 基于腾讯云-云开发 CloudBase搭建原型
基于腾讯云-云开发 CloudBase搭建原型
之前搞定了阿里云OSS、腾讯云COS托管后。一直存在着域名无法配置HTTPS的问题,在访问的时候,有的时候会提示网站不安全,被拦截。于是重新梳理寻找合适的托管方案,寻找中发现腾讯云云开发 CloudBase中提供了静态网站托管功能,同时支持配置HTTPS协议,充分的解决了当前的痛点。
注:其实这个方案已经用了快一年了,一直没有时间写成教程,最近在重新梳理自己已有的原型时,想着重新整理一个作品集,于是在部署过程中进行了记录同时作为云开发 CloudBase搭建原型托管网站的教程说明。
# 前期准备
- 账号:腾讯云账号。
- 域名:已进行备案的域名。
- 软件:VS Code (选择性安装,方便后期更新)
# 过程
# 第一步:查找CloudBase功能
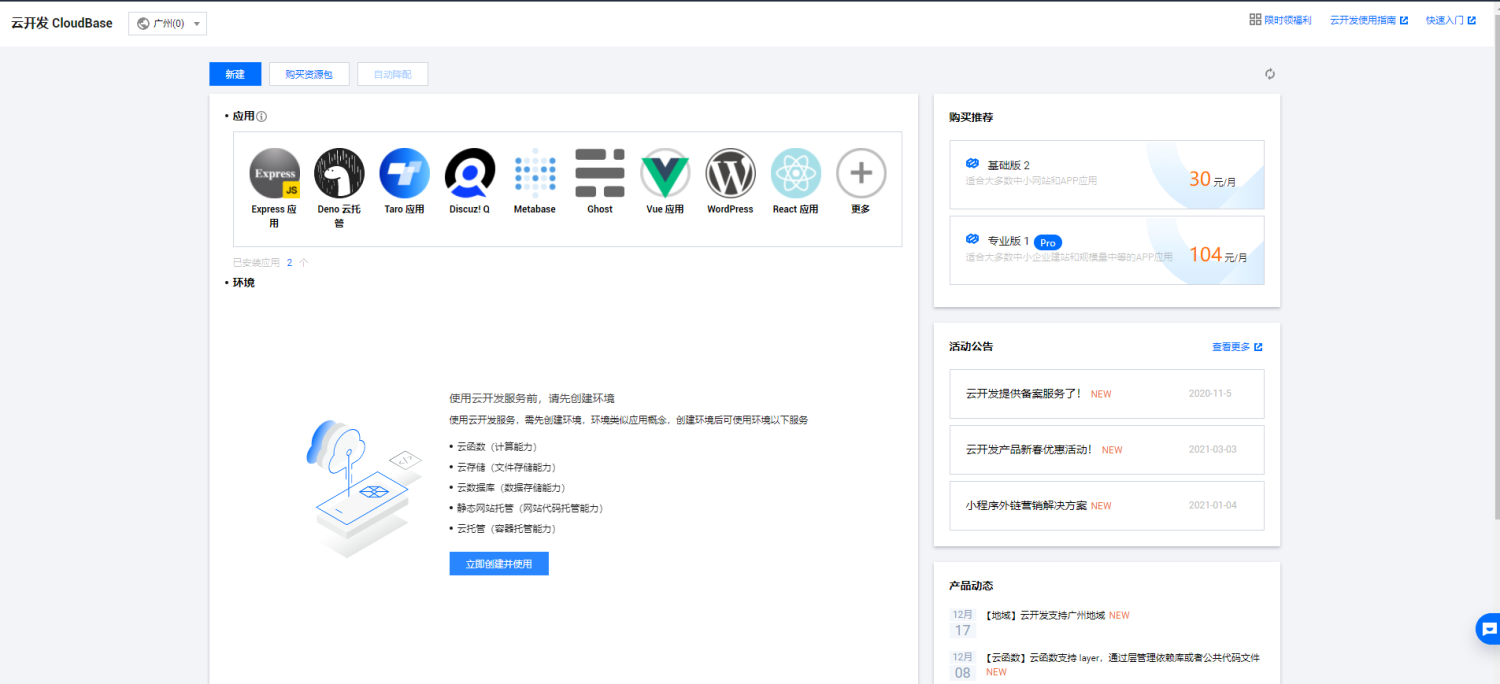
登录腾讯云在云产品系列中寻找云开发CloudBase功能
# 第二步:开通功能
- 未开通的进行开通操作,开通的可进行后续环境创建。
- 开通可能需要初始化几分钟,等待刷新即可。

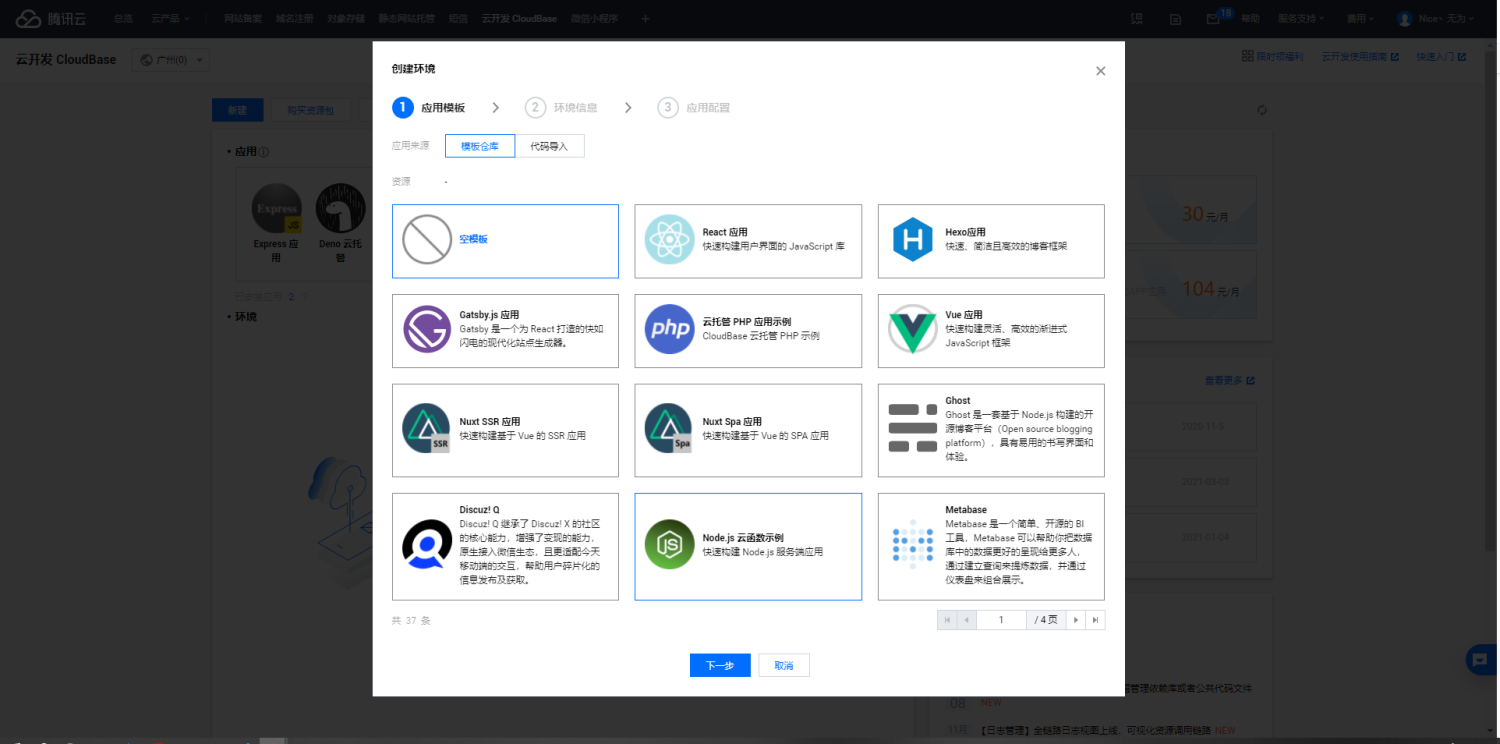
