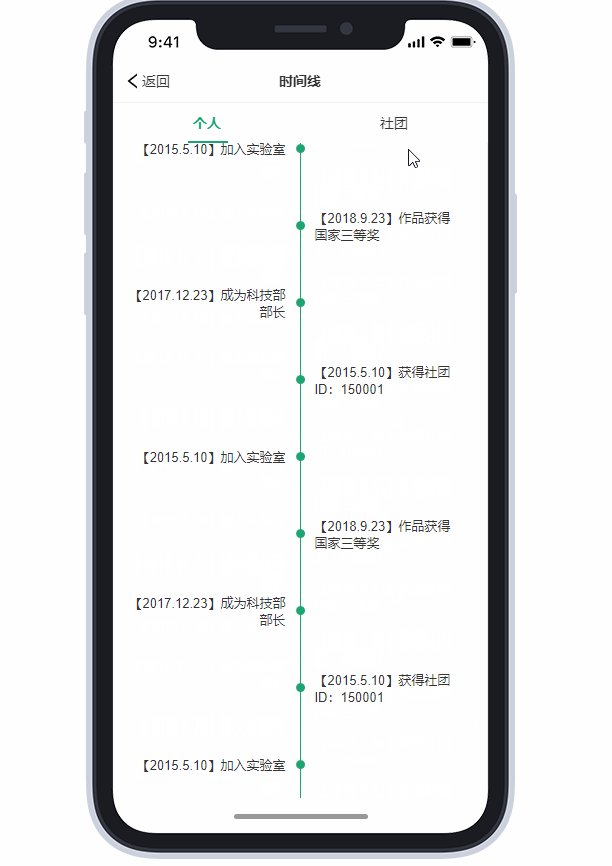
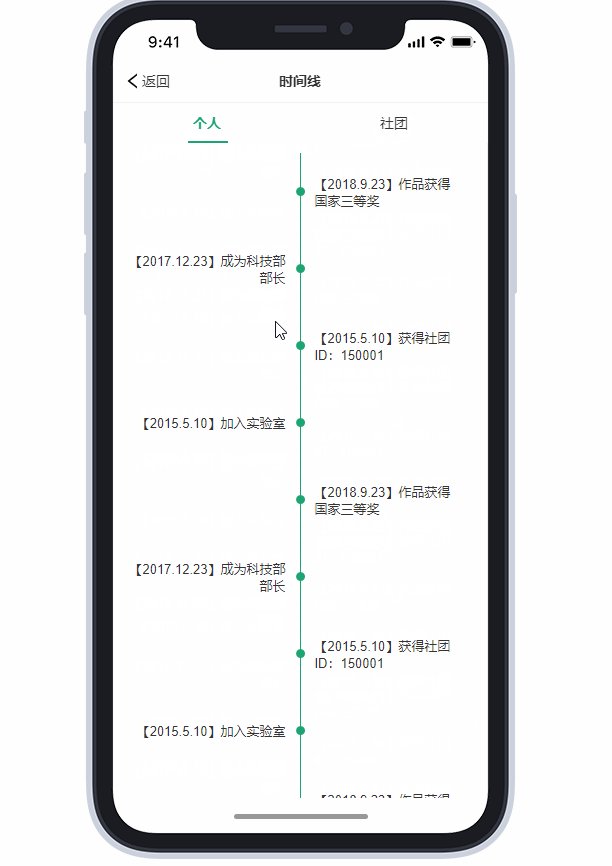
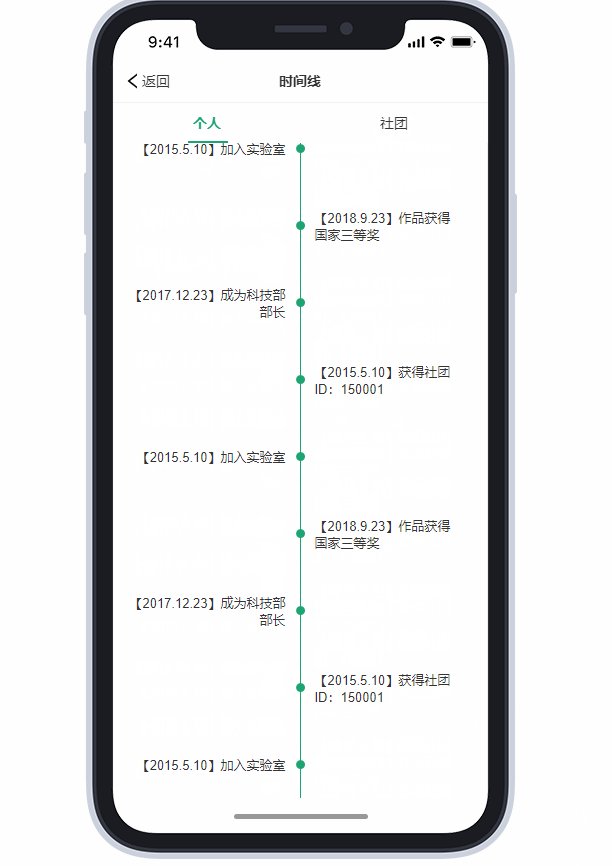
- 展示时间线,数据可通过中继器进行维护
# 制作方式
以简答的纵向时间线为例进行制作。
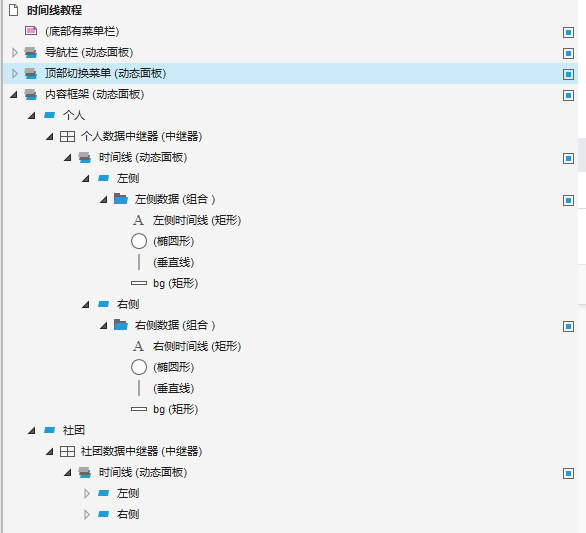
1、搭建基础的页面组成
数据部分由中继器包裹动态面板
- 将数据分为左侧与右侧区分
数据内容中包括
- 背景
- 垂直线
- 椭圆标志
- 内容(左侧时间线、右侧时间线):段落文本
注:段落文本可以进行自动换行,在平时进行制作时,遇到多行文本可以替换单行为多行,这样就不会出现原型某些文字错位的问题。

