原型浏览器预览界面功能说明
原型浏览器预览界面功能说明
# 前言
原型的预览界面是Axure的重要组成之一。其实在原型预览的界面也存在一些比较实用的功能。
# 正文
# 预览页面基础布局
通过在默认状态下,软件的预览页面会默认展示原型的页面菜单栏。

# 功能1:隐藏菜单栏,扩大展示面积
我们可以通过左上角的收缩功能隐藏对应的菜单栏,或在软件发布设置提前设置隐藏。
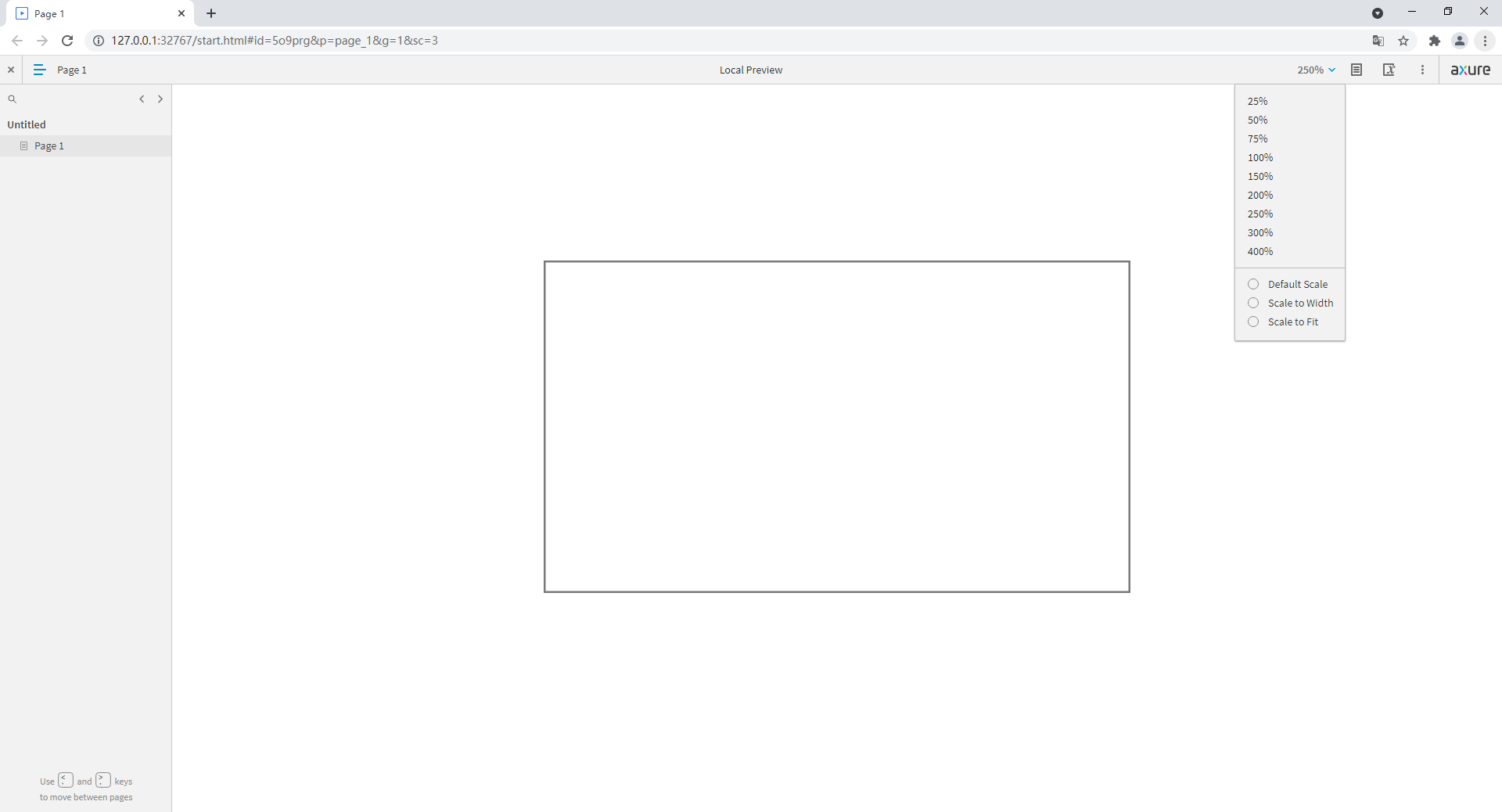
