 基于腾讯云COS对象存储托管原型网站
基于腾讯云COS对象存储托管原型网站
在搞定了阿里云和github托管后,于是找到了之前腾讯云备案的域名,在腾讯云也尝试一下静态网站原型托管。(目前比较主流的OSS为七牛云、阿里云、腾讯云。相关的托管流程类型,本教程为静态托管的最后一篇教程)。
# 前期准备
- 账号:腾讯云账号。
- 域名:已进行备案的域名。
# 过程
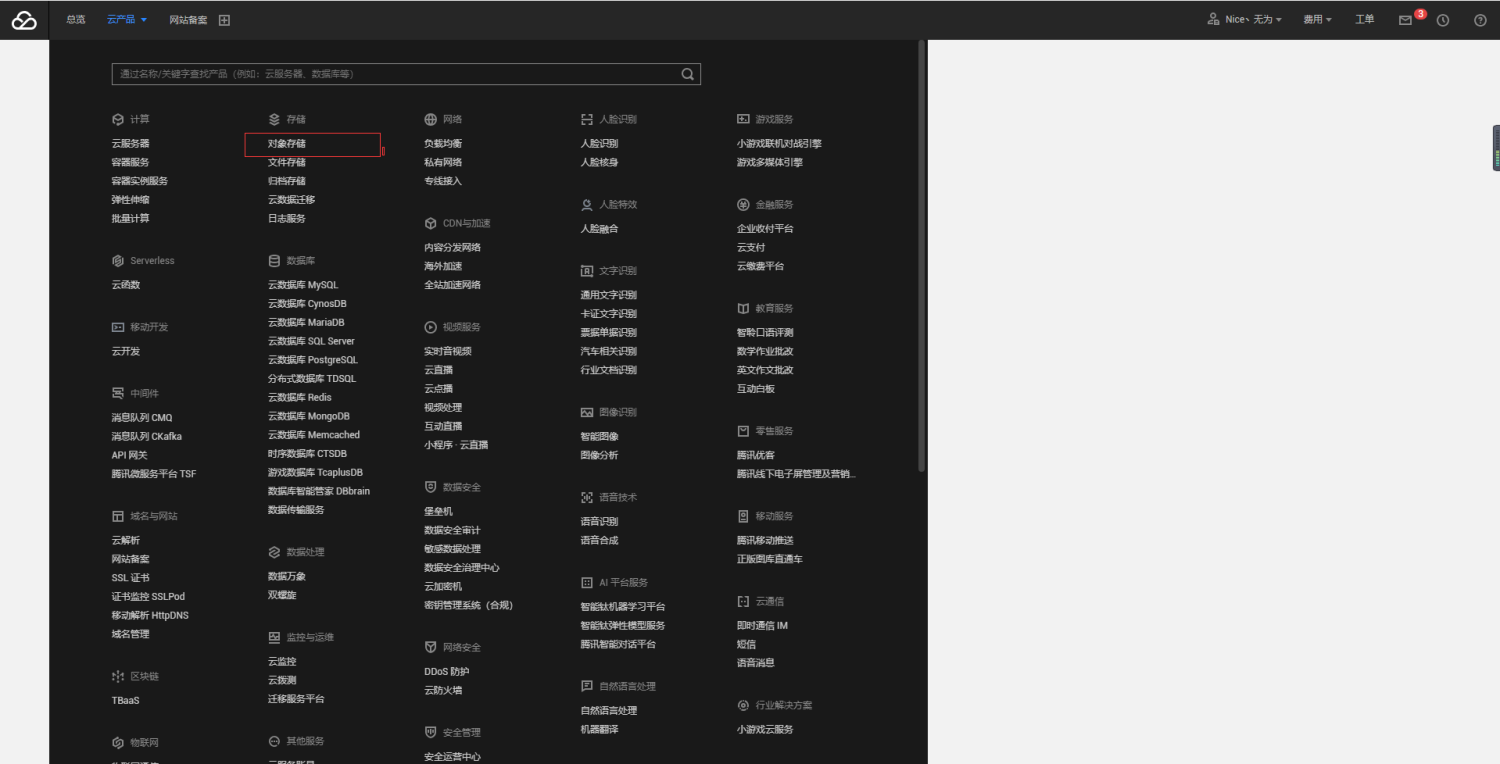