# 第三步:创建环境
- 使用空白模板即可。
- 输入环境名称,符合命名规范即可。

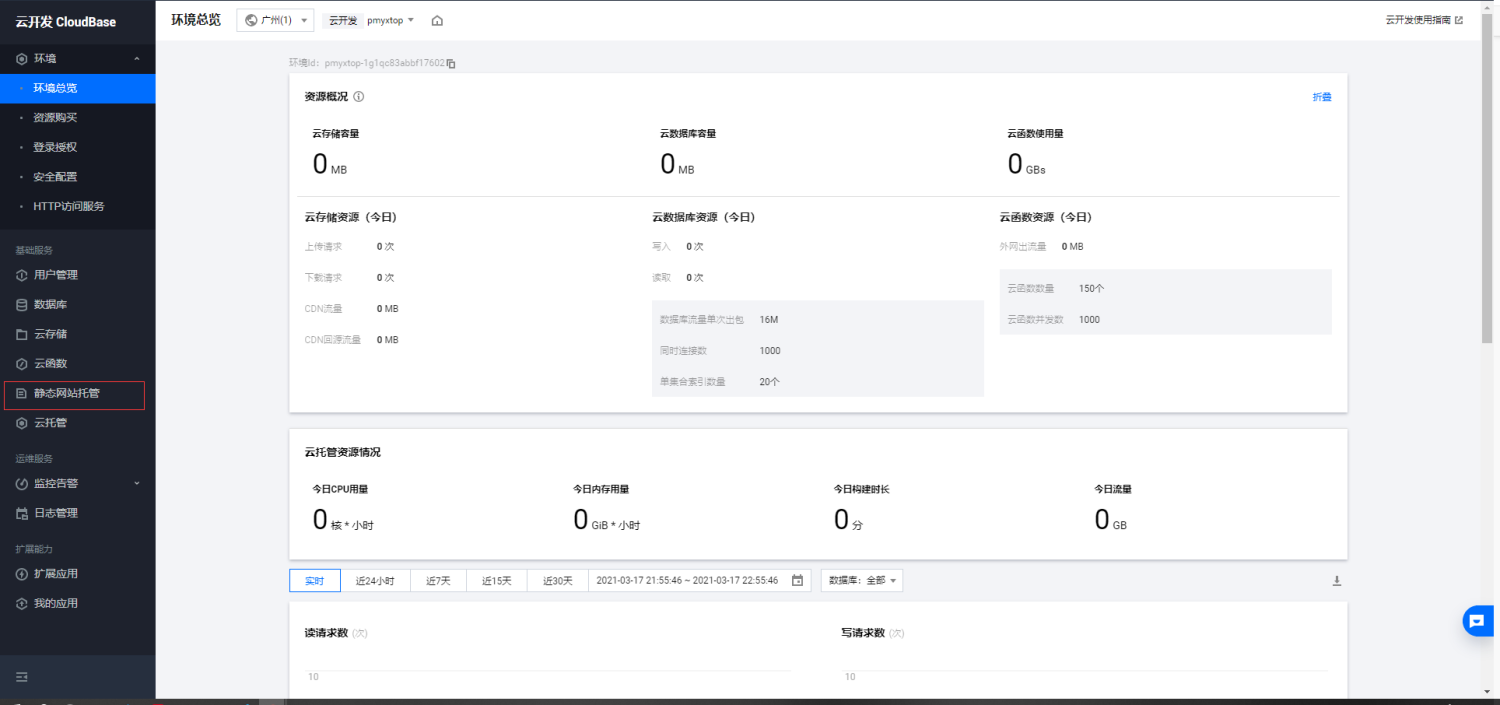
# 第四步:环境配置
- 在基础服务中寻找静态网站托管。
- 点击进入静态网站托管配置(注:首次进入有几分钟的初始化)。

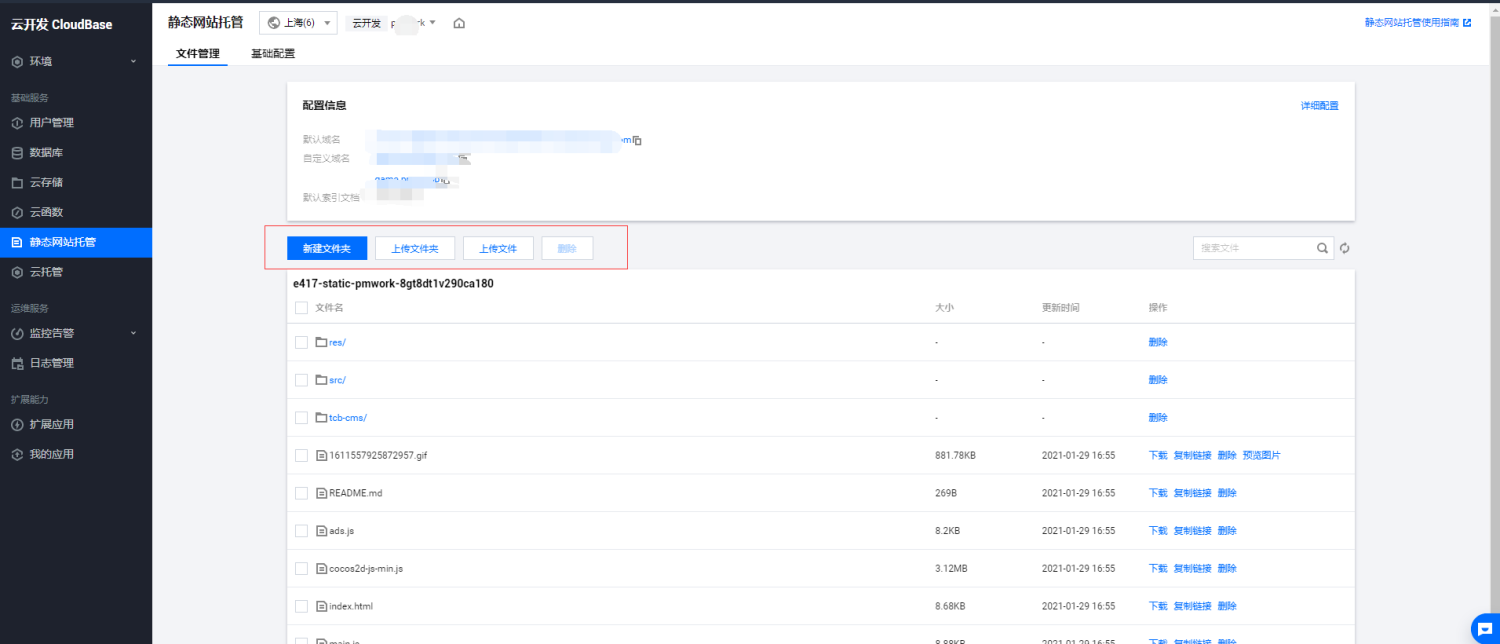
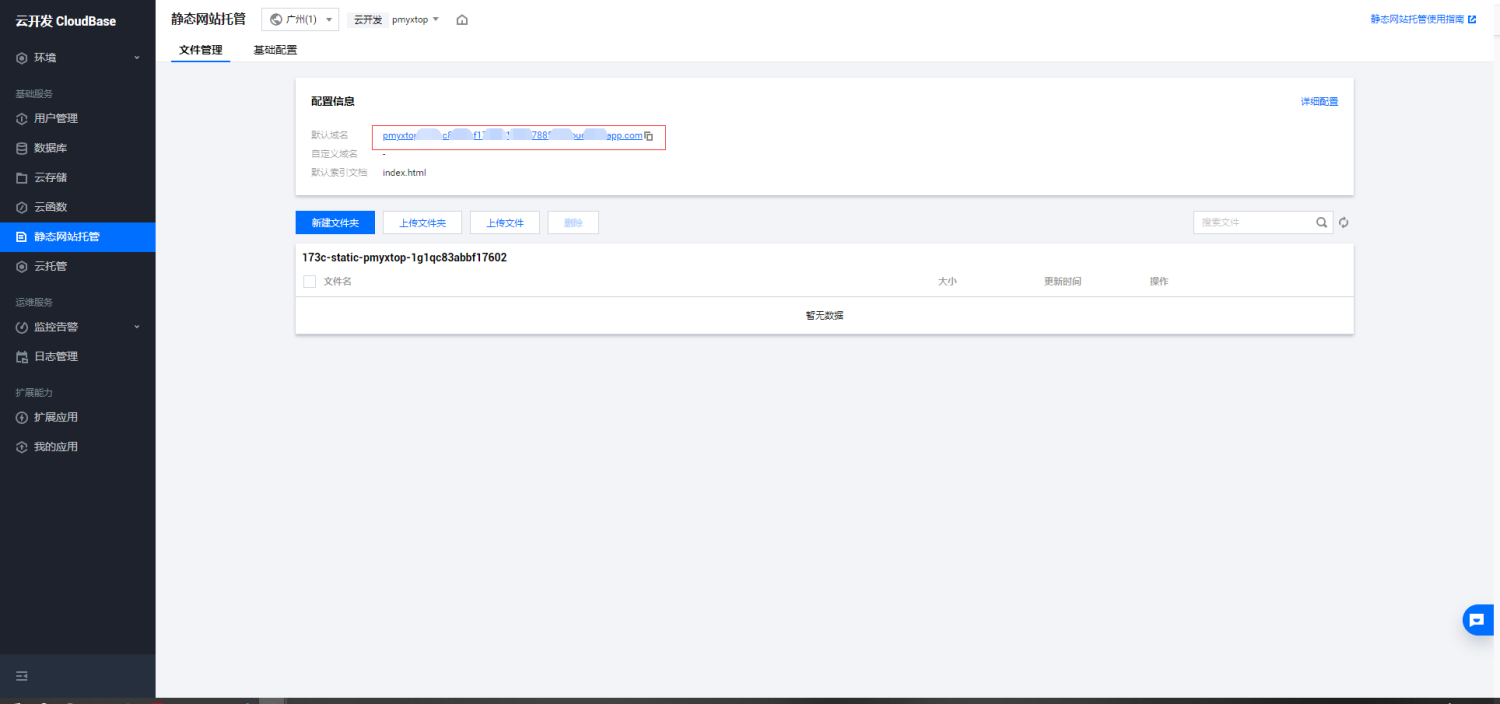
初始化完成后,可以看到基础文件管理模块和基础配置模块。
