 【9】功能区域-菜单
【9】功能区域-菜单
软件常规属性

LOGO图标:
点击 Axure 9 的logo会弹框出软件的常规选项,还原、移动、大小、最小化、最大化、关闭。等等软件常规的选项。在此就不一一说明了。

保存:重点
保存按钮位于Axure 9 的左上角。
快捷方式: Ctrl+S:保存。 Ctrl+Shift+S:另存为。
自动保存设置:
老版本

新版本

位置:
1、文件-自动备份设置
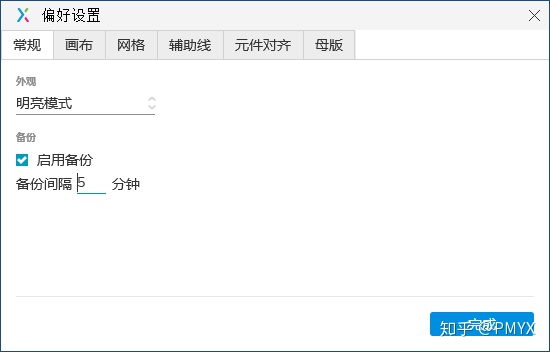
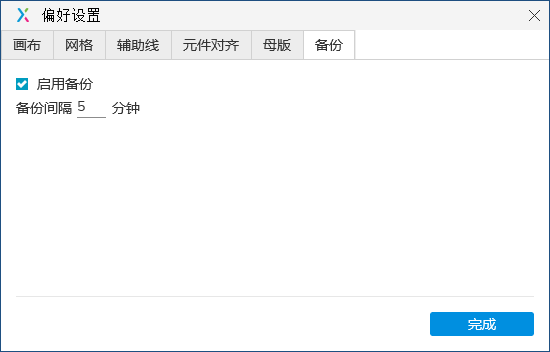
2、文件-偏好设置-常规(快捷键:F9)- 启用备份 (备份)
说明:Axure 默认的备份时间为15分钟备份一次。最小的备份时间为5分钟(建议修改成5分钟)。
题外话:保存的重要性,其实在使用word等软件,会遇到软件奔溃的情况,Axure也不例外,也会遇到软件奔溃的情况(不多说,都是血泪史呀)。所以我们养成随时Ctrl+S的习惯。开启备份,养成版本管理的习惯(注:在做原型的时候,做好版本管理,可以自己保存一些定稿,或者里程碑事件的文件。一是防止版本变更重做,二是方便软件奔溃找回)。)
上一步 | 下一步

在Axure中也可以撤销与重做操作,可以通过点击软件左上角的按钮进行操(第三个:撤销,第四个:重做)。 快捷方式: Ctrl+Z:撤销 Ctrl+Y:重做 (Ctrl+Shift+Z:也可以,但是有的时候会和其他软件快捷键冲突,比如搜狗输入法)
其他