第一步:登录腾讯云在云产品存储中找到对象存储模块点击进入。
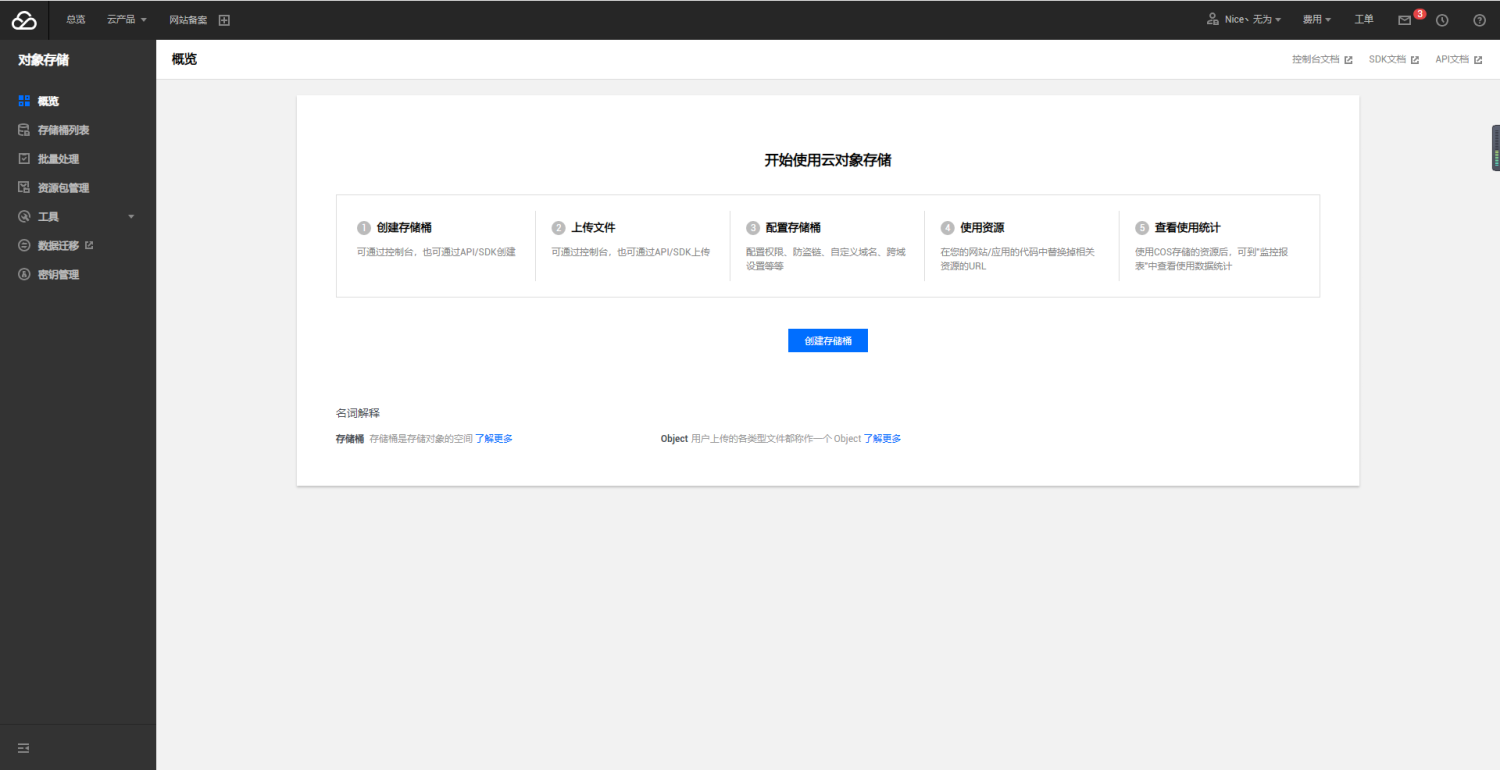
第二步:未开通的进行开通操作,以开通的可进行后续创建存储桶。
第三步:创建 存储桶(存储桶是存储对象的空间)。
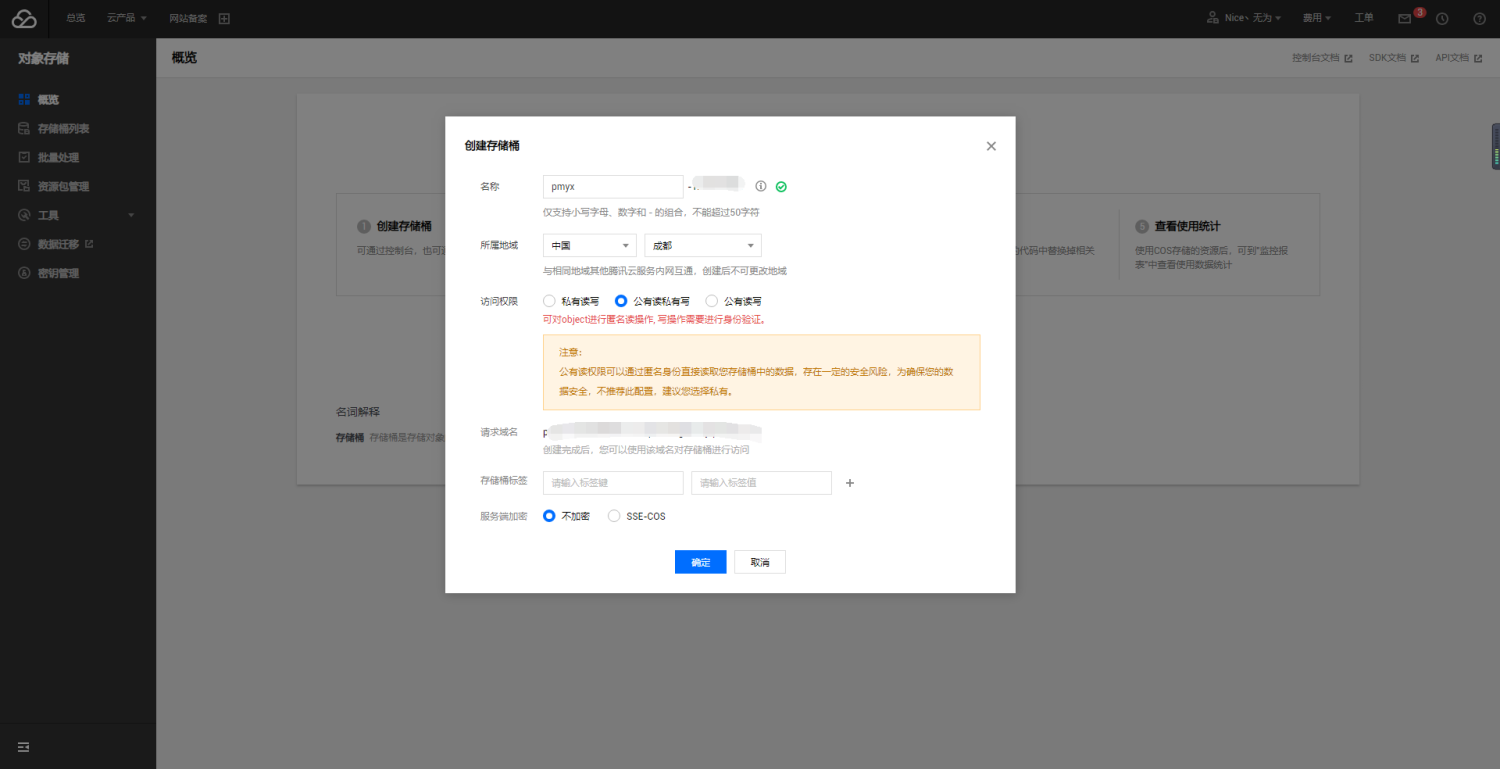
第四步:存储桶配置
- 名称:进行一个自己喜欢的名称进行命名(符合命名规范)。
