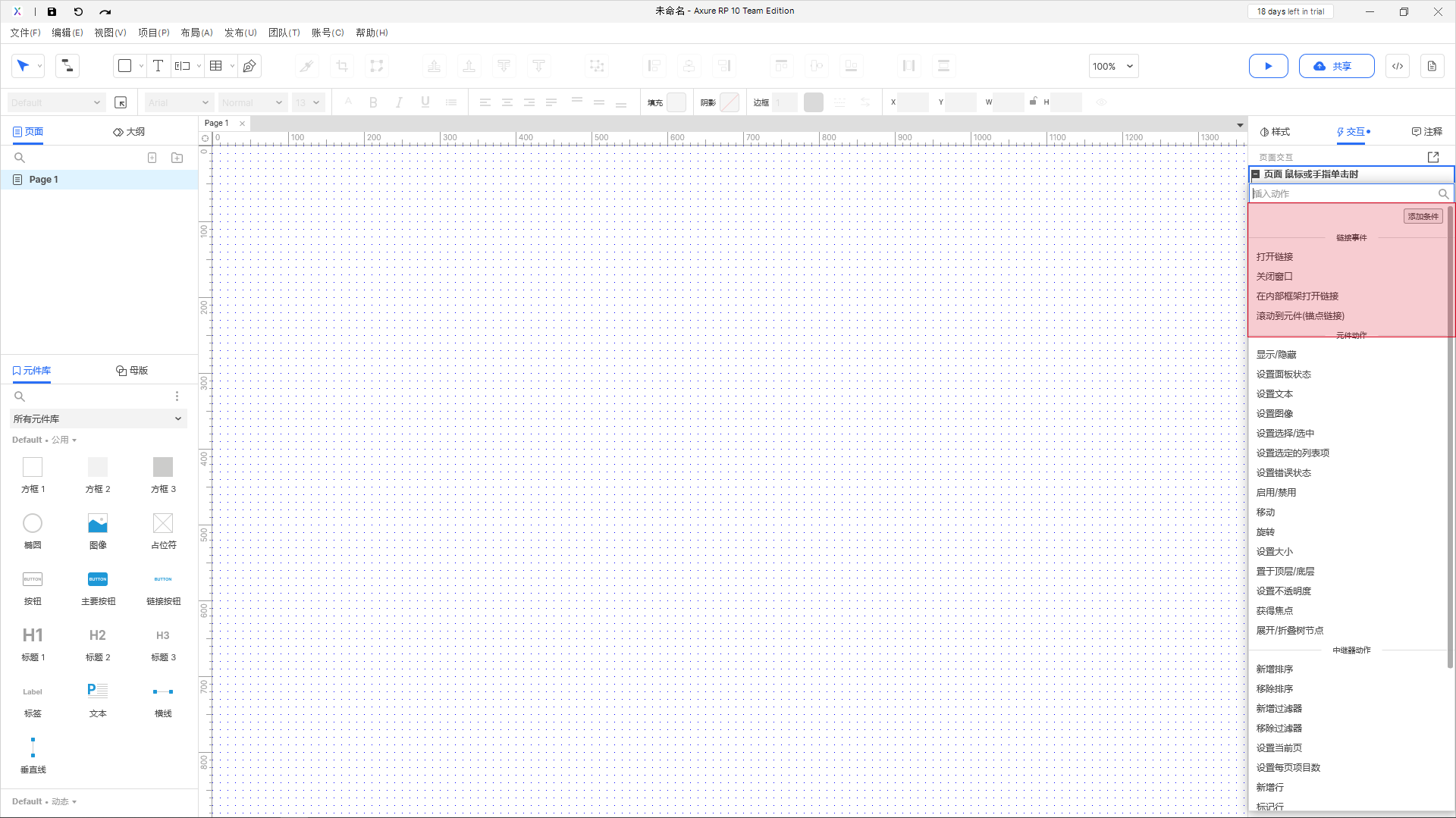
 链接动作(事件)
链接动作(事件)

# 打开链接
指定的元件内页面:链接到原型内部的某个页面实现跳转。
连接到URL或文件路径:跳转指定的地址路径,网址要规范的URL。
重新载入当前页面:重新加载当前的页面(注:会重置界面至初始状态,除非设置了一些共有变量去控制。)
返回上一页:返回上一个页面。
更多选项
当前窗口:在当前页面打开(默认)
新窗口、新标签:新的浏览器页面打开。
弹出窗口:弹出窗口打开。
父级窗口:父级窗口打开(当子页面的交互事件触发父页面的交互加载)。
# 关闭窗口
设置点击事件,关闭当前窗口(适用场景,点击后关闭新开的页面或弹框页面)。
# 框架中打开
- 父级框架:在Axure中整体的页面就是一个框架,可以通过交互事件去调整整体的框架页面加载。
- 内联框架:内联框架是我们引入的元件(默认元件中选择)。我们也可以通过点击事件进行内联框架的动作。在内联框架中打开新的页面或地址,文件视频等。
# 滚动到元件
一种绝对定位的方式,可以直达某个元件,例如可以设置直达顶部,底部,或具体的某个元件位置。