最小化、窗口/全屏模式、关闭
# 菜单栏

注:可能随着软件的版本迭代更新,菜单栏部分会进行调整。此处只针对当前最新版本展开叙述。若后期有较大更新,会在文后及时更新。
# 文件

- 新建
新建一个Axure 9 文件
快捷方式: Ctrl+N:新建
注1:Axure 9 新建的文件,Axure 8 版本不能打开。由于Axure软件保存“.rp"文件有版本的限制,高版本的文件低版本无法打开,所以在项目协同的时候,尽可能的保证协同人员的软件版本一致(大的版本)。 注2:Axure 8版本文件可以使用Axure 9打开,且中间存在一个转换过程(存在转换后部分交互失真现象,转换完成后请再次预览调整)。对应文件转换为Axure 9版本后,Axure 8将不能再次打开。在使用其他高版本打开前注意进行低版本文件的备份。
- 新建元件库
新建一个Axure 元件库。元件库是提高效率与整体样式统一的一个有效途径。
注1:此功能,位于Axure 8 中创建元件库在元件库的菜单栏。 注2:Axure 9创建的元件库,在Axure 中存在兼容性问题。Axure 8 创建的在Axure 9中可以正常使用。
- 打开
可以打开文件选择器,选择自己需要打开的文件。
快捷方式: Ctrl+O:打开。
- 打开最近编辑的文件。
鼠标移入可以查看历史的编辑文件,方便快速打开。
注:有的时候,我们找不见文件的保存的目录,可以在这里进行查看(但是只保留历史10个文件)。
- 保存
保存当前编辑的文件。(如果文件没有进行命名,首次保存会提示命名和选择保存位置)。
快捷方式: Ctrl+S:保存
- 另存为
将当前文件保存在其他位置。 快捷方式: Ctrl+Shift+S:另存为。
- 从RP文件导入
从其他的RP文件中导入页面,用于文件合并等操作。
在文件导入中,存在多个过程的配置(下一步的选择),过程可以根据需要导入原始文件中的参数,例如公共变量、样式、字体等配置。
1、如果在项目中,原型是多人分工制作(这里指每个人做一部分,最后合并),可以使用这个功能 2、同时由于版本的原因,Axure 9不支持Axure 8的合并。
彩蛋:之前有小伙伴说文件导入公共变量参数没有成功,交互失效,是不是出BUG了。其实就是他在导入时没有进行相关配置的选择(Axure 导入默认是不选择的),直接跳过,然后导致公共变量没有导入成功,部分交互失效。所以在导入过程中,需要按需导入相关参数。
- 团队项目相关
新建团队项目、新建团队元件库、获取并打开团队项目、导出团队项目到文件。(涉及到团队协调本教程暂不做说明解释,有需要的小伙伴可以自行研究)。
- 打印相关

- 纸张尺寸设置:可以设置打印的纸张尺寸大小(默认A4纸)
- 打印:弹框展示打印的内容选择,可以打印具体的页面,全部页面,具体的母版、全部母版等等。
- 快捷方式: Ctrl+P:打印
- 打印*** :此菜单为快捷打印操作菜单,主要用于打印选中的页面。
- 导出***为图片:此菜单为快捷导出当前选中的页面。
- 导出所有页面为图片:可以选择导出原型的所有页面,同时提供多种文件导出格式的选择 导出图片格式说明
注1:打印、导出为图片,可以用作在需求评审,资料保留等相关情况下使用。 注2:在部分高保原型中,可以通过导出图片成为PPT的素材。

- 自动备份设置
设置文件自动保存的时间。
- 从备份中恢复
打开已备份的文件,可以在备份的文件列表中恢复对应文件。
自动备份与恢复只能当做出现文件丢失等的一种备用方案,平时还时建议大家做好文件的备份和随时的保存。 随手保存、随手保存、随手保存 -- 很重要
- 偏好设置
偏好设置是对软件的一些常用功能的设置与调整。在偏好设置中,我们可以设置画布、网格、辅助线、元件对齐、母版、备份等属性。具体大家可以尝试调整。选择适合自己的设置。这样才能提高效率。
- 退出
退出软件
快捷方式: Alt + F4:退出
# 编辑

- 撤销
撤销:撤销上一步的操作。撤销一次只能撤销一步,多步之前需多长撤销才能实现(具体撤销的最大值没有测试,反正有最大值,所有不要依赖撤销返回某个节点。)
快捷方式: Ctrl+Z:撤销
撤销在使用钢笔工具的时候,神器版的存在。
- 重做
重做:恢复撤销的步奏。重做和撤销一样一次只能返回一步。 快捷方式: Ctrl+Y:重做 (Ctrl+Shift+Z:也可以,但是有的时候会和其他软件快捷键冲突,比如搜狗输入法)
- 剪贴
快捷方式: Ctrl+X:剪切
- 复制
快捷方式: Ctrl+C:复制
- 粘贴
快捷方式: Ctrl+V:粘贴
长按键盘Ctrl键同时使用鼠标拖动元件,也可以达到复制的效果。 鼠标点击选中想要复制的元件,Ctrl+D也可以实现粘贴的效果
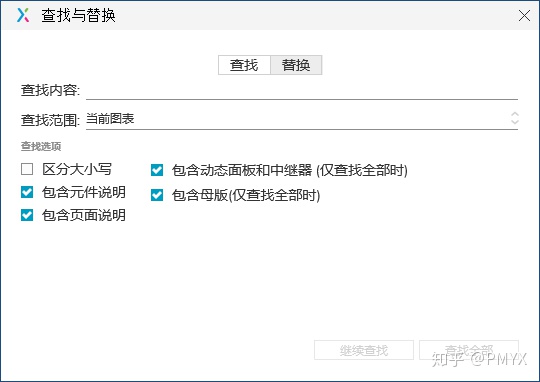
- 查找
查找:当前文档中的文字,可以进行全局维度的查找和当前页面维度的查找。