- 所属地域:与相同地域其他腾讯云服务内网互通,创建后不可更改地域(随便选择,如果某个地区数据访问量较大,可以优先选择)。
- 选择读写权限:公有读私有写(目的在于开放其他人的读取访问权限,构建静态网站必须的设置)。
- 存储桶标签:可以进行标签注释(方便后期识别并快速搜索)。
- 其他属性用默认即可。
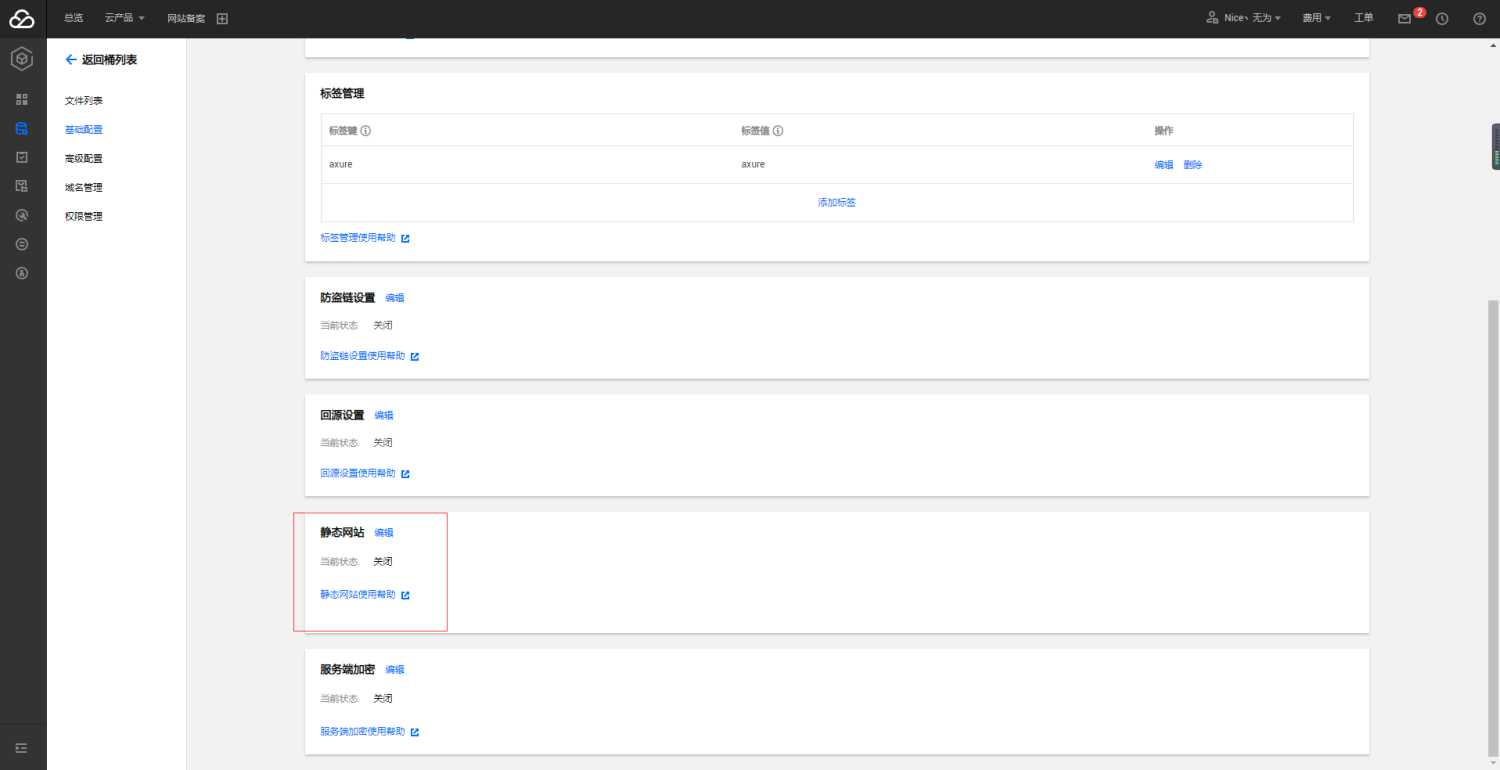