- 文件管理:后续托管文件上传位置,支持网页上传操作,文件增、删、查,文件夹新增。
- 基础配置模块:基本和OSS、COS的配置雷同。
如果不使用VS Code ,即可在此处的文件管理中进行日常的上传。

# 第五步:域名配置
- 每一个环境提供一个默认域名,默认域名比较长,如果自己没有注册过域名,可以暂代使用。(注:这个域名有的时候分享会提示链接危险。建议自行配置域名。)

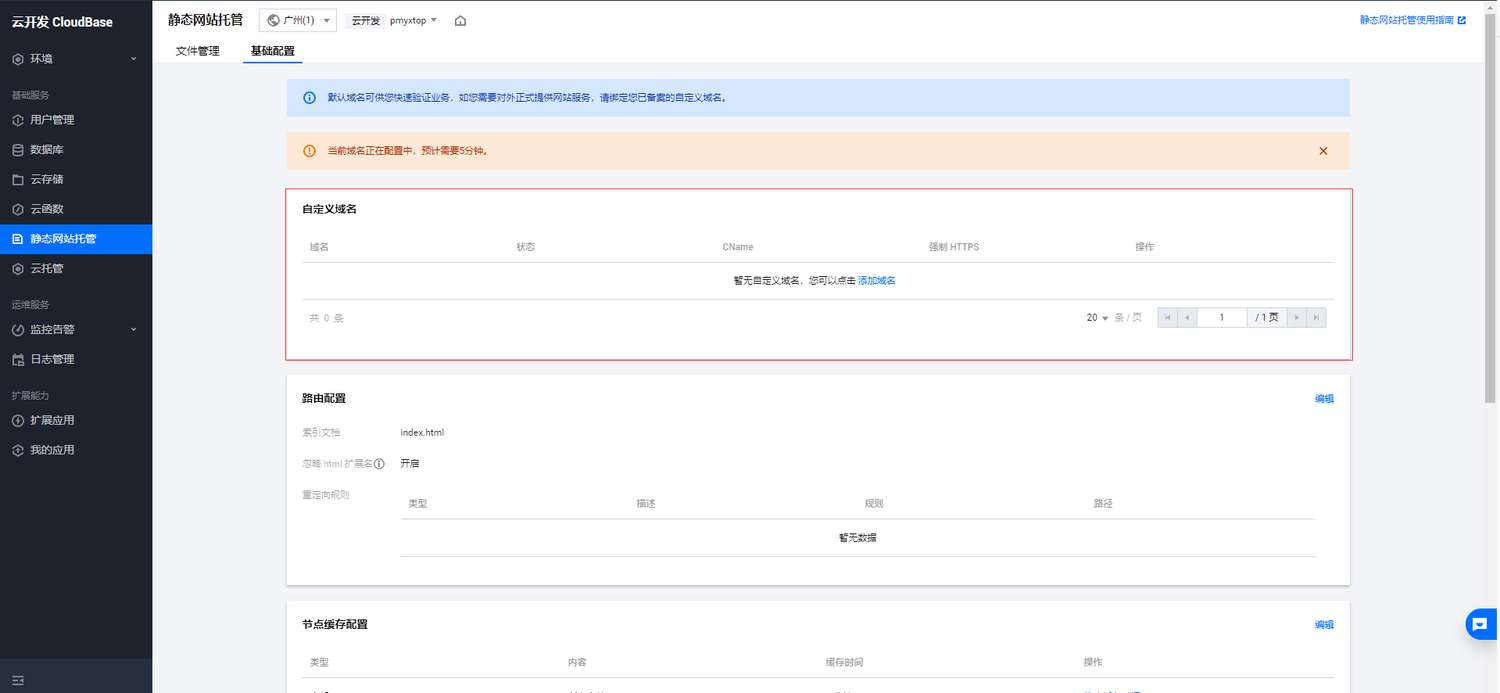
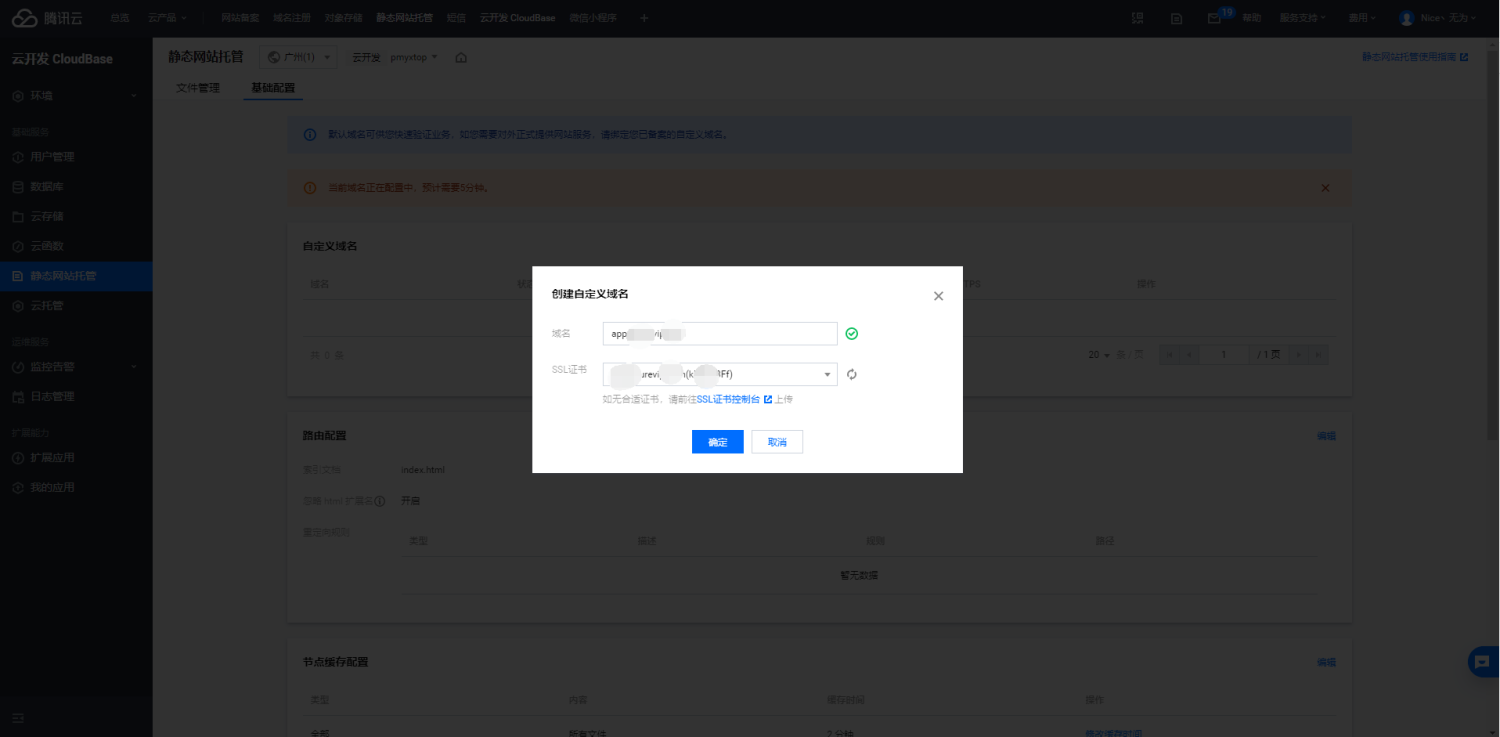