快捷方式: Ctrl+F:查找
查找后会反馈查找列表,可以方便我们快速的定位所要查找文字的位置。同时也可以方便查找是否有遗留的错误文字。
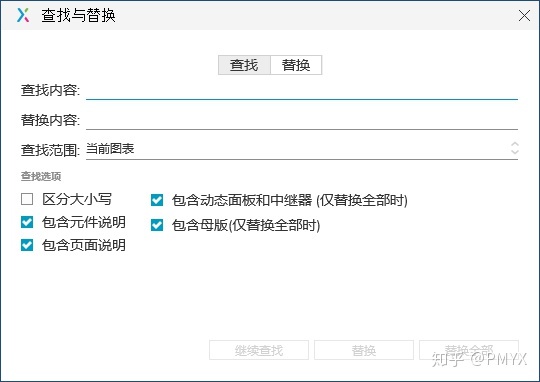
- 替换
替换:替换也和查找一样分为当前页面维度和全局的维度进行替换。替换主要用户部分多数词语的更换。更加方便快捷的替换名称。

快捷方式: Ctrl+H:替换
在日常的原型制作中,有的时候有些关键词名称需要统一替换,这个时候替换功能可以达到全局或者页面的替换。
- 全选
快捷方式: Ctrl+A:全选
全选,在使用中,通常结合Ctrl+G组合达到快速分组的效果
- 删除
删除选中文件
Delete **
快捷方式:Delete
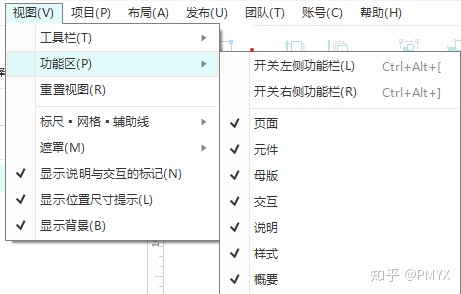
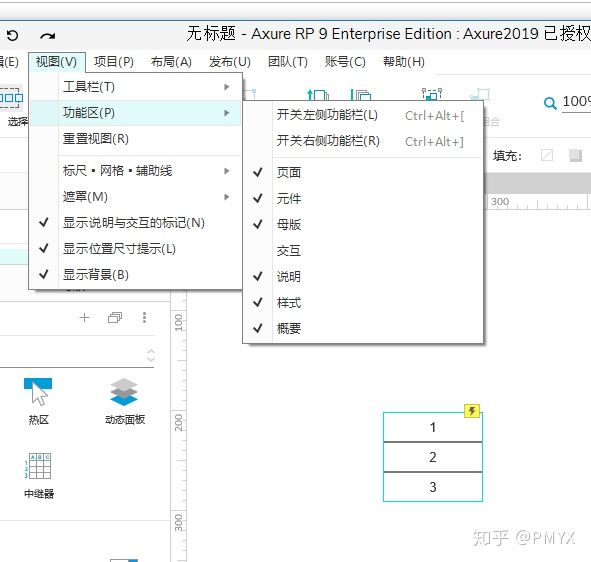
# 视图

