 拖动等级调节
拖动等级调节
拖动调节一般在手机端主要用于快速的数值调节,主要用于音量的调节、播放进度调节、亮度调节等

# 准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
- 熟悉函数知识(获取元件基础属性)。
- 熟悉动态面板。
# 本教程知识点
- 基础函数应用。
- 基础动态面板应用。
# 详细教程-- 拖动等级调节
本文以简单的基础拖动为例。
# 功能
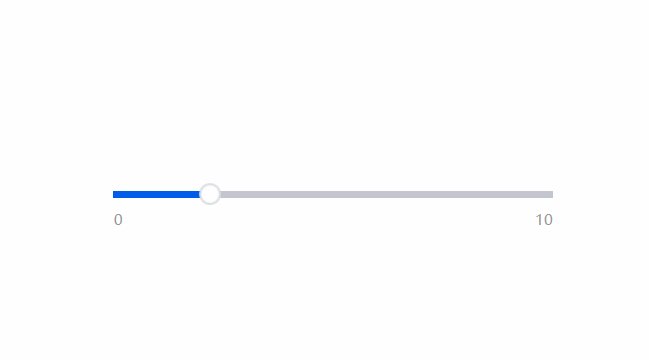
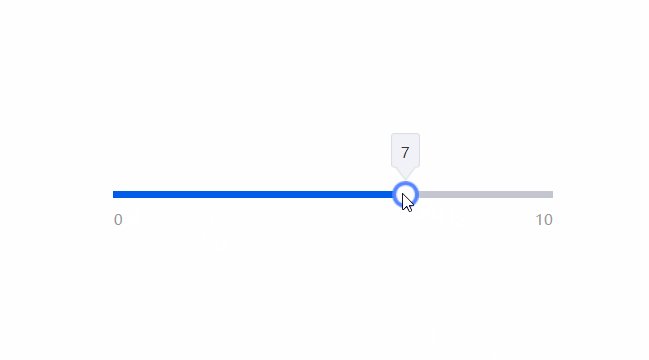
鼠标点击滑块可自由在滑轴上拖动,并且展示大小等级(共10级)。
# 制作方式
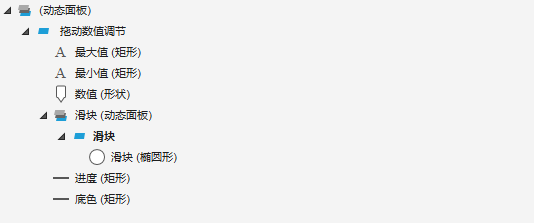
1、搭建基础的案例框架。
- 注意进度和底色需要高度一致,且左对齐。
- 滑块需要涉及动态面板的拖动事件,所以需要制作成动态面板。

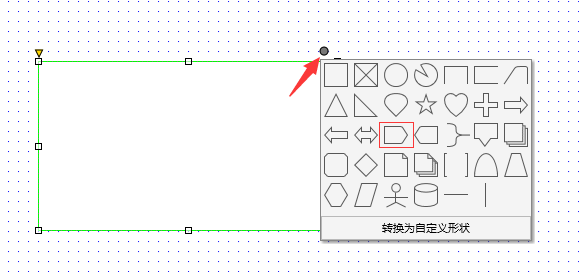
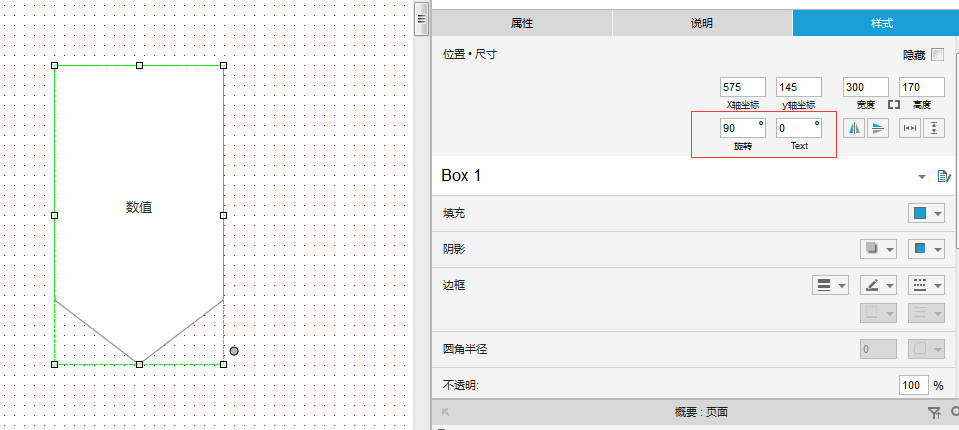
2、如何实现数值不规则形状
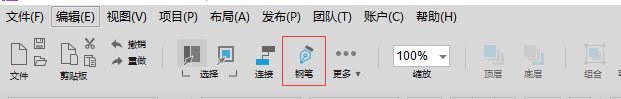
- 可以使用钢笔工具调节矩形,或手动绘制。