自定义域名配置
- 可以绑定多个域名。
- 域名绑定需要提前申请SSL证书。

# 第六步:域名SSL证书申请配置
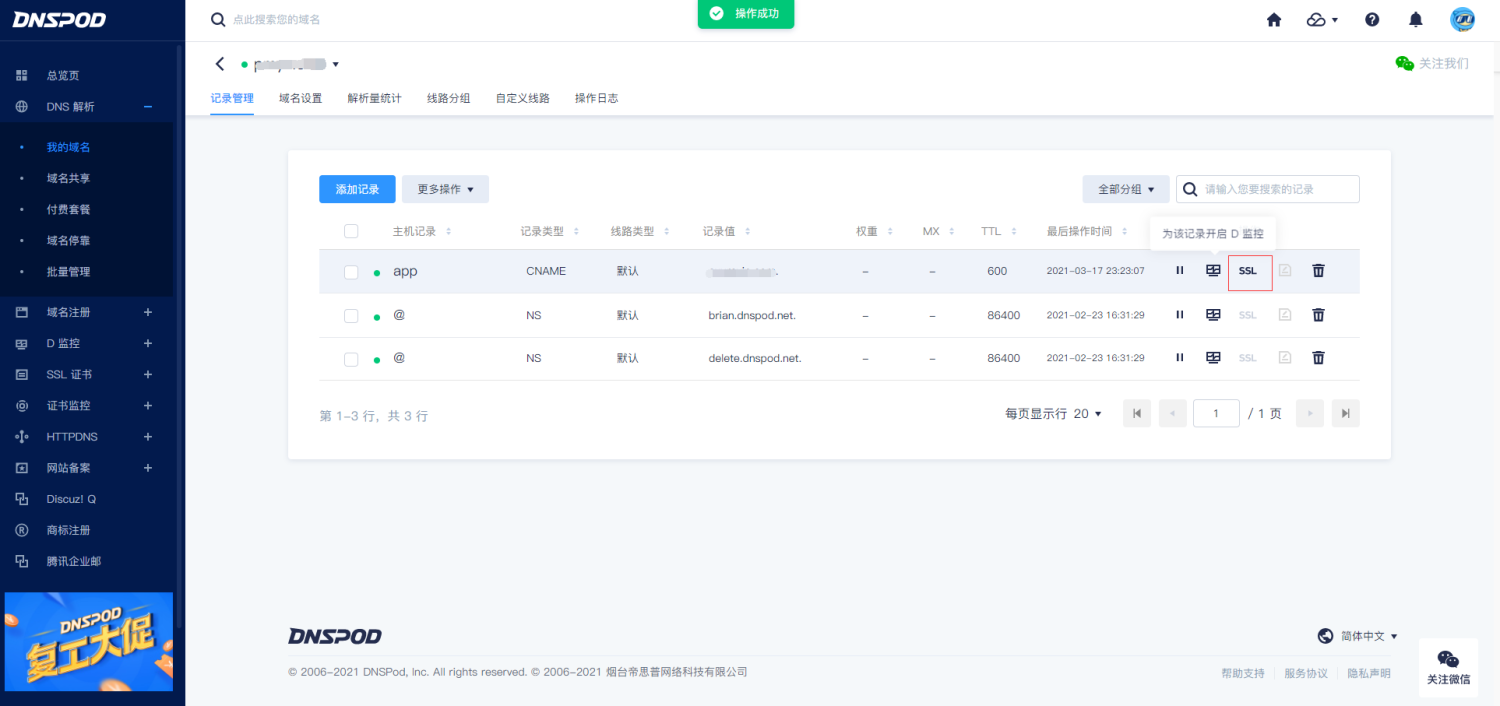
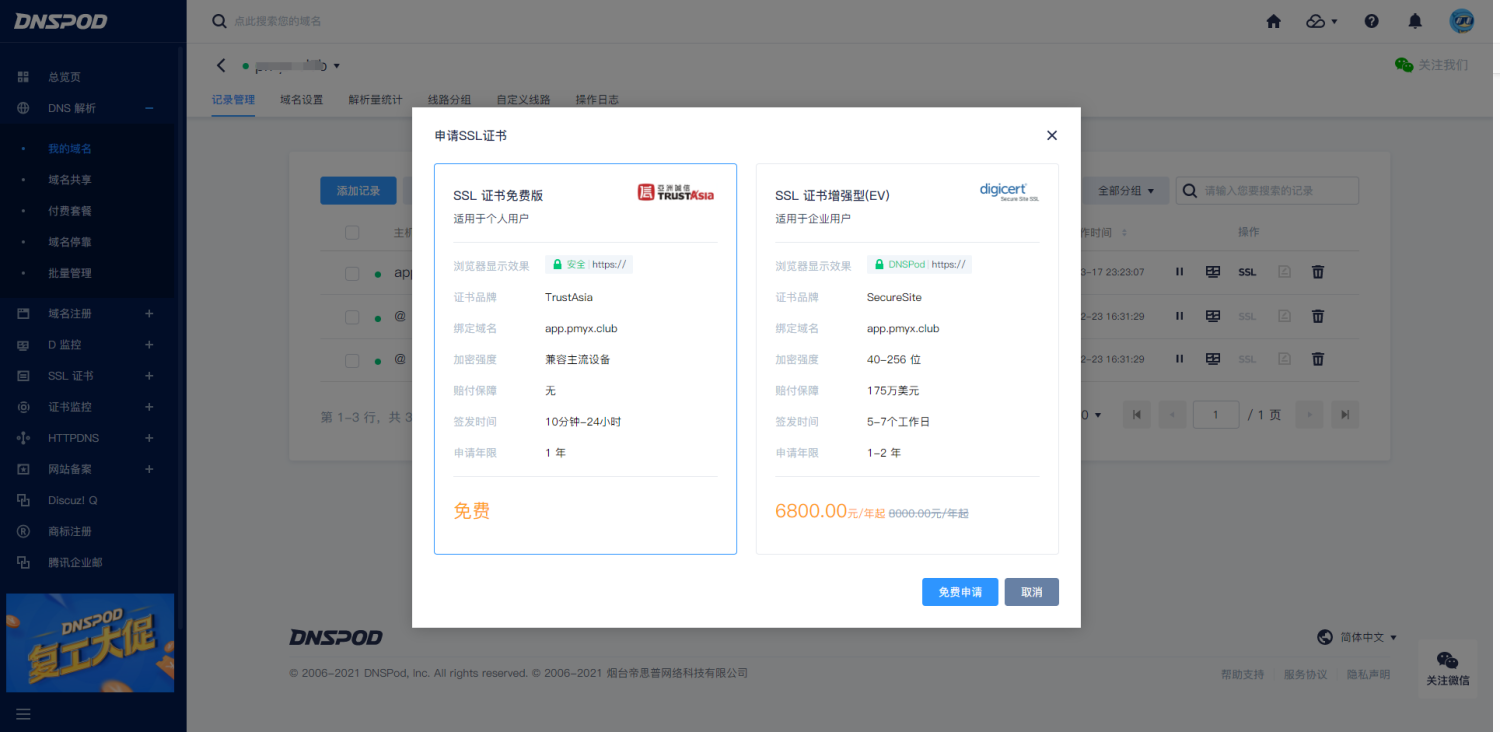
- 关于域名申请SSL证书,可以在域名管理解析中申请免费的域名SS证书。
- 免费证书申请后,大概几个小时就可以审核通过,一般通过就会有对应的短信提示或邮件提示,注意查看就行。
注:申请域名证书时,随便填写一个记录值,等申请完成后,进行后续的替换(第八步)。