# 功能2:调整画布缩放比例
# 原型界面比例快速调整
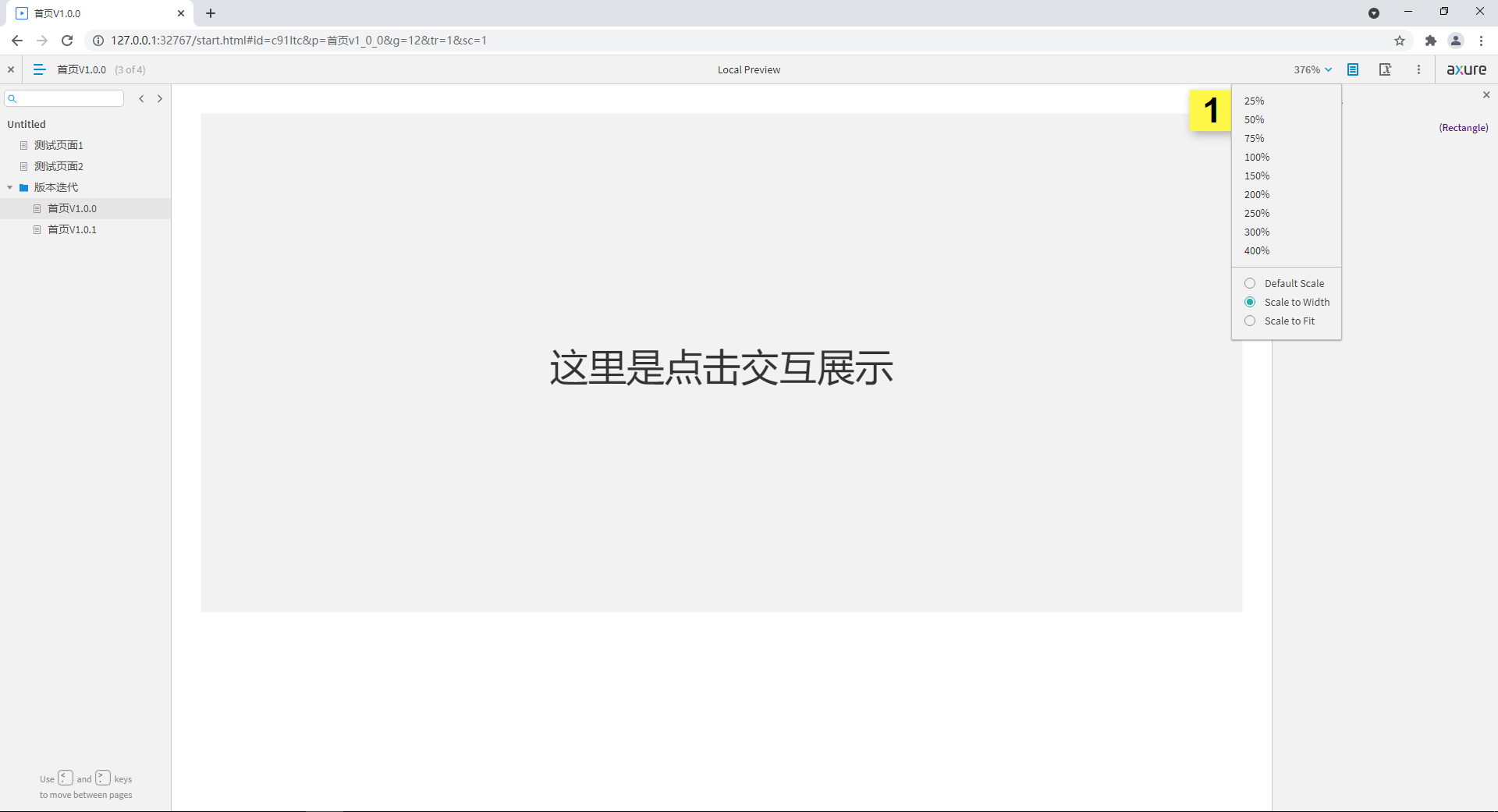
在Axure中,提供了预览页面画布的缩放比例,默认比例是按照100%展示的。在右侧的菜单栏可以进行比例调整。
注:Axure 9 版本无比例调整。

# Default Scale:默认比例
默认比例100%。

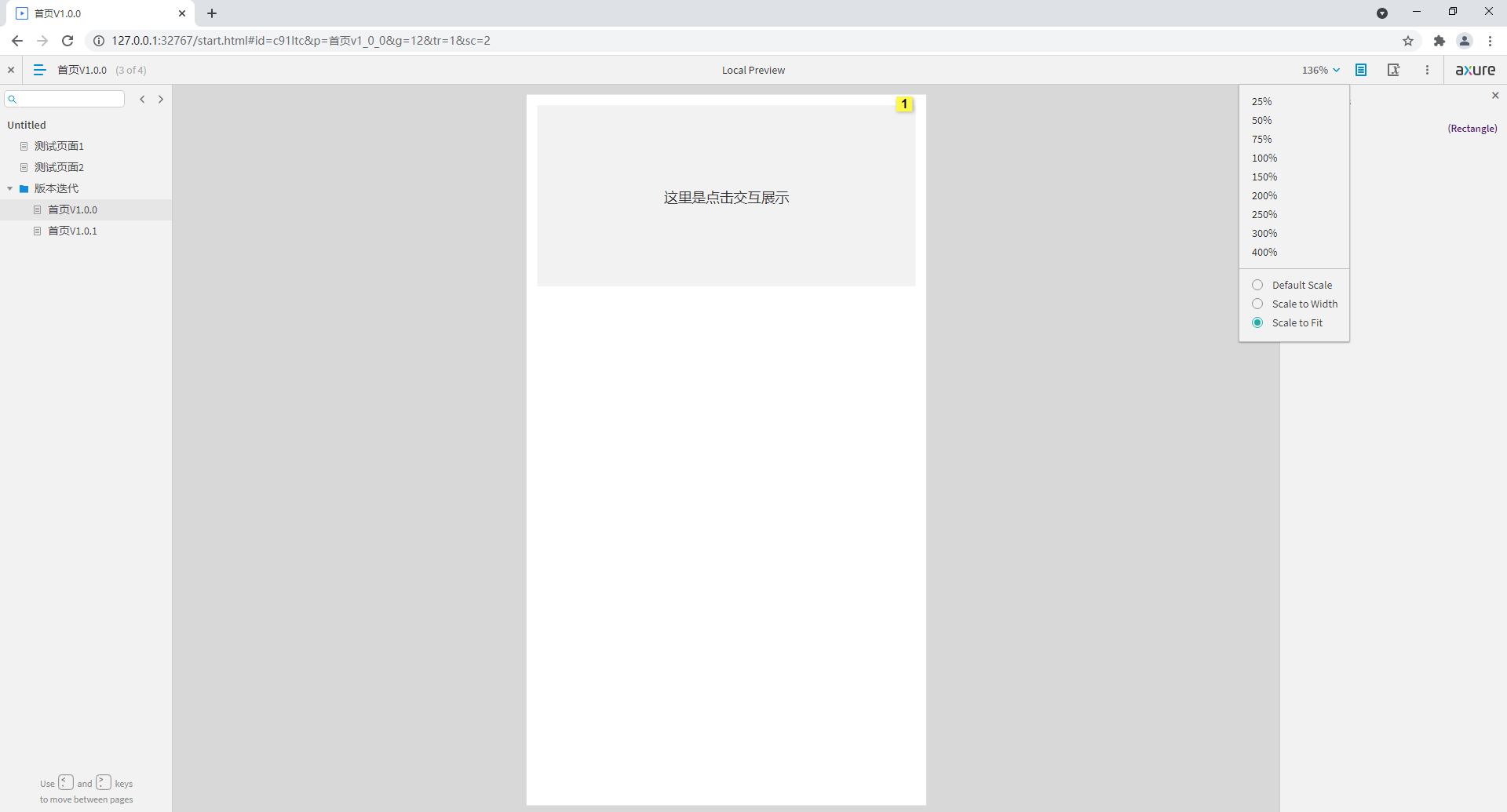