- 工具栏
- 功能区

- 重置视图
重置视图:在我们使用的过程中,由于Axure可以自由的拖动功能区和进行工具的显示与隐藏。所以Axure有了重置视图的功能,方便将打乱的软件视图布局重置至原有的样式。
有的时候,发现视图找不到的时候,可以试着使用重置布局来还原。说不定有意想不到的结果,皮皮虾 。
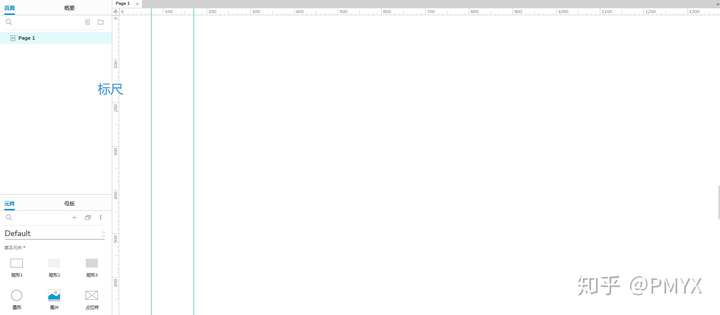
- 标尺 | 网格 | 辅助线
一些辅助设计参考,可以进行调整。
注1:可以在标尺位置鼠标点击左键拖动可以拖出参考线,方便制作中的对齐操作
 参考线建立
参考线建立
注2:可以通过网格的开启进行排版对齐(取决于个人的爱好)。
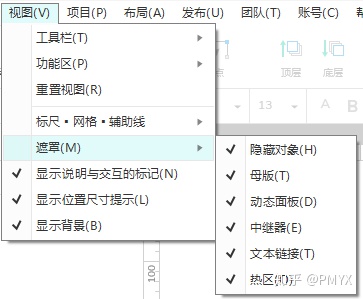
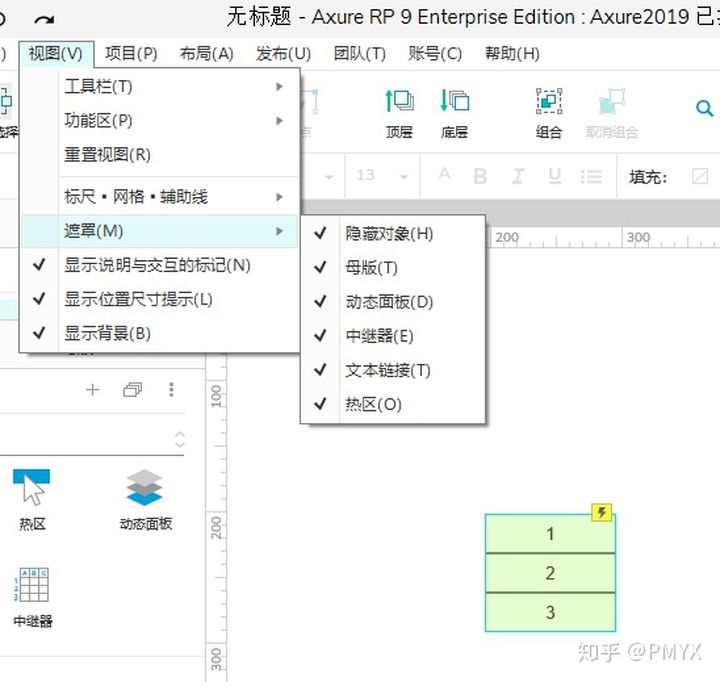
- 遮罩
遮罩:能够让开启遮罩的元件呈现为具有颜色的透明效果。方便在编辑页面识别与快速定位编辑。

开启遮罩和关闭遮罩的对比
未开启状态

开启状态

- 显示说明与交互标记
显示说明与交互标记:用于显示交互事件和备注等标记显示。
标记:指的是元件存在交互事件时显示的提示符(闪电图标)。

- 显示位置尺寸提示
暂不做说明
- 显示背景
显示背景:是否显示当前页面的背景颜色。(注:只在生效,不影响实际页面预览效果) 。
注1:编辑页面:软件内部页面。 注2:预览页面:在浏览器中展示的页面。
# 项目