# 第七步:环境配置域名
- 当SSL证书下来后,绑定自定义域名输入正确后,即可自动识别SSL证书。
- 域名部署完成后,需要等待几分钟解析时间。

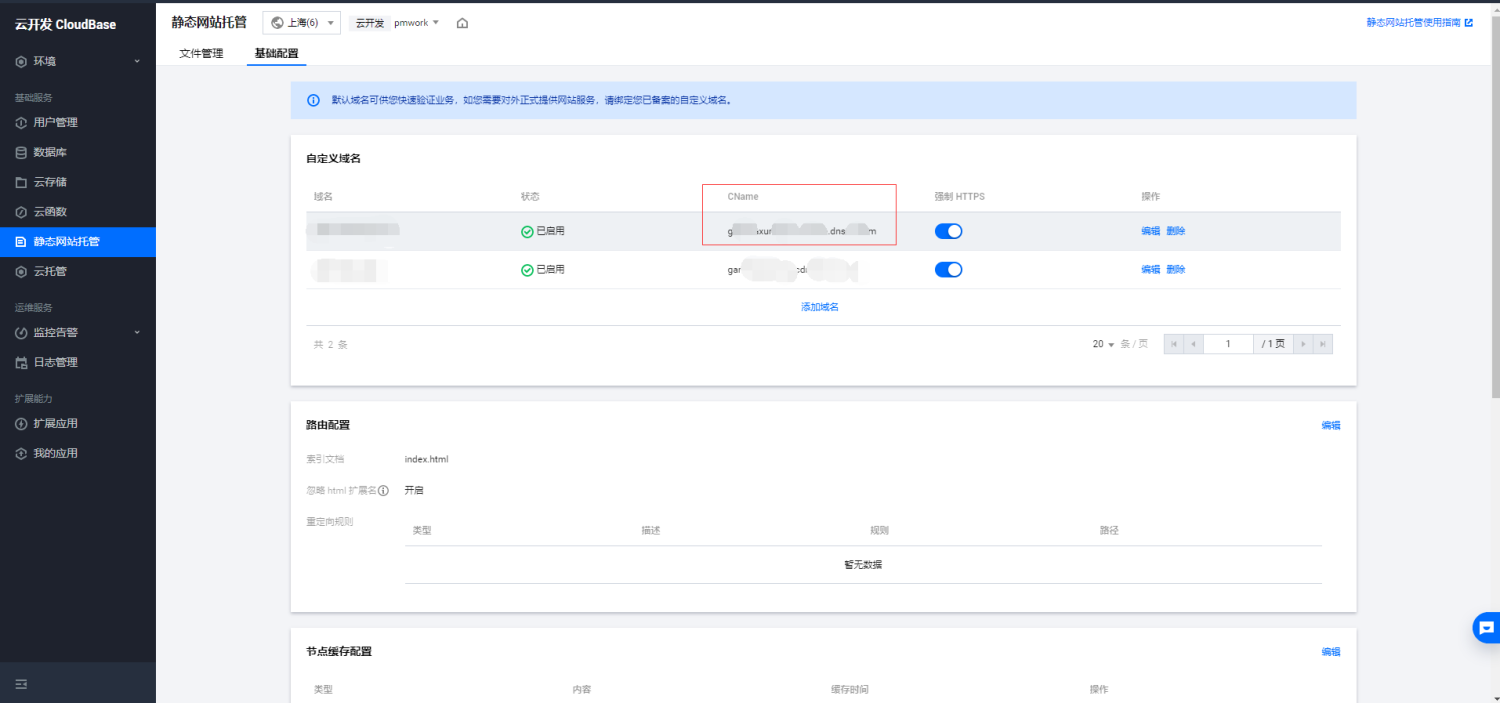
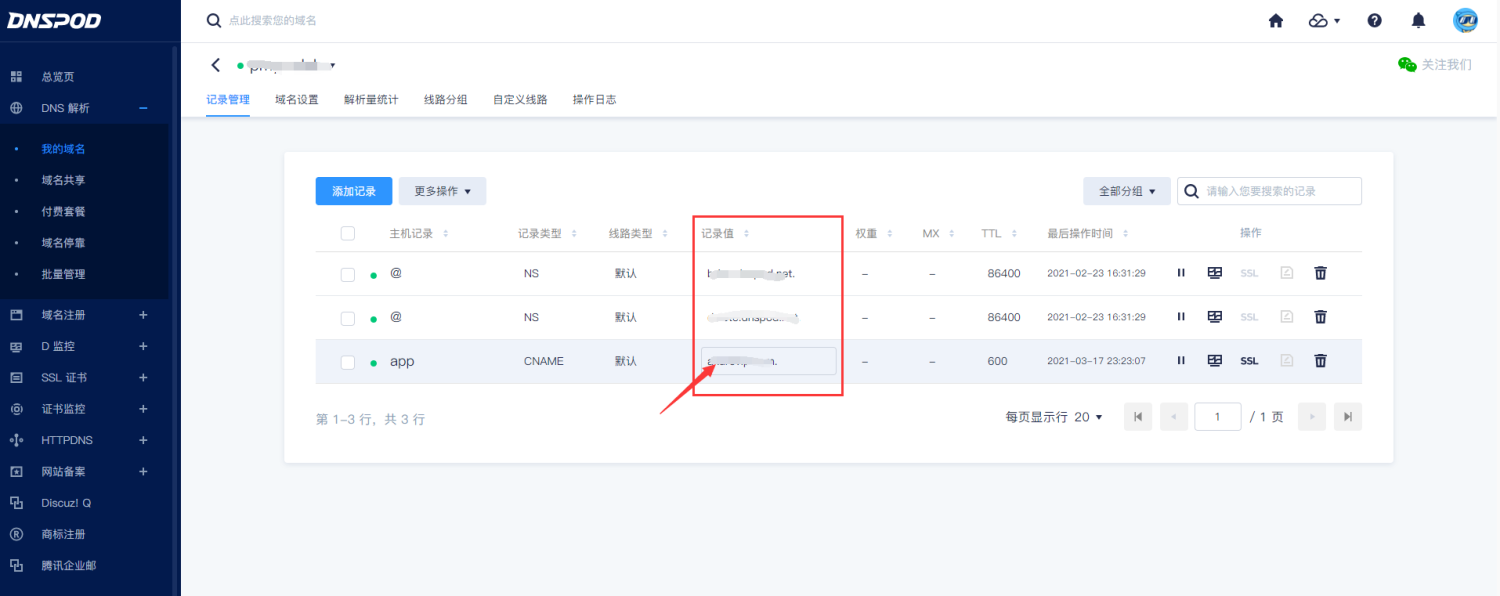
# 第八步:环境域名CName配置到域名的解析记录值
- 如图复制对应的CName参数。替换对应配置域名的记录值。
- 注意域名中的记录类型为CNAME。