# Scale to Fit:调整到页面大小
会将页面整体全部展示(原型界面的高度依据浏览器的高度进行适配缩放)。
注:在制作手机交互原型时,手机页面可以利用此功能进行放大展示。但是需注意页面高度较高(超出浏览器高度)就会进行整体缩放处理。
# Scale to Width:调整到页面宽度
会将页面整体全部展示(原型界面的宽度依据浏览器的宽度进行适配缩放)。

注:在Axure 9 中支持宽度与高度的页面适配,功能隐藏在右上角的更多栏目。
# 功能3:基于页面名称快速检索
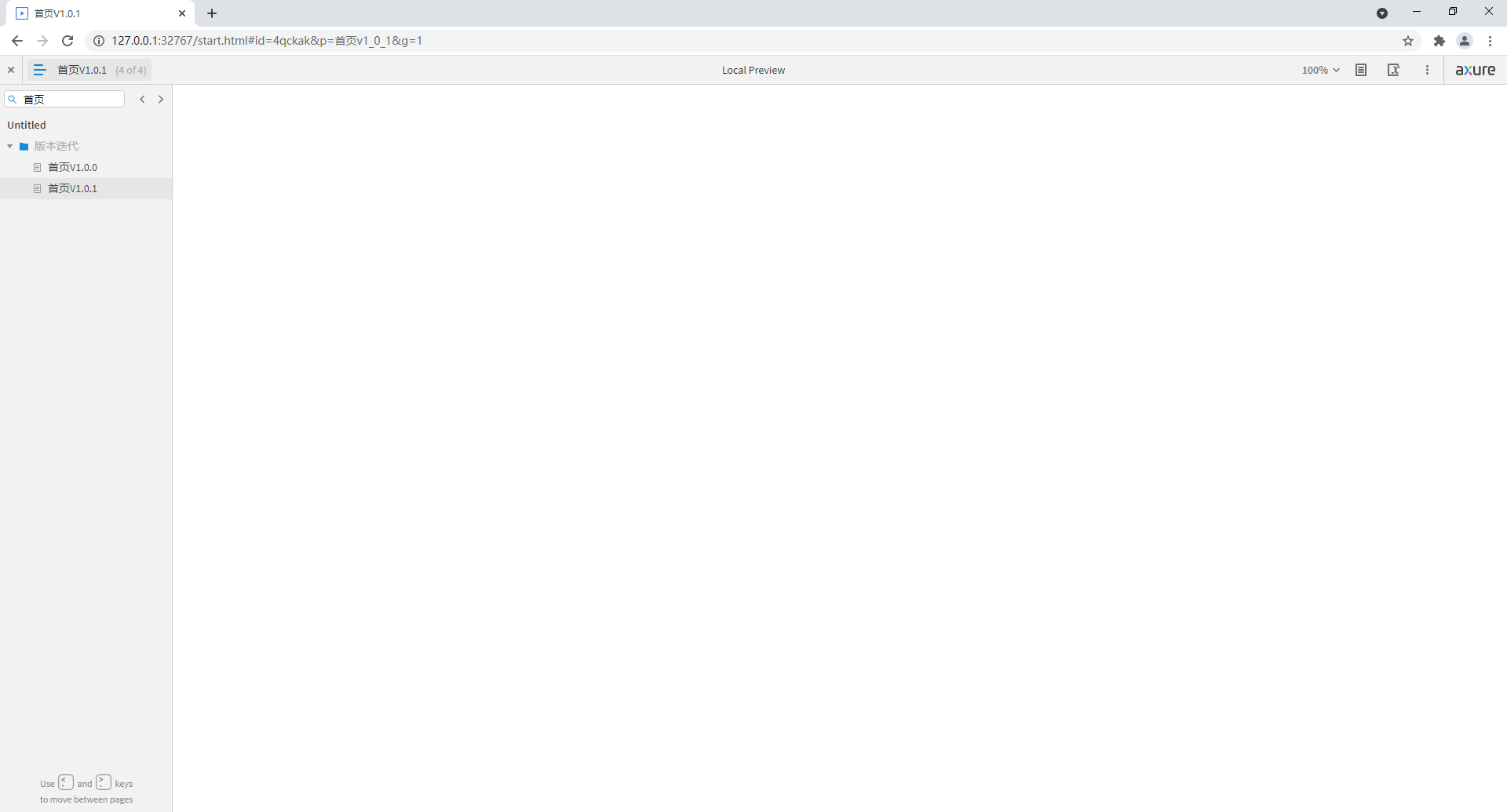
在Axure的预览的导航栏,支持页面名称的快速检索。
# 小技巧
在日常的原型迭代中,可以在页面命名上进行版本信息的附带。例如本次迭代修改了首页,此处就进行页面名称+迭代版本的命名方式。在后续原型评审或演示的时候,可以快速定位本次迭代的全部页面内容。
注:如果不使用官方AxureCloud服务,暂时无法在一个原型中维护历史的页面,可以采用新版本复制旧版本的RP文件进行功能迭代。