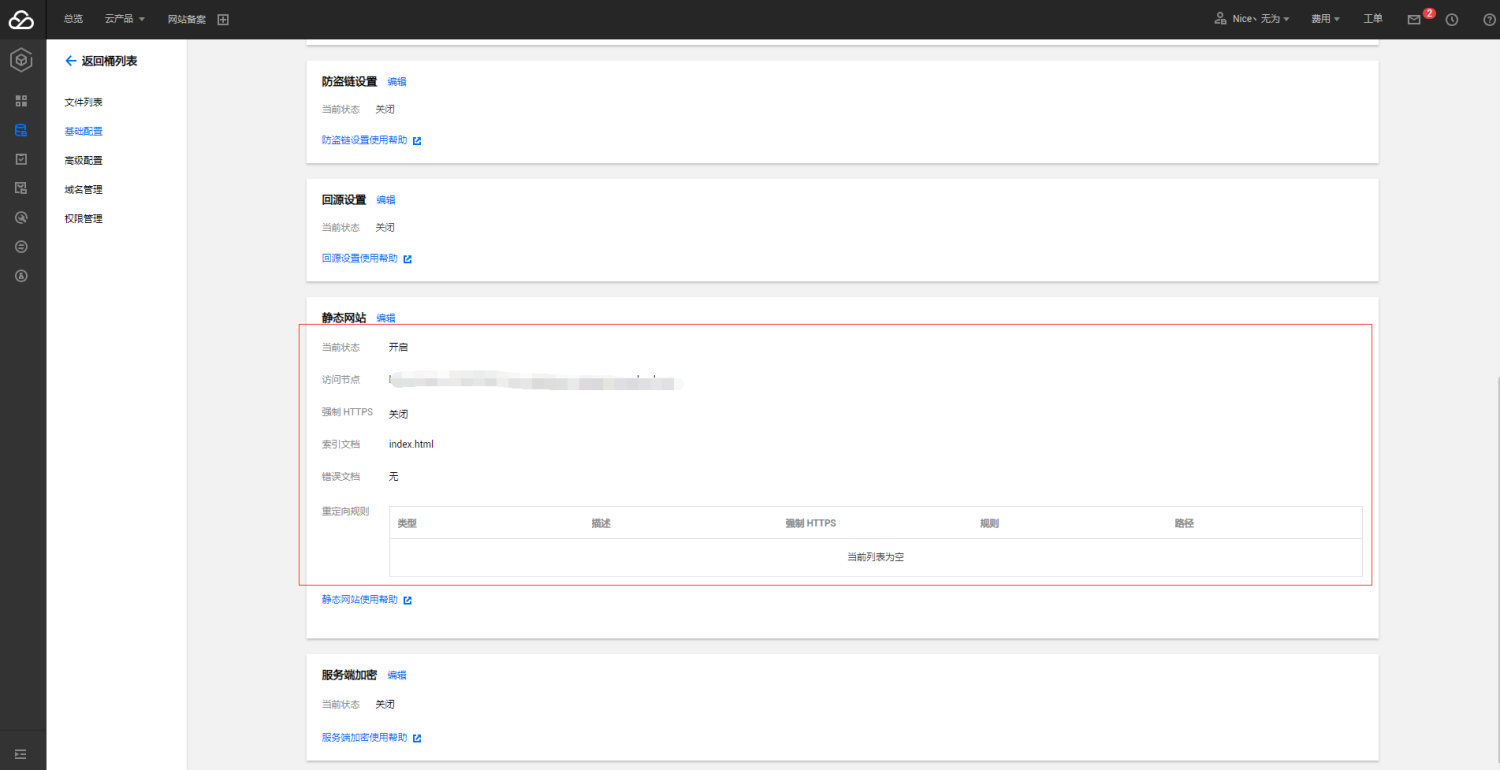
第五步:配置静态网站主页。
- 位置:基础设置-静态网站。
- 一般我们配置成index.html就可以了(保证原型生成文件中存在命名的这个网页)。
1、默认情况下Axure文件生成的Html页面自带一个index页面,但是为了取消Axure的导航栏什么,就移除了生成的页面,所以需要在axure原型中的一个页面命名为index,这样就可以通过域名直接访问这个页面。