# 第九步:上传原型生成的文件
- 上传文件,访问域名即可。
# 第十步:VS Code文件上传(选学)
- VS Code介绍、下载、安装都不做过多说明,自行百度。
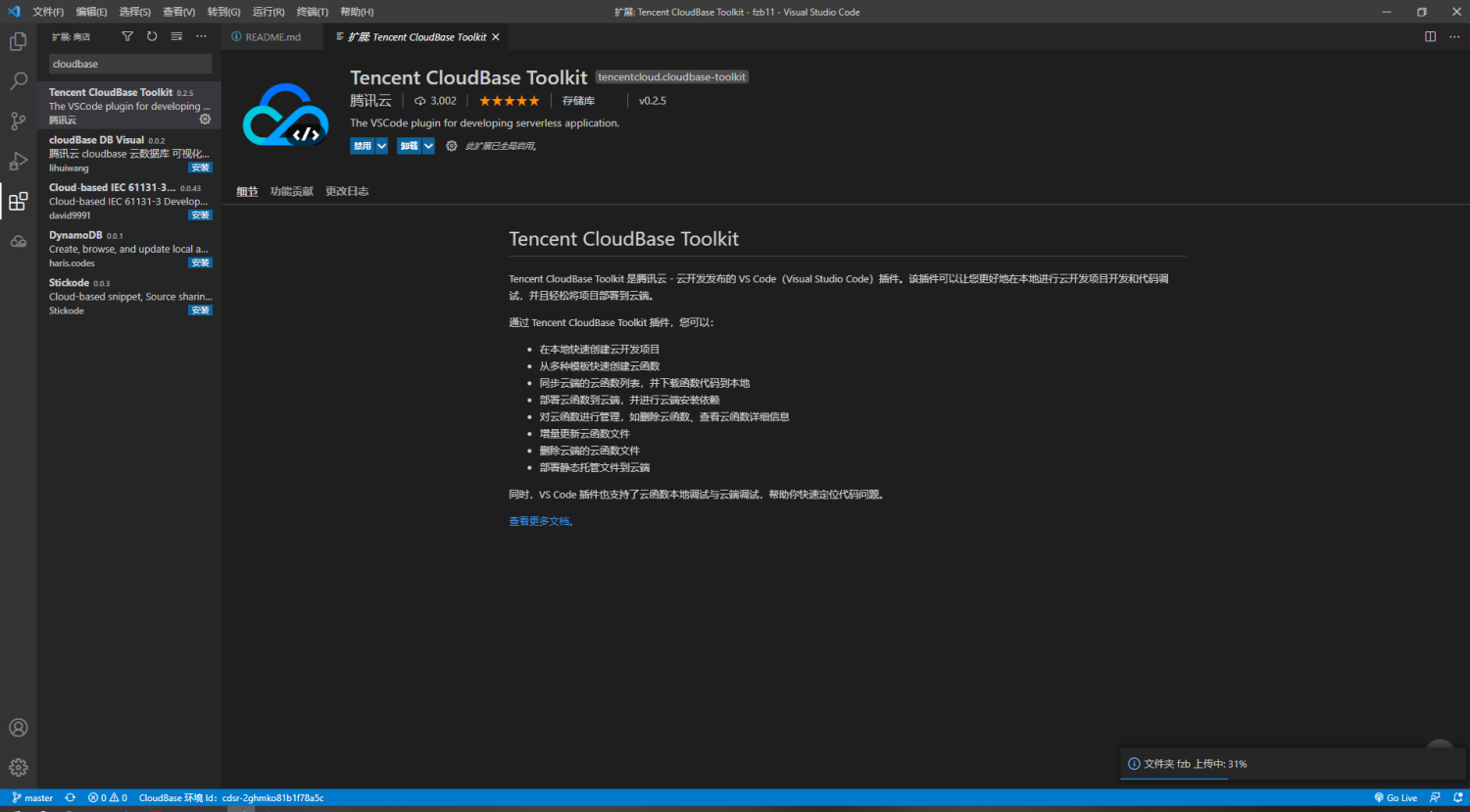
- 安装VS Code插件:插件中心搜索CloudBase即可。
- 插件安装成功后,左侧会看到腾讯云的图标。
- 点击图标进行环境初始化,授权。

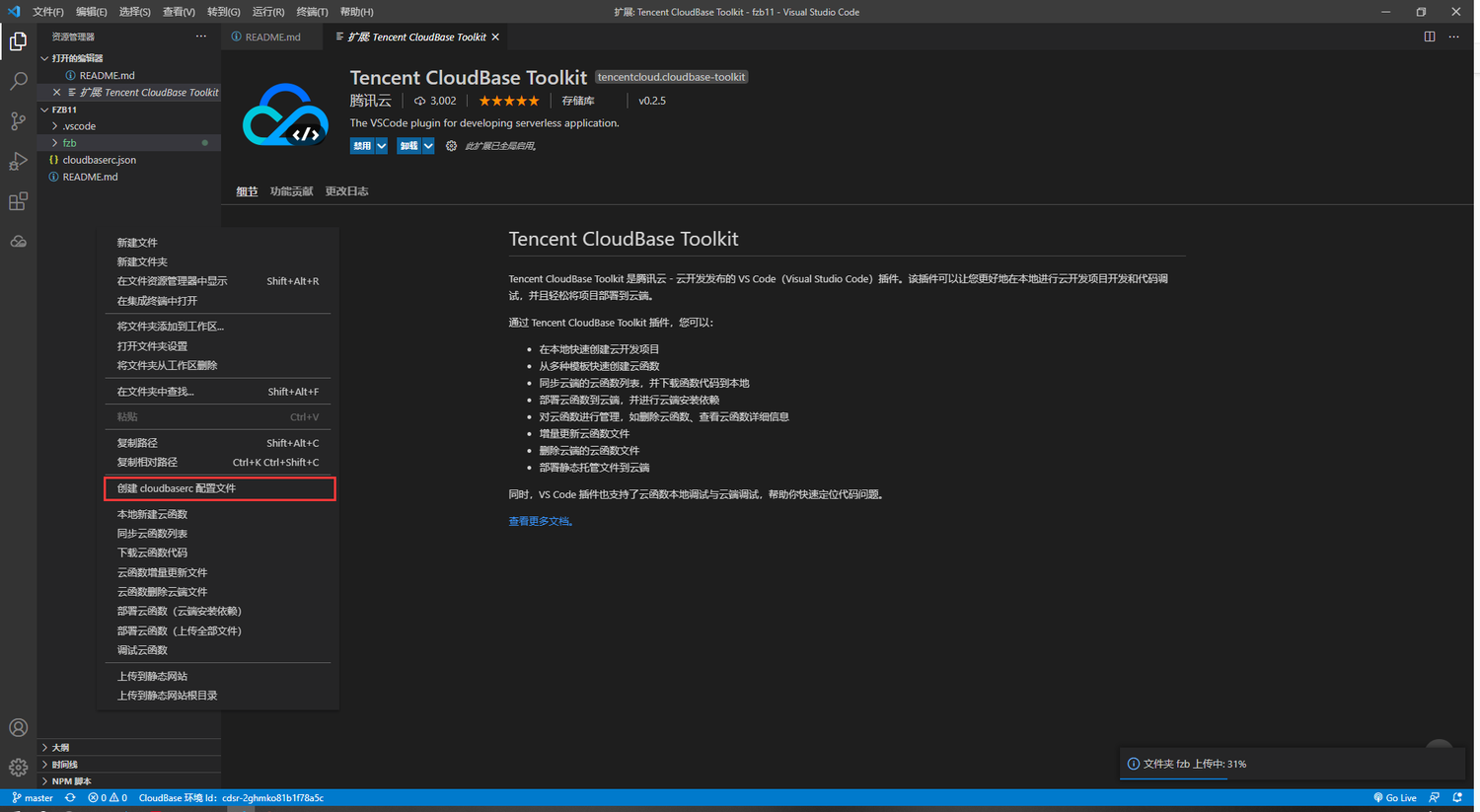
- 完成后,创建环境cloudbaserc.json文件。(鼠标右键可以一键创建)。