- 使用矩形然后选择更多形状样式,选择后进行对应的旋转设置。(注意设置调整字体的旋转角度)


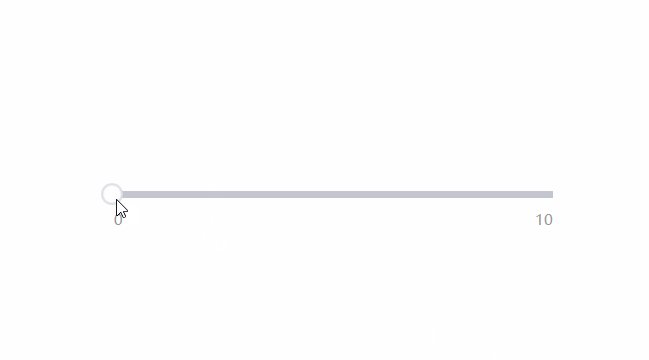
3、如何实现滑块的点击效果
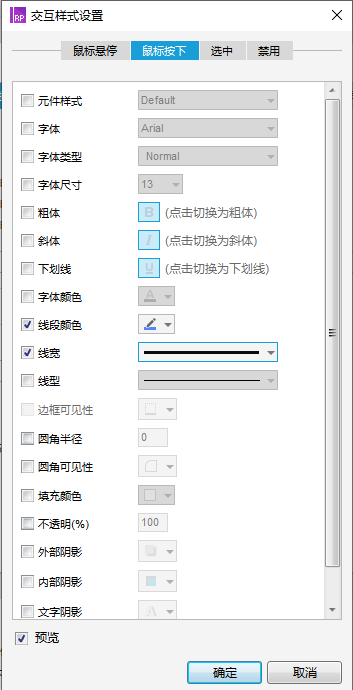
- 设置滑块的鼠标按下交互样式,设置线宽为第三个(Axure 9中为数值)。设置线宽颜色为对应的颜色。

4、交互效果实现
原理:
- 鼠标按下、松开滑块动态面板,控制数值的展示与隐藏
- 鼠标拖动滑块时,数值跟随滑块移动。同时改变进度矩形的宽度与数值的文字(刻度)。