2、设置的index页面就是域名跳转访问的第一个页面。
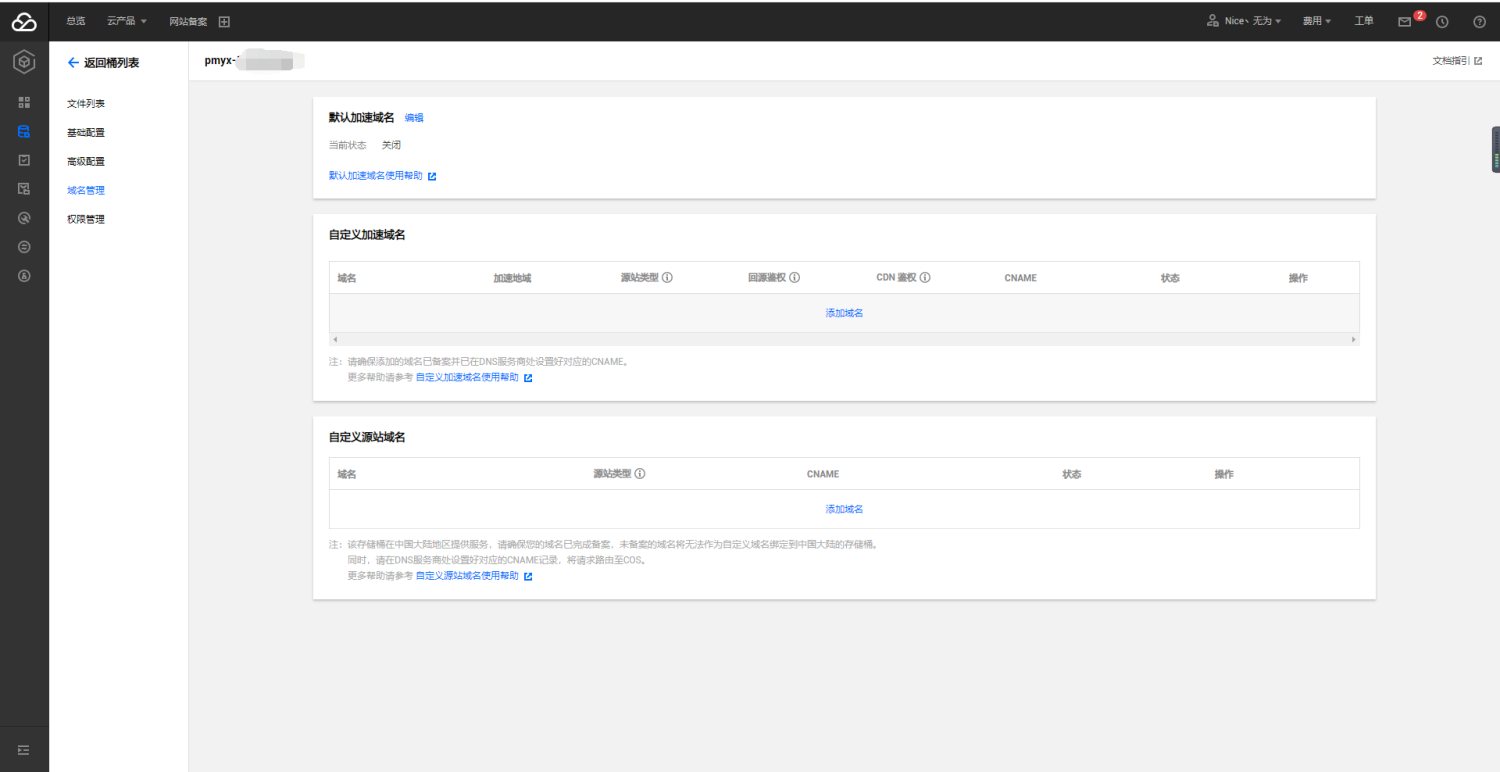
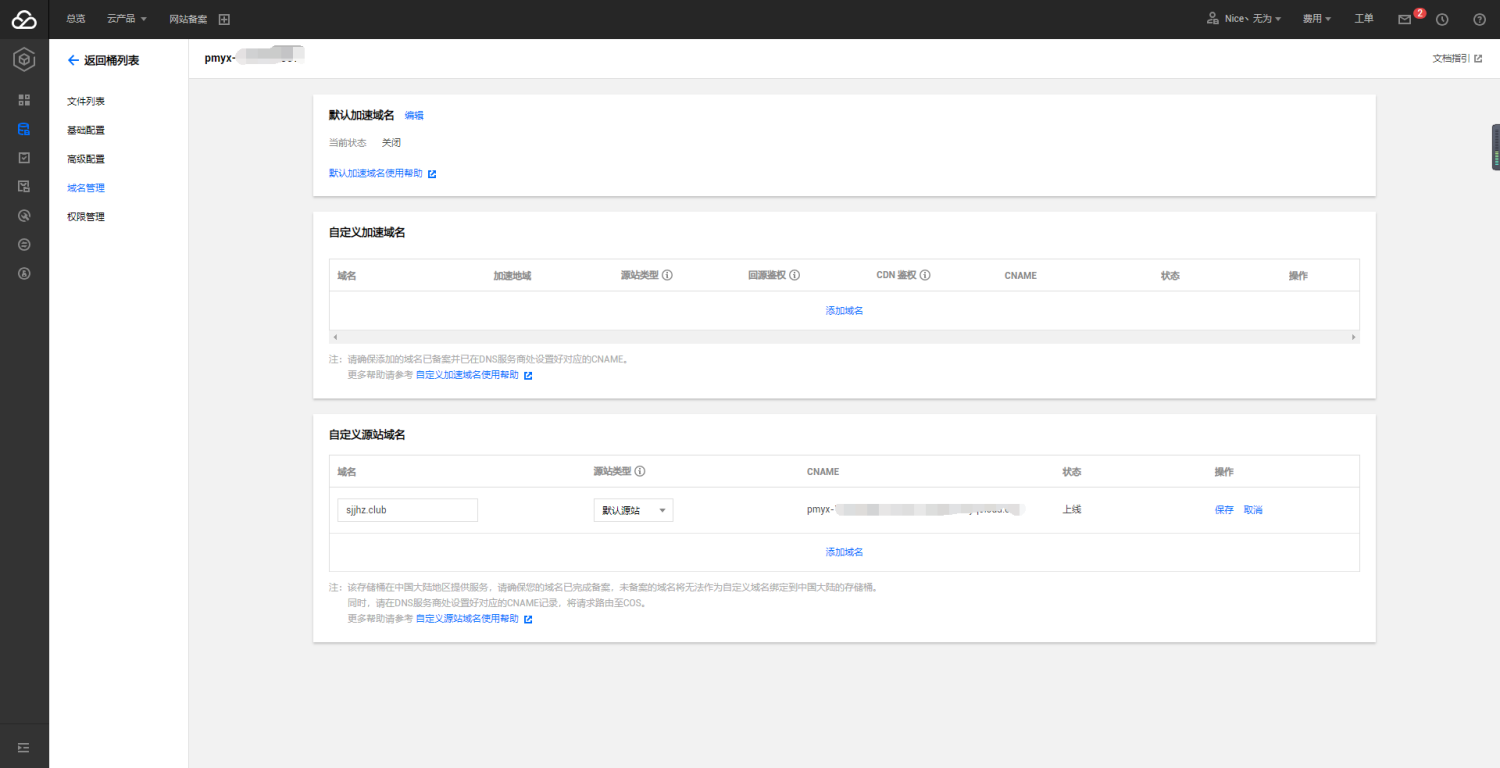
第六步:配置域名
- 填写已经备案的域名(也可以使用二级域名)。
- 添加 CNAME 记录(需要在域名解析中添加对应的指向)。
