 【9】元件区域-菜单、表格、流程图、图标
【9】元件区域-菜单、表格、流程图、图标

# 树
很少使用的东西,因为样式太过于粗糙。有兴趣的可以自行研究。
# 表格
表格比较常用,在表格中支持表格单个,单行,单列的背景颜色、边框颜色等调整,
# 水平菜单、垂直菜单
不是很常用的功能,,但是在网页端做顶部导航挺实用,但是只能做常规的。还不如用中继器去实现。
# 标记元件
标记元件,其实就是一些做好了样式的元件,可以在原型中当做备注信息展示标记。
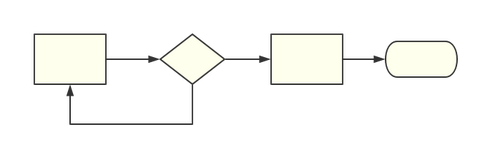
# 流程图

- 流程图在Axure中画起来的确有些累,大家可以用在线的工具绘制好后导出图片。(缺点不能修改,要修改后再次需要导出。)
- 推荐使用的在线流程图网址:支持在线画图导出,可以配合Axure使用。
ProcessOn - 免费在线作图,思维导图,流程图,实时协作www.processon.com
# 图标
内置图标基本上用的频率较低,常用的图标大家可以在阿里巴巴矢量图标库中查找(注意版权奥)。
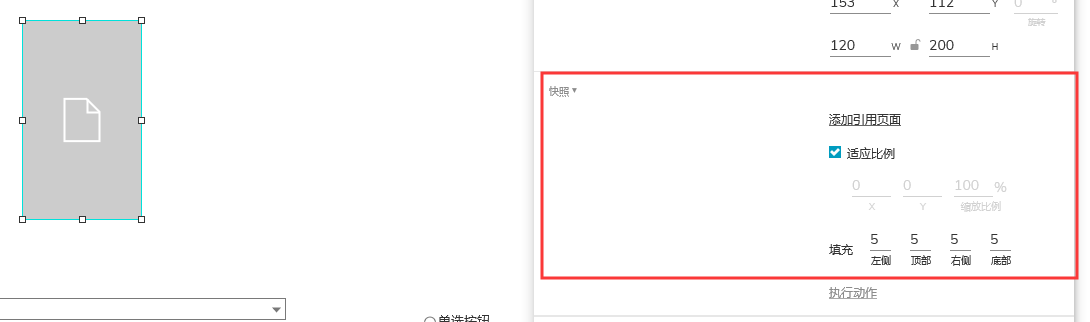
# 快照

可以预览其他页面的一个元件,作用就是加载其他页面的预览图。

默认是自适应比例,也可以自己进行调整。(在手机页面做整体预览挺实用)。
后记:本篇文章最主要加单介绍了一些官方自带的不常用的组件(组件库),在平时使用的频率较低且不太美观。文中有部分其他替代分案可选。后期更新一起技巧文章,重点讲述下日常中的高频使用如何提高效率。