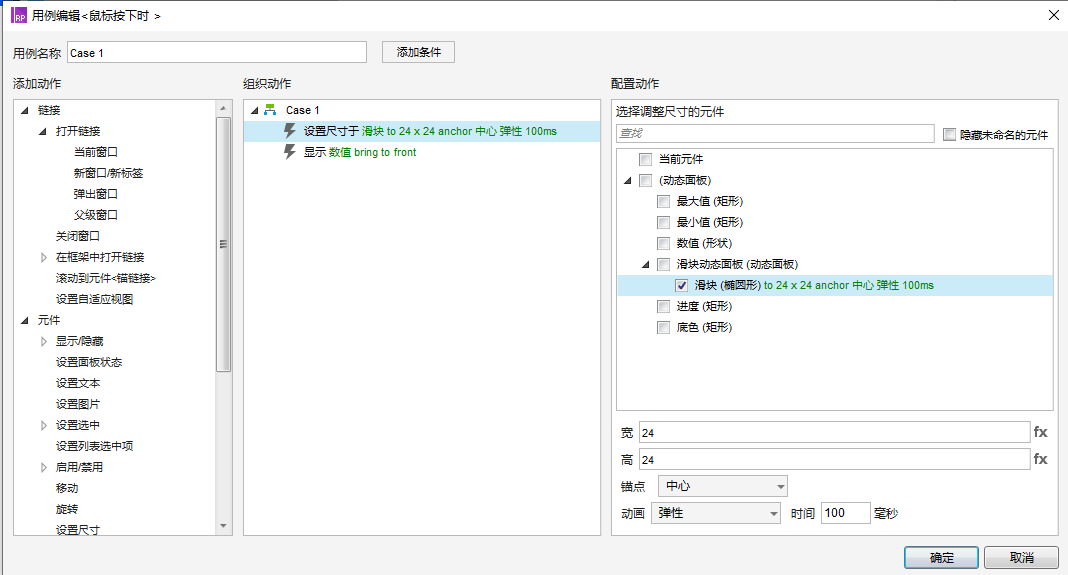
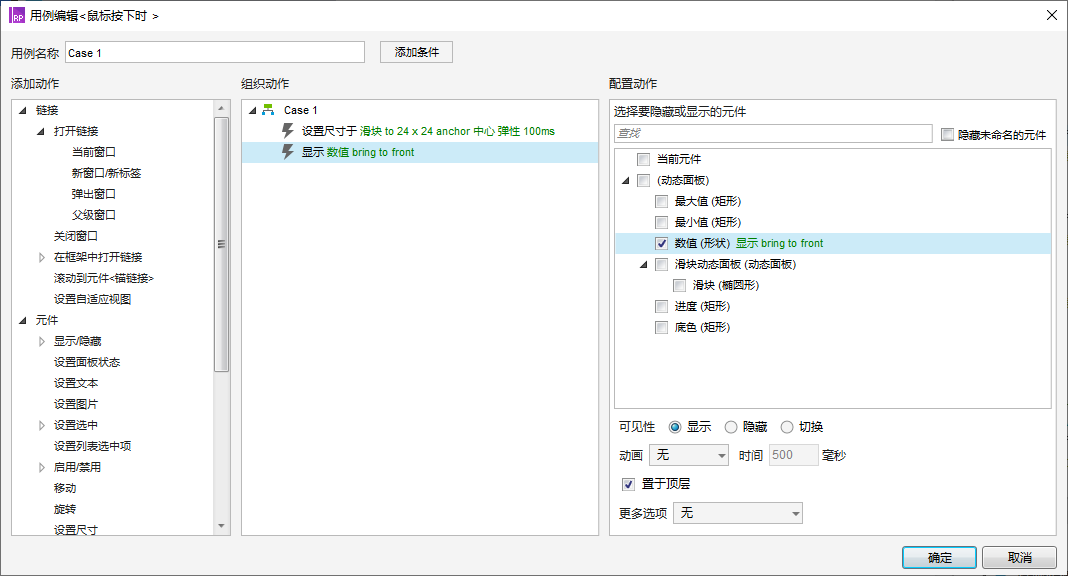
鼠标按下交互设置(鼠标松开效果刚好相反)
- 设置滑块中心位置放大,同时加入动画弹性,减少生硬。
- 设置显示数值(数值初始状态为隐藏)。