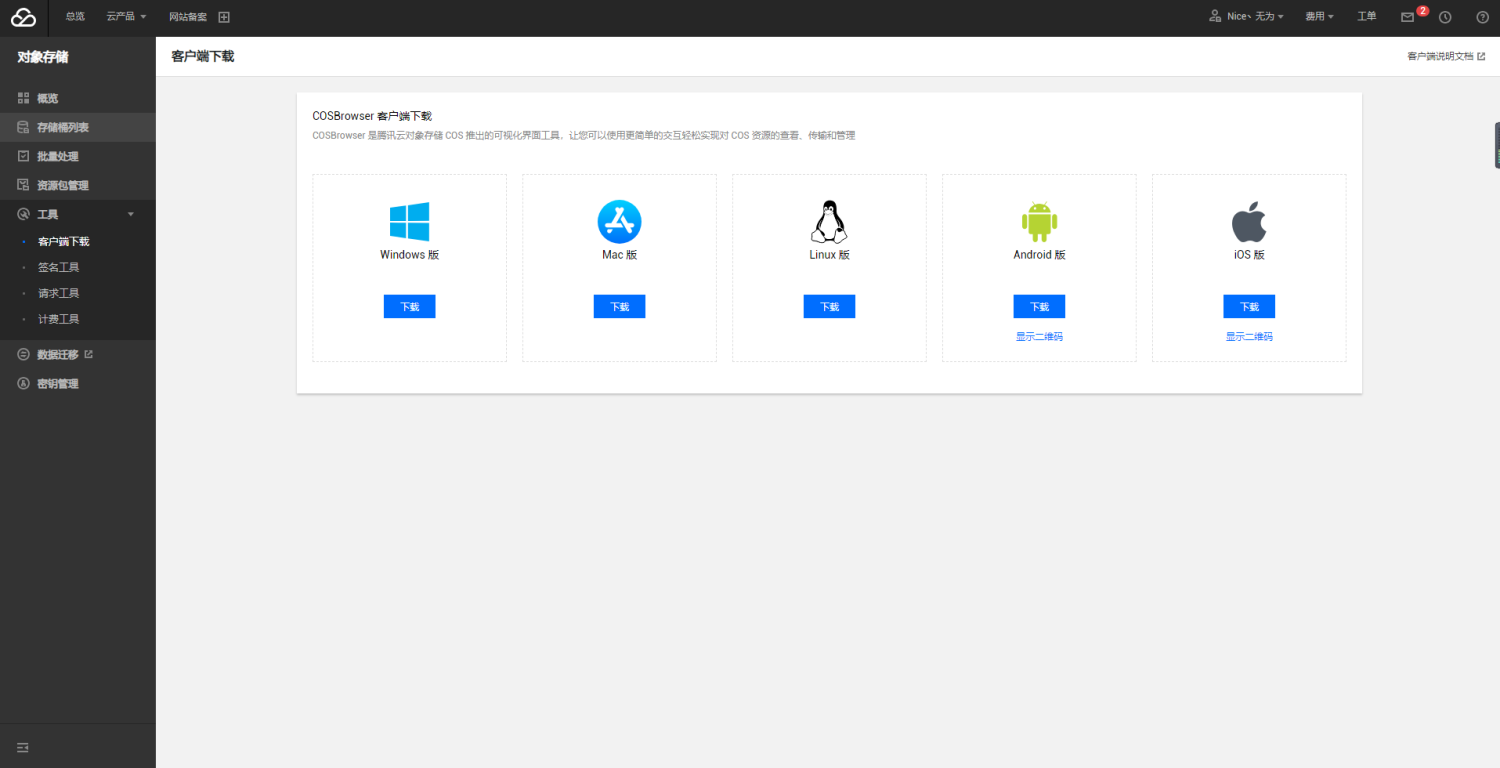
第七步:下载官方客户端(根据系统选择即可),位置:对象存储-工具-客户端下载。
第八步:获取密钥,进行客户端登录(密钥获取:对象存储-密钥管理)。
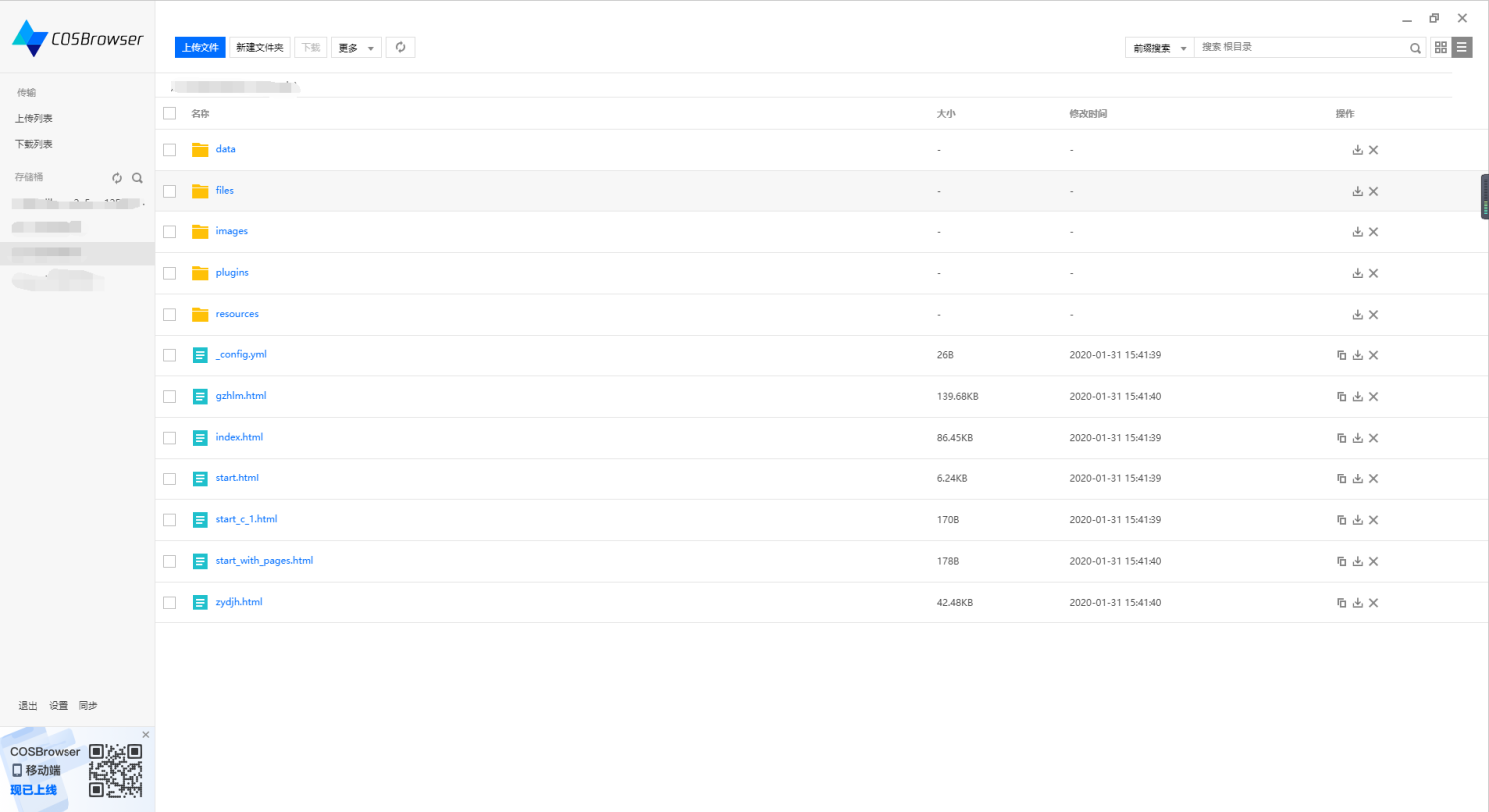
第九步:同步Axure已生成的原型Html文件。
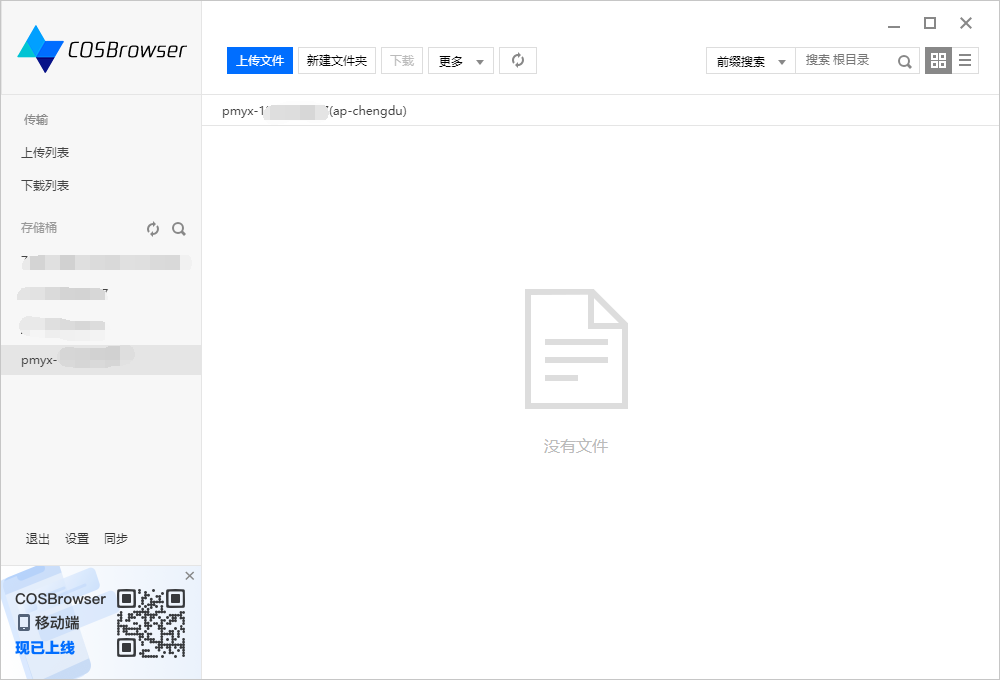