2、搭建基础内容
创建动态面板:左侧、右侧。分别进行对应内容处理。
背景:完全填充
垂直线:与背景等高居中
椭圆标志:居中
段落文本:
- 左侧:设置文本上下居中,左右居右。同时设置周边10PX填充(保证留有间隔)。
- 右侧:设置文本上下居中,左右居左。同时设置周边10PX填充。


小技巧:在设计椭圆标志与垂直线时,由于垂直线为1PX的线条元件,所以在制作椭圆时,要采用奇数的半径,这样就可以完美的展示均分。若线为2PX,需采用偶数的半径。
3、交互处理:如何实现加载进行左右数据呈现
- 本次采用判断中继器的奇、偶行加载对应的动态面板。

偶数行设置为左侧交互加载。
- 设置判断触发条件。
- 设置中继器动态面板。
- 设置中继器数据的赋值。



储备知识:
isEven 用途:判断数据行是否为偶数行;如果是偶数行,返回值为“True”,否则为“False”。
isOdd 用途:判断数据行是否为奇数行;如果是奇数行,返回值为“True”,否则为“False”。
3、其它完善
- 个人与社团的切换就是常规的双动态面板联动切换。
- 数据填充注意数据有效长度,中继器中的数据输入恰当。
# 总结
- 本文主要使用了中继器的奇、偶行的函数,进行了业务逻辑的套用。
- 同时在中继器中套用了动态面板展示了不同的状态区间。