这样可以保证原型文件体积较小,同时可以进行功能版本的溯源。遇到版本功能回滚时,可以通过导入页面导入的功能进行覆盖(页面导入后需检测跨页面的交互是否完整,部分页面导入可能由于页面命名的改变导致失效)。

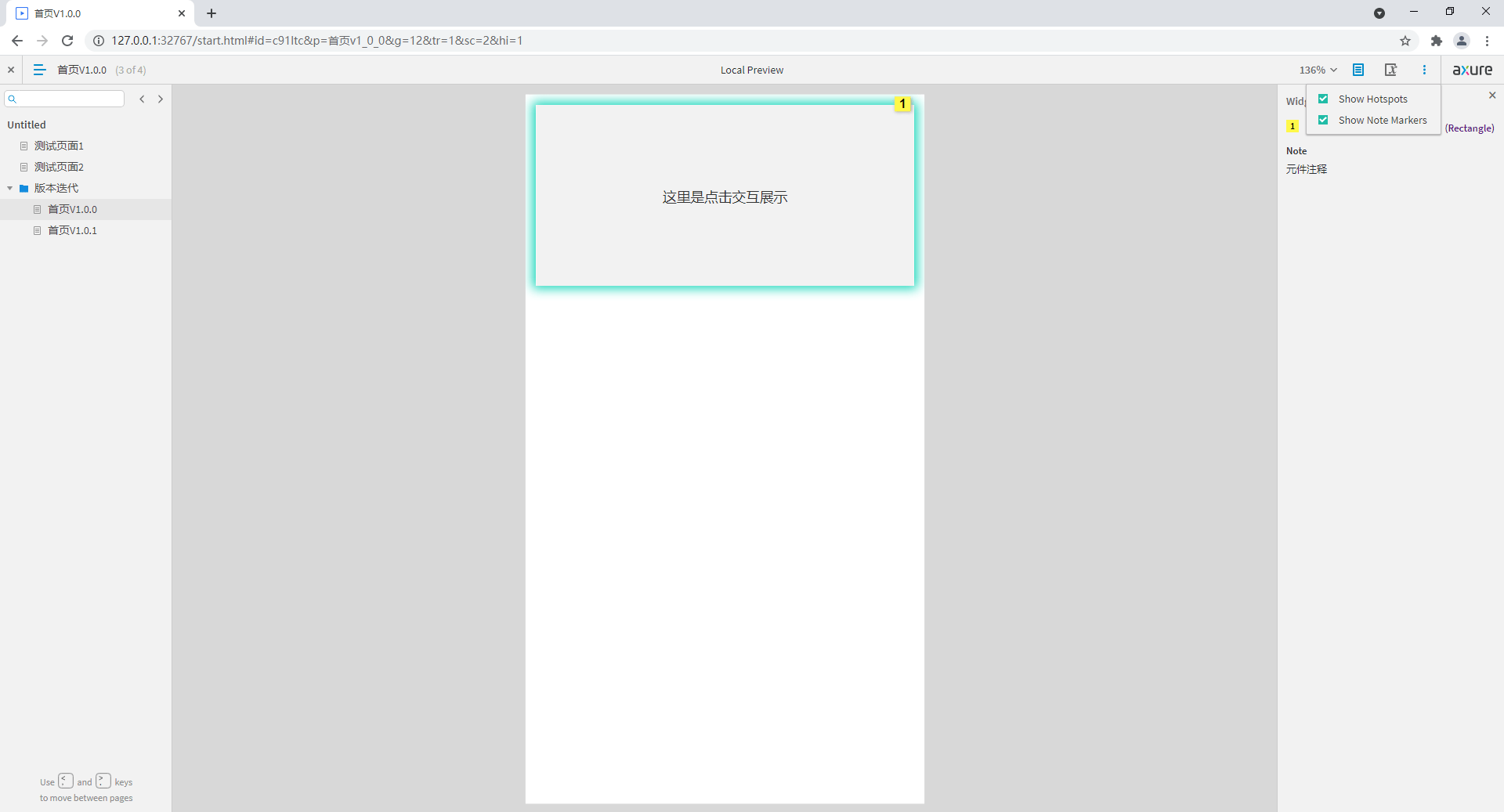
# 功能4:显示全局说明信息
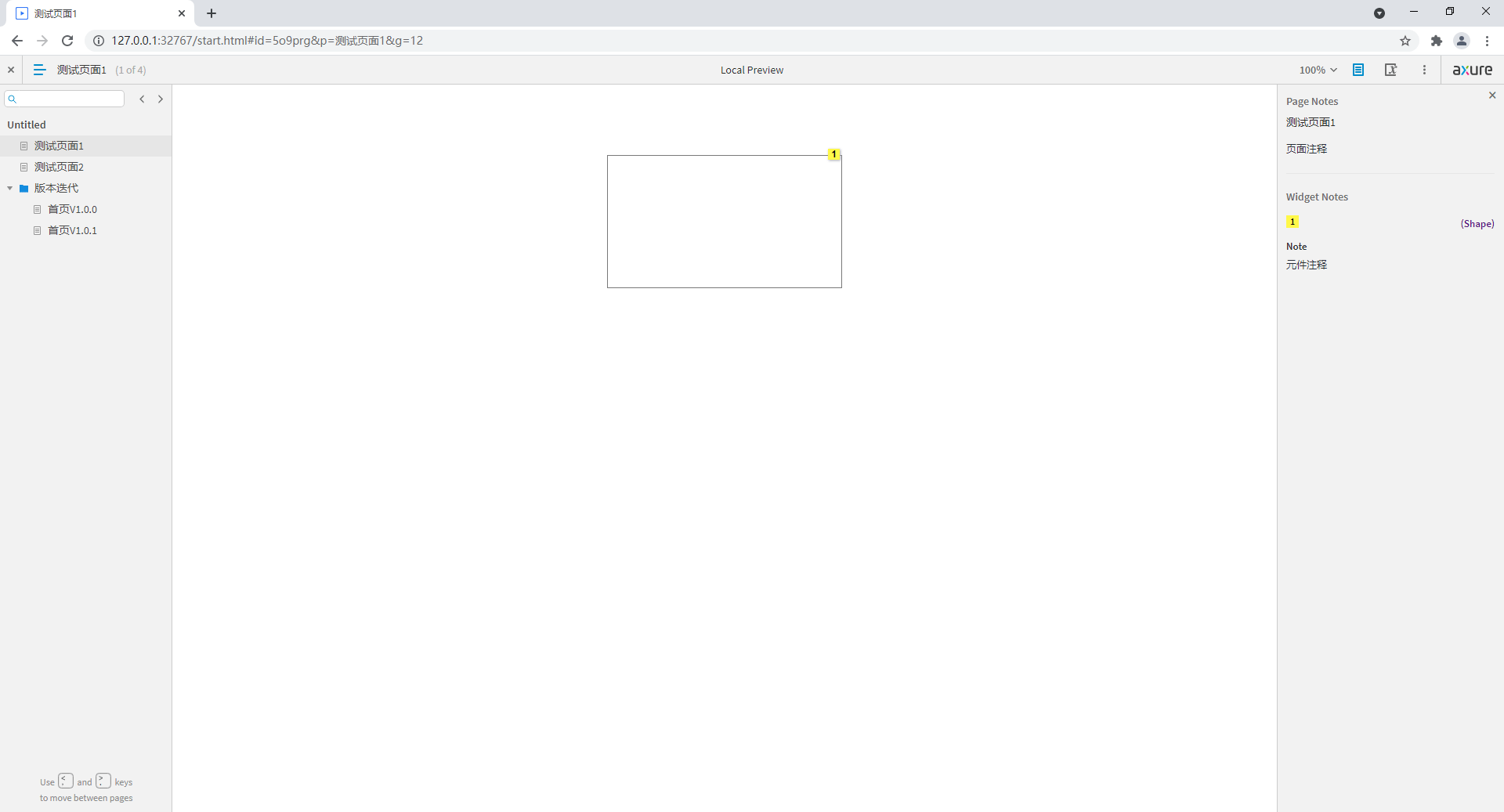