- 选择对应的命名的存储桶,进入,拖动文件位于软件区域会自动上传。
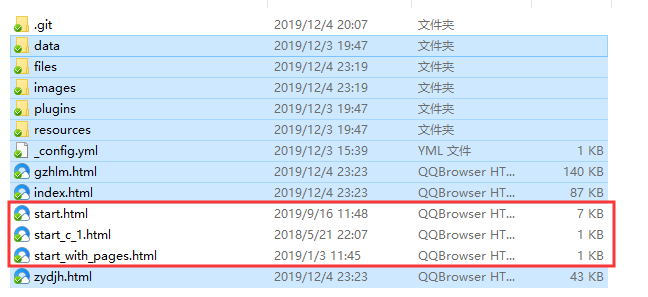
- 选择Axure生的文件细节。
- 如果选择了红框的文件,生成的原型和我们平时直接预览的原型没有区别。
- 除去红框文件,可以移除Axure文件的侧边栏。
第十步:访问域名,查看效果。

第一步:入口

第二步:开通对象储存

第三步、第四步:创建存储桶


第五步: 配置静态网站主页


第六步:配置域名设置

第七步:下载官方对应客户端

第八步:登录


第九步:选择文件进行同步

第十步:访问域名,查看效果。
# 总结
- 相对收费还是很便宜的,费用可以查看详细资费,访问量不大一个月就几分钱。
- 同步比较方便,访问速度还可以,开了CDN估计更快(但是前期没有必要)。
- 用axure可以进行维护,还是可以的。
- 可以配合接入数据统计(腾讯移动分析)(注:百度统计也可以)。