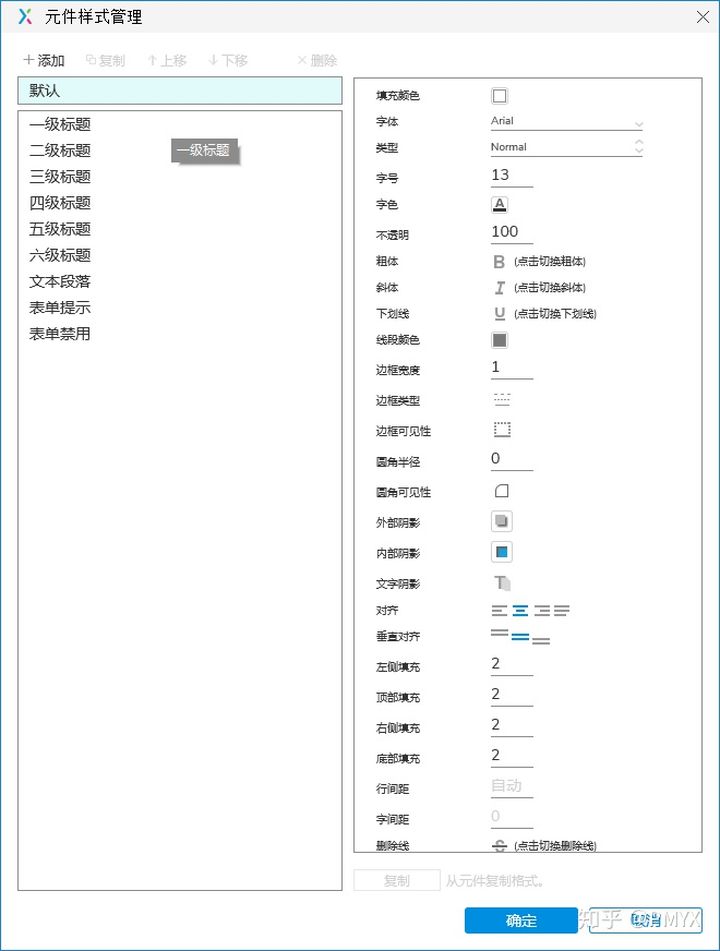
- 元件样式管理器
用于进行默认的元件样式设置。

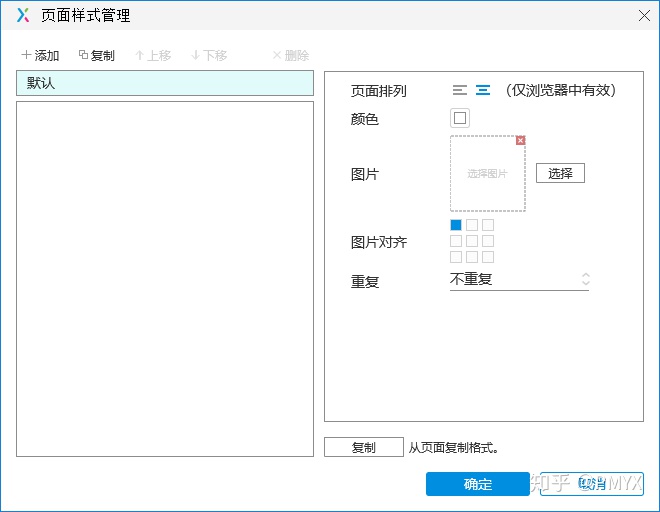
- 页面样式管理器
进行页面整体的样式配置

页面排版:左对齐,居中对齐。影响浏览器预览效果。
注1:在Axure 8中软件默认的对齐方式是左对齐,在Axure9中默认的是居中对齐。 注2:为了保证整体的预览协调,可以进行整体的页面配置。同时在需要调整的地方进行页面局部的调整。
颜色:整个页面背景颜色。
图片:可以进行图片填充整个背景。
图片对齐:系统默认9中对齐方式,可以根据需要进行选择。默认左上角对齐。
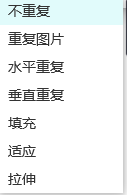
图片设置:背景图片样式的效果设置,7中效果可供选择。默认不重复效果。

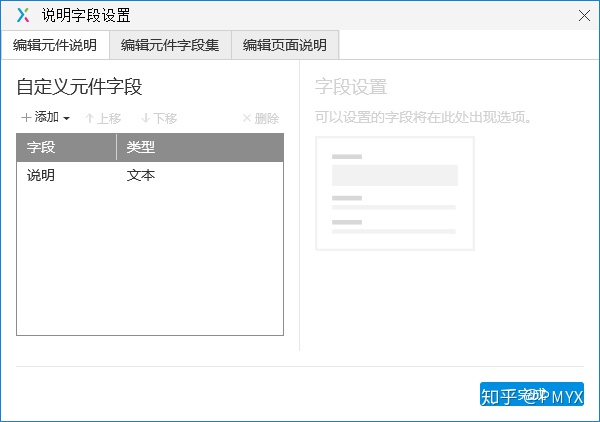
- 说明字段设置
进行说明的字段配置

- 全局设置
进行全局变量的配置(全局变量可以在页面数据共享的时候使用。)