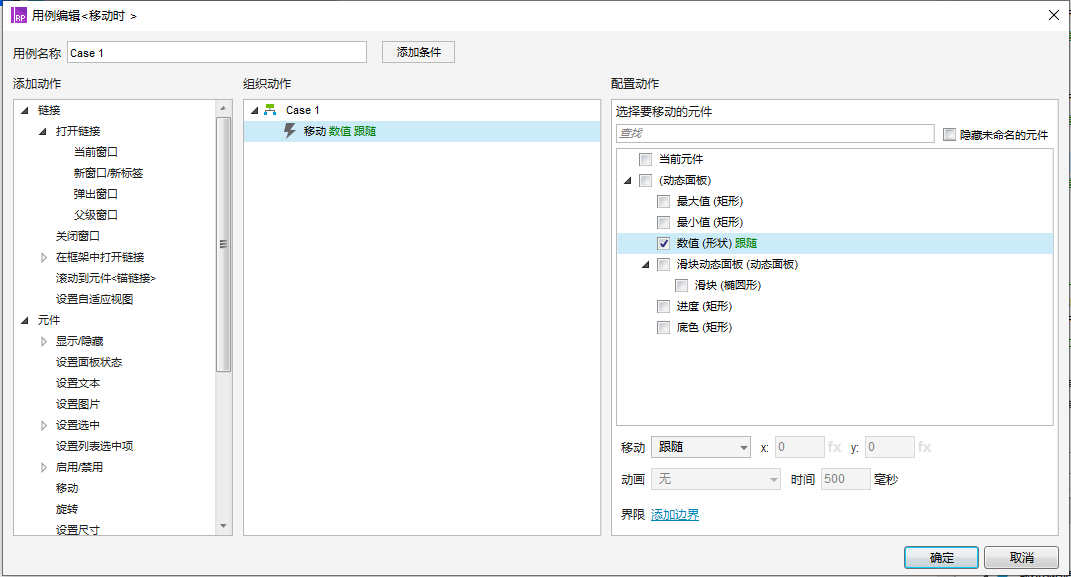
- 滑块移动时,数值设置跟随

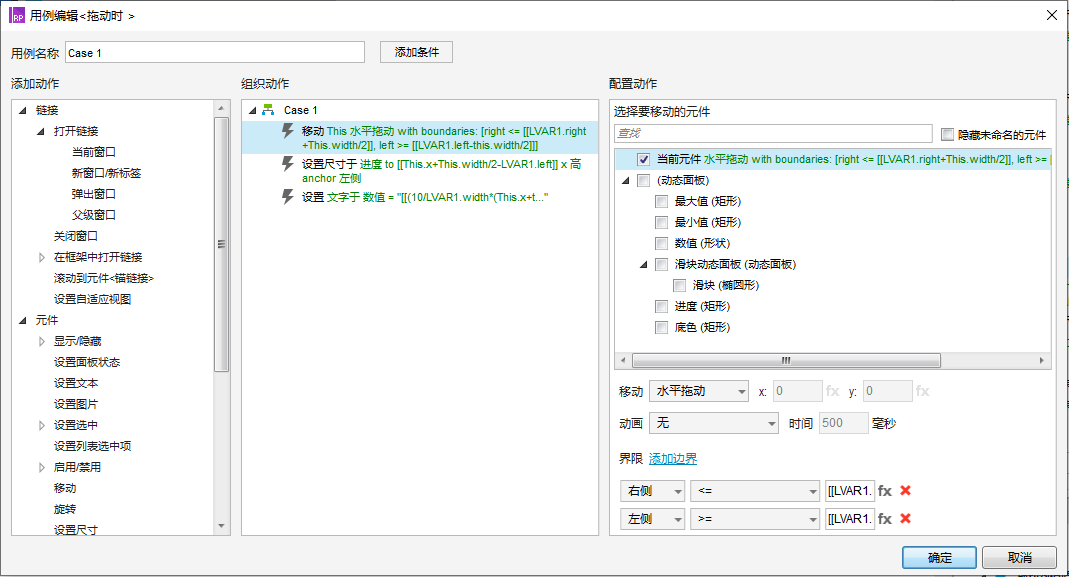
拖动时
- 设置滑块的移动区间
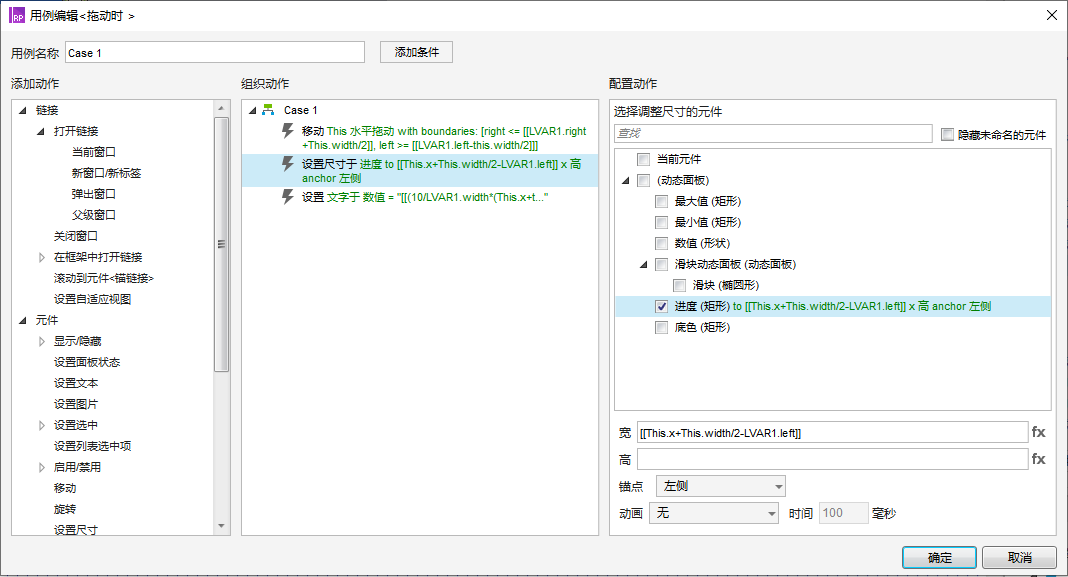
- 设置进度的宽度:
- 滑块的X坐标+滑块的一半-底色的左起点。
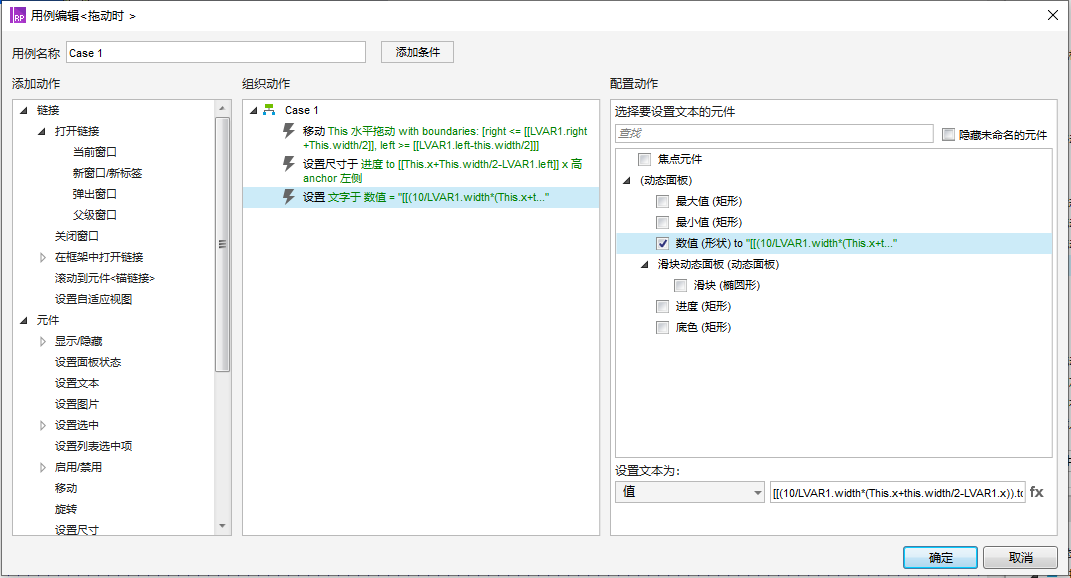
- 设置数值的结果(通过计算展示对应的等级)
- 10/底色的宽*进度的宽,然后取整。
函数小课堂
toFixed(0):取整数。
toFixed(decimalPoints):将一个数字转换为保留指定小数位数的数字,超出的后面小数 位将自动进行四舍五入。decimalPoints 为小数点后保留的小数位数。



# 总结
- 滑块与数值的联动
- 巧用形状
- toFixed(0)函数的应用。