点击显示全局说明信息。可以展示页面的注释说明与元件的注释说明。
优点:注释在页面中平铺无法展示时,通过注释节省预览画面空间,同时元件注释点击可以高亮关联元件,达到定位效果。
缺点:就是需要手动在预览界面进行打开此功能,同时占据一定的页面空间。

# 功能5:展示加载的交互事件
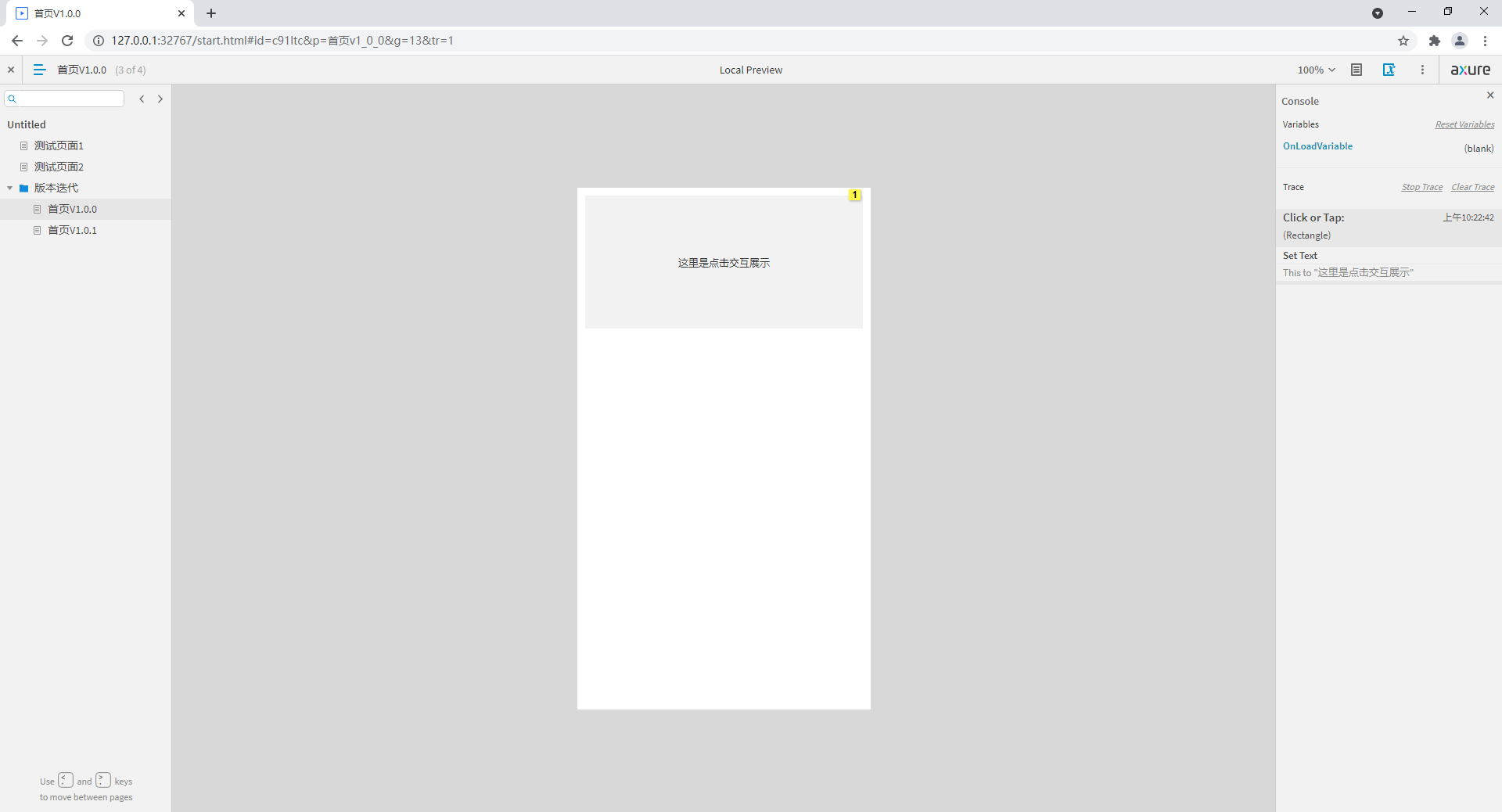
一般交互事件只是在原型制作时进行部分调试使用。
在我们原型制作部分高保真交互时,涉及部分交互动作关联,可以通过此处排查交互动作问题。一般比较常见的问题如交互的先后顺序问题,赋值是否有效等等。

# 功能6:展示可交互区域
在更多功能的中,可以打开交互区域与说明区域的标识,功能开启后,可以在原型中高亮显示对应的区域。
优点:可以快速的定位交互区域与说明区域
缺点:页面交互较多时,会显示全部页面都是高亮。
使用场景:可以进行一些辅助性的交互点说明,例如需求评审时,页面功能评审最后,可以开启后检查是否有评审遗漏。