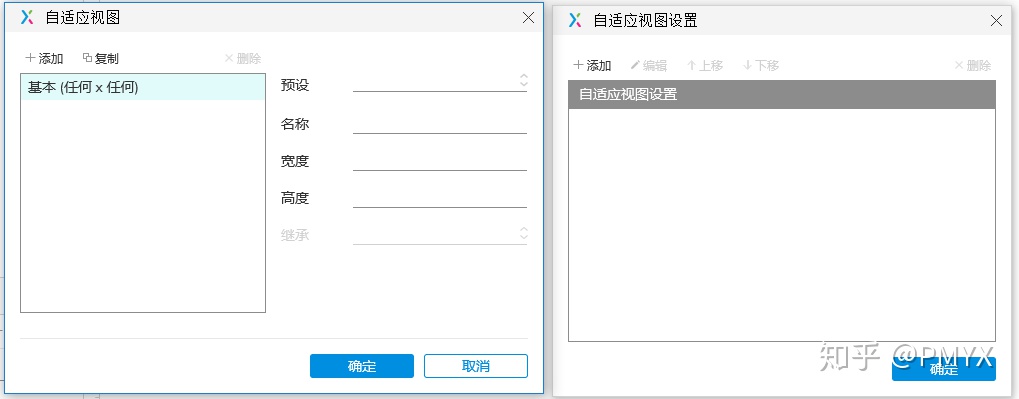
- 自适应视图
进行多种不同布局进行自适应加载

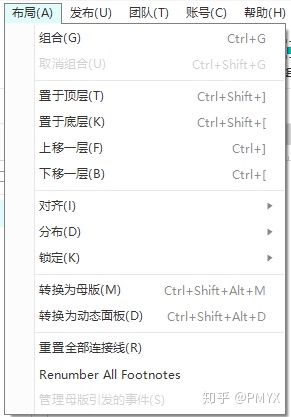
# 布局

- 组合

可以将文件进行分组成文件夹(主要方便于识别与制作)
快捷方式: Ctrl+G:组合
- 取消组合
将已组成的元件进行拆开
快捷方式: Ctrl+Shift+G:组合
- 置于顶层
将元件至于最顶层(元件会至于最顶部)
- 置于底层
将元件至于最底层(元件会至于最底部)
- 下移一层
将元件的层级上移一层
- 下移一层
将元件的层级上移一层
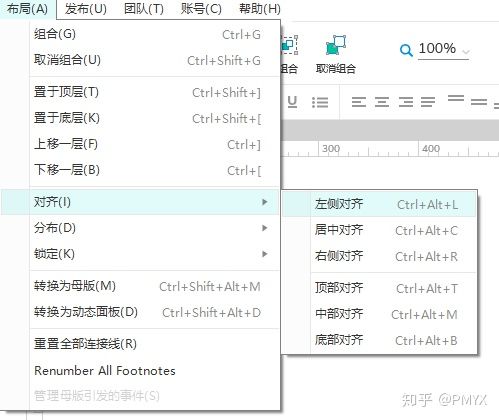
- 对齐

左侧对齐、居中对齐、右侧对齐、顶部对齐、中部对齐、底部对齐
用于元件之间的快速排版。
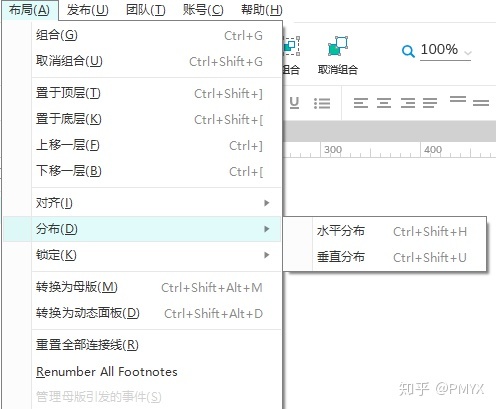
- 分布