上传对应的文件夹中Axure生成的文件
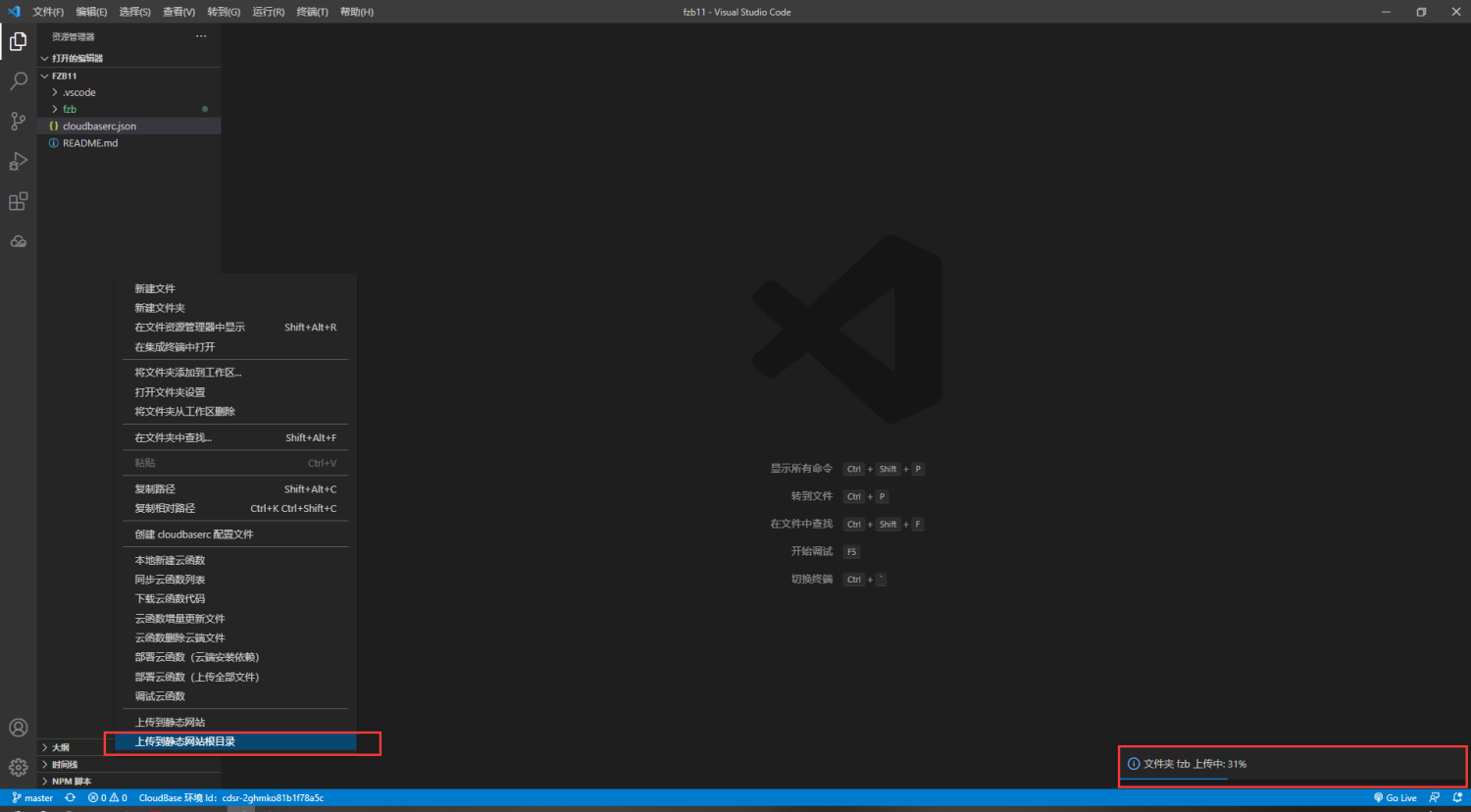
- 上传到网站根目录。
- 右下角有上传进度,上传完成后有提示,可以直接打开访问(自带地址)或通过域名访问。

# 总结
- 域名访问有HTTPS,不会在提示不安全。
- 配合VS Code 免去每次网页上传,配合git管理,可以做版本控制。
- 关于费用,费用基本和OSS、COS差不多,没有什么访问量基本不要钱(一分、两分),访问量大可以购买流量包(100G也挺便宜)。
- 支持多域名配置。