水平分布、垂直分布
在三个或三个以上元件时进行快速的排版。
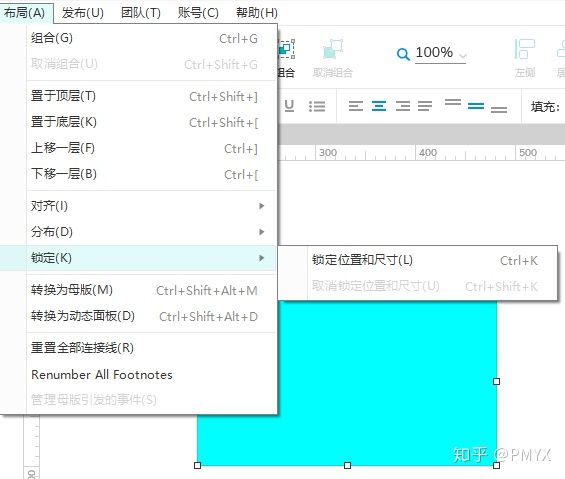
- 锁定

锁定位置和尺寸
锁定位置尺寸后,锁定的元件不能进行移动,同时元件的边框在编辑页面为红色的边框。
取消锁定位置和尺寸
将锁定的元件取消锁定。取消锁定后,元件可以自由移动。
锁定后,还是可以通过样式工具栏调整
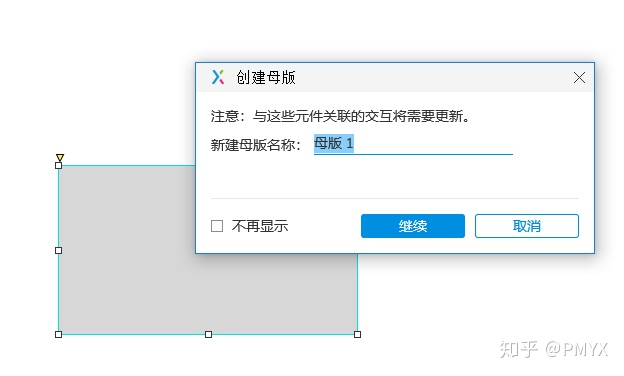
- 转换为母版
将选中的元件创建成母版,便于重复使用和修改。

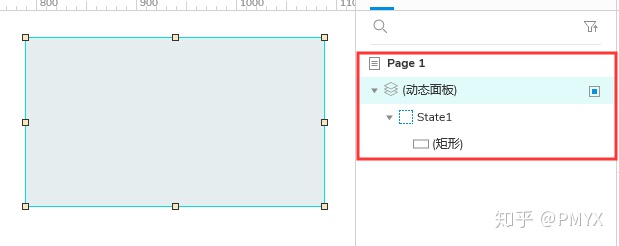
- 转换为动态面板
将选中的元件转换为动态面板(动态面板可以在同一位置进行多种状态页面的切换展示。)

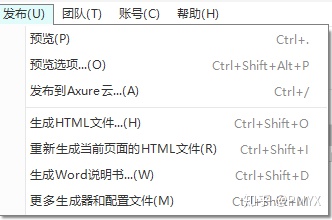
# 发布

- 预览
打开浏览器展示当前设计的原型。
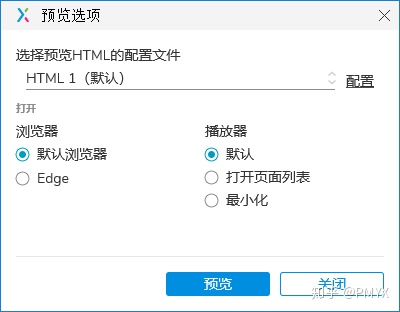
- 预览选项
进行预览的参数配置。

- 发布到Axure云
将文件文件托管在Axure官方云,获取预览链接。由于Axure云服务器在国外,访问速度真的是看心情。
推荐:可以托管国内优秀的托管云:Axhub
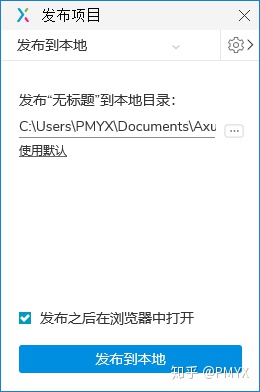
- 生成HTML文件
生成本地的HTML文件

- 重新生成当前页面的HTML文件
用于更新单个页面的HTML的生成(微小的改动可以使用此选项进行生成当前修改的页面)
- 生成Word说明书
进行整体说明书的生成(可以将Axure中的所有进行文档展示。)

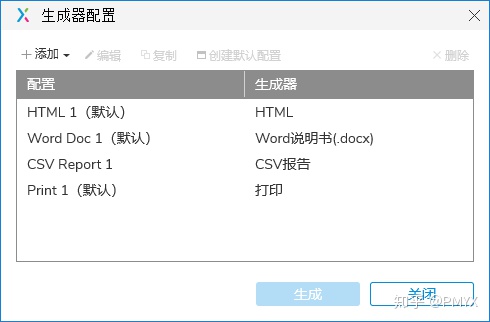
- 更多生成器的配置文件
其他配置的修改。

团队、账号、帮助
本次教程不做说明,如需了解,请自行学习